最近看到一篇资讯:
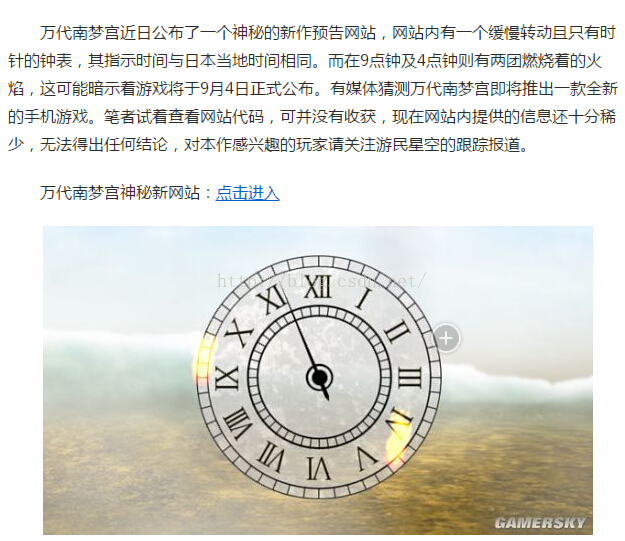
点击链接去看了一眼,果然又是canvas,想到了开始接触canvas的时候也写过一个时钟,不过当时实现的代码比较坑……
//弧度=角度*Math.PI/180
ogc.save(); //保存绘图
ogc.arc(100, 100, 50, 0, 90 * Math.PI / 180, false); //圆心坐标,半径,起始弧度,结束弧度,旋转方向(默认false顺时针)
ogc.stroke();
ogc.restore(); //恢复绘图
canvas绘图与我们一般对绘图的理解不同,它不是所见即所得并且运用了很多数学知识(毕竟是用代码写出来的……)
上面代码就是用canvas的arc()方法绘制了一个90度角的弧线,由于canvas的坐标系比较特殊,所以效果是这样的:
可能不太明显,那么用canvas绘制一个扇形:
//弧度=角度*Math.PI/180
ogc.save(); //保存绘图











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








