一 基础知识
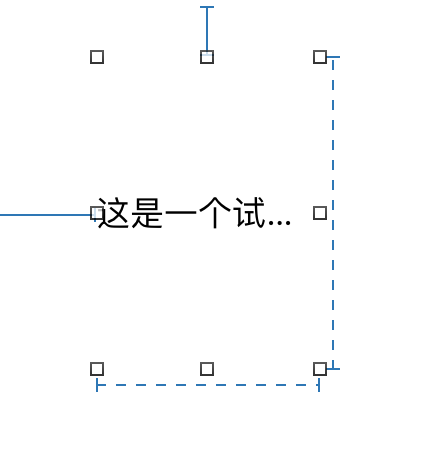
1.Intrinsic Content Size:
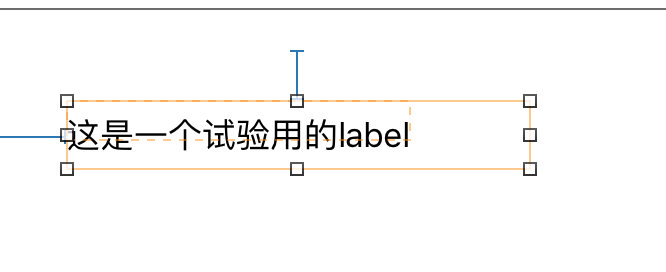
就是像button,label等文本的size。其中橙色虚线既是label默认的Content Size。(会根据label的text内容的不同,而不同)

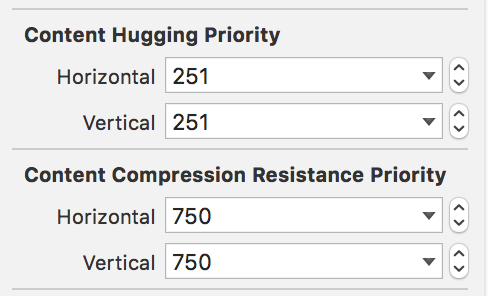
2.Content Hugging:抗拉伸 Content Compression Resistance: 抗压缩
下图为 xib中 默认的数值。
注意:仅当视图定义了自己的Intrinsic Content Size,那么它的Content Compression Resistance优先级和Content Hugging优先级属性才有作用。
二 总规则:
Horizontal方向(水平方向):
宽度< Content Size ,并且宽度约束优先级< Content Compression Resistance
- 抗压缩起作用,宽度= Content Size,用户想要设置的宽度无效。
- 例子:
对于Content Compression Resistance默认的优先级下(750),需要把控件的宽度约束优先级设置UILayoutPriorityRequired(1000),宽度才会满足用户的设置要求,否则宽度则为Content Size。
- 例子:
- 抗压缩起作用,宽度= Content Size,用户想要设置的宽度无效。
宽度> Content Size,并且宽度约束优先级< Content Hugging优先级
- 抗拉伸起作用,宽度 = Content Size,用户想要设置的宽度无效。
- 例子:
- 对于Content Hugging默认的优先级下(251),需要把控件的宽度约束优先级设置UILayoutPriorityDefaultHigh(750),宽度才会满足用户的设置要求,否则宽度则为Content Size。
- 例子:
- 抗拉伸起作用,宽度 = Content Size,用户想要设置的宽度无效。
Vertical方向(垂直方向):
同水平方向。只不过比的是高度。
三 详细说明
一.宽度小于intrinsic Content Size的默认大小,Content Compression Resistance起作用
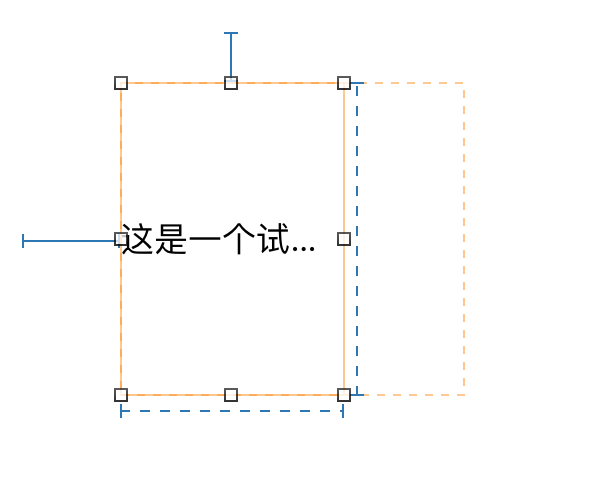
(1) 宽度约束为750时,Content Compression Resistance Priority的Horizontal 大于750时,橙色方框为实际展现的效果。宽度为intrinsic Content Size的默认大小。控件label不会被压缩。

其中宽度约束的约束优先级为750,Content Compression Resistance Priority的Horizontal的优先级为751.
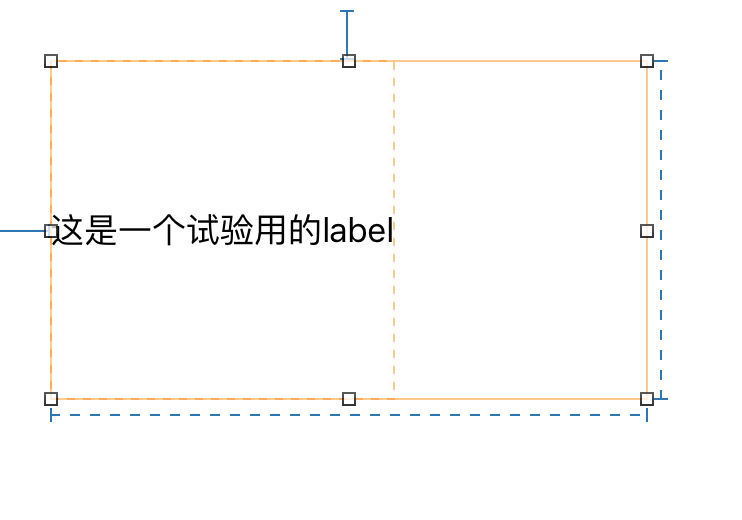
(2)宽度约束为750时,Content Compression Resistance Priority的Horizontal <750时,橙色方框为实际展现的效果。宽度为宽度约束大小。控件label会被压缩
其中宽度约束的约束优先级为750,Content Compression Resistance Priority的Horizontal的优先级为749
二 宽度大于intrinsic Content Size的默认大小,Content Hugging起作用
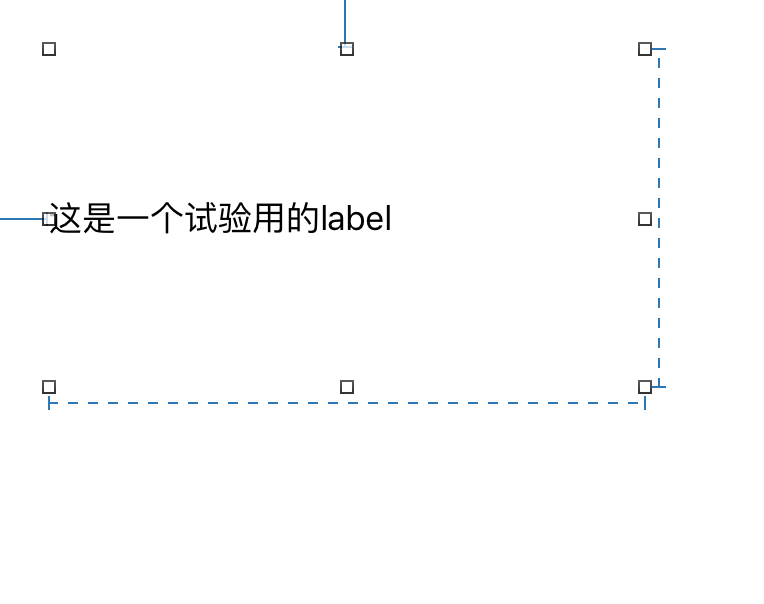
(1)宽度约束为251时,Content Hugging的Horizontal 大于251时,橙色方框为实际展现的效果。实际宽度为intrinsic Content Size的默认大小。控件label不会被拉伸。

其中宽度约束的约束优先级为251,Content Compression Resistance Priority的Horizontal的优先级为252.
(2)宽度约束为251时,Content Compression Resistance Priority的Horizontal 小于251时,橙色方框为实际展现的效果。宽度为宽度约束大小。控件label会被拉伸

其中宽度约束的约束优先级为251,Content Compression Resistance Priority的Horizontal的优先级为250.
参考:
http://codingobjc.com/blog/2015/01/28/autolayoutzhong-de-content-compression-resistancehe-content-huggingdao-di-shi-shi-yao-yi-si/
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








