在使用html的table时,经常会需要统计某个字段,下面分享一个本人封装好的方法,快速实现统计功能
主要使用方法是:在要统计的字段的th中加上class="get-sum"即可
注意:table中有无thead和tbody,autoSum略有不同。下面给出了两种方法,分别支持有thead和tbody或没有。
以下两种方法暂时只支持单表格,不支持一个页面中有多个表格都要进行统计
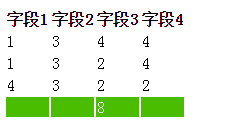
效果如下:
有thead和tbody
<html>
<head>
</head>
<body>
<table>
<thead>
<tr>
<th>字段1</th>
<th>字段2</th>
<th class='get-sum'>字段3</th>
<th>字段4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>3</td>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>3</td>
<td>2</td>
<td>4</td>
</tr>
<tr>
<td>4</td>
<td>3</td>
<td>2</td>
<td>2</td>
</tr>
</tbody>
</table>
</body>
<script type="text/javascript" src='//cdn.bootcss.com/jquery/3.1.1/jquery.min.js'></script>
<script>
if($('.get-sum').length>0){
autoSum();
}
function autoSum(){
var total_objs = new Object();
$('.get-sum').each(function(){
var index = $('tr th').index(this);
var total = 0;
$(this).parent('tr').parent('thead').next('tbody').children('tr').each(function(){
var text = $(this).find('td').eq(index).text();
total += Number(text);
});
total_objs[index] = total;
});
var td_num = $('.get-sum').parent('tr').find('th').length;
var tds = '<tr style="background-color:#4bbd00;color:white;">'
for(var i=0;i<td_num;i++){
var total = '';
if(total_objs[i]!=undefined){
total = Number(total_objs[i]);
}
tds += '<td>' + total + '</td>';
}
tds += '</tr>';
$('.get-sum').closest('table').append(tds);
}
</script>
</html>无tbody和thead的autoSum方法
<html>
<head>
</head>
<body>
<table>
<tr>
<th>字段1</th>
<th>字段2</th>
<th class='get-sum'>字段3</th>
<th>字段4</th>
</tr>
<tr>
<td>1</td>
<td>3</td>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>3</td>
<td>2</td>
<td>4</td>
</tr>
<tr>
<td>4</td>
<td>3</td>
<td>2</td>
<td>2</td>
</tr>
</table>
</body>
<script type="text/javascript" src='//cdn.bootcss.com/jquery/3.1.1/jquery.min.js'></script>
<script>
if($('.get-sum').length>0){
autoSum();
}
function autoSum(){
var total_objs = new Object();
$('.get-sum').each(function(){
var index = $('tr th').index(this);
var total = 0;
$(this).parent('tr').nextAll('tr').each(function(){
var text = $(this).find('td').eq(index).text();
total += Number(text);
});
total_objs[index] = total;
});
var td_num = $('.get-sum').parent('tr').find('th').length;
var tds = '<tr style="background-color:#4bbd00;color:white;">'
for(var i=0;i<td_num;i++){
var total = '';
if(total_objs[i]!=undefined){
total = Number(total_objs[i]);
}
tds += '<td>' + total + '</td>';
}
tds += '</tr>';
$('.get-sum').closest('table').append(tds);
}
</script>
</html>






















 422
422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








