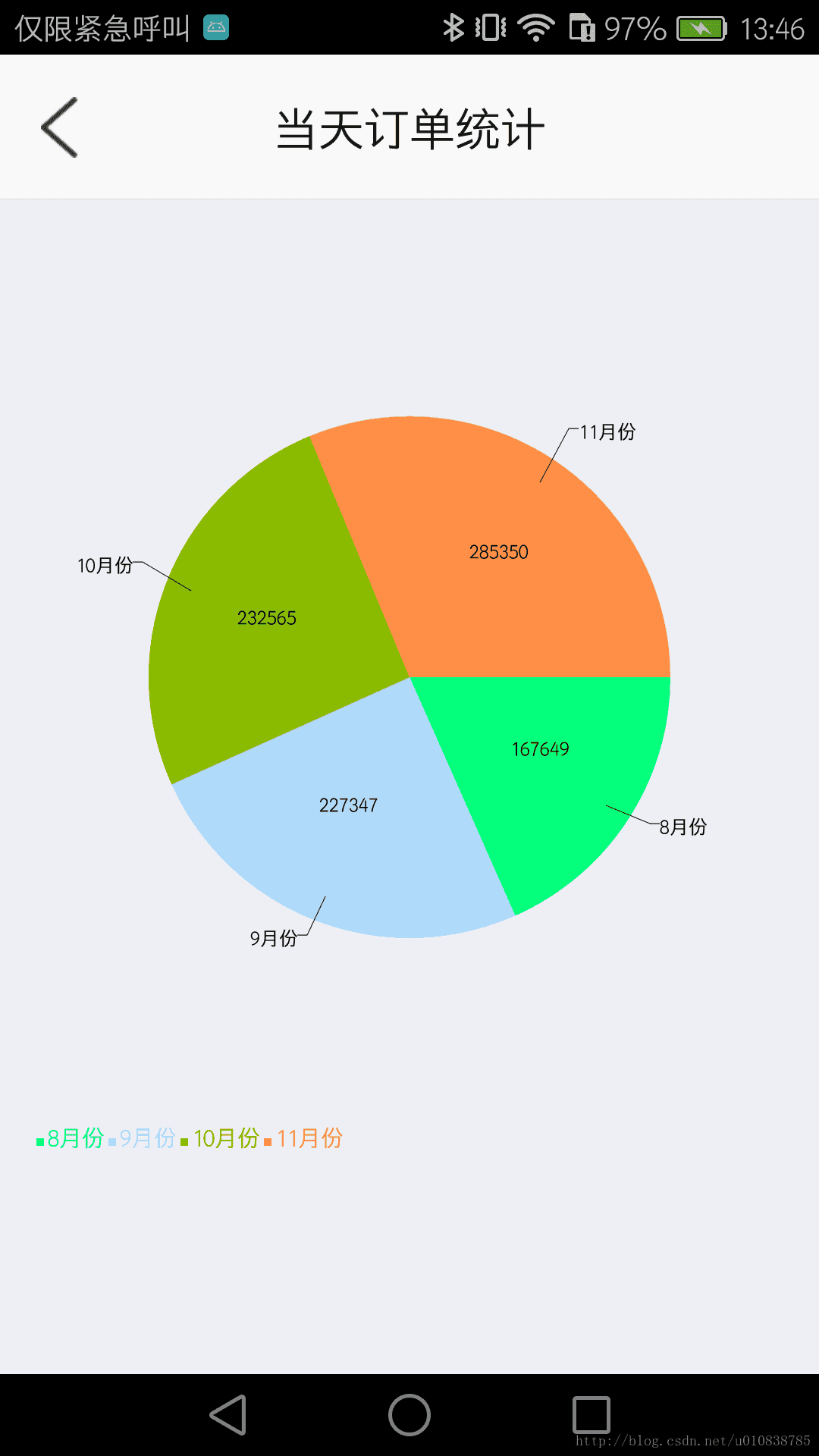
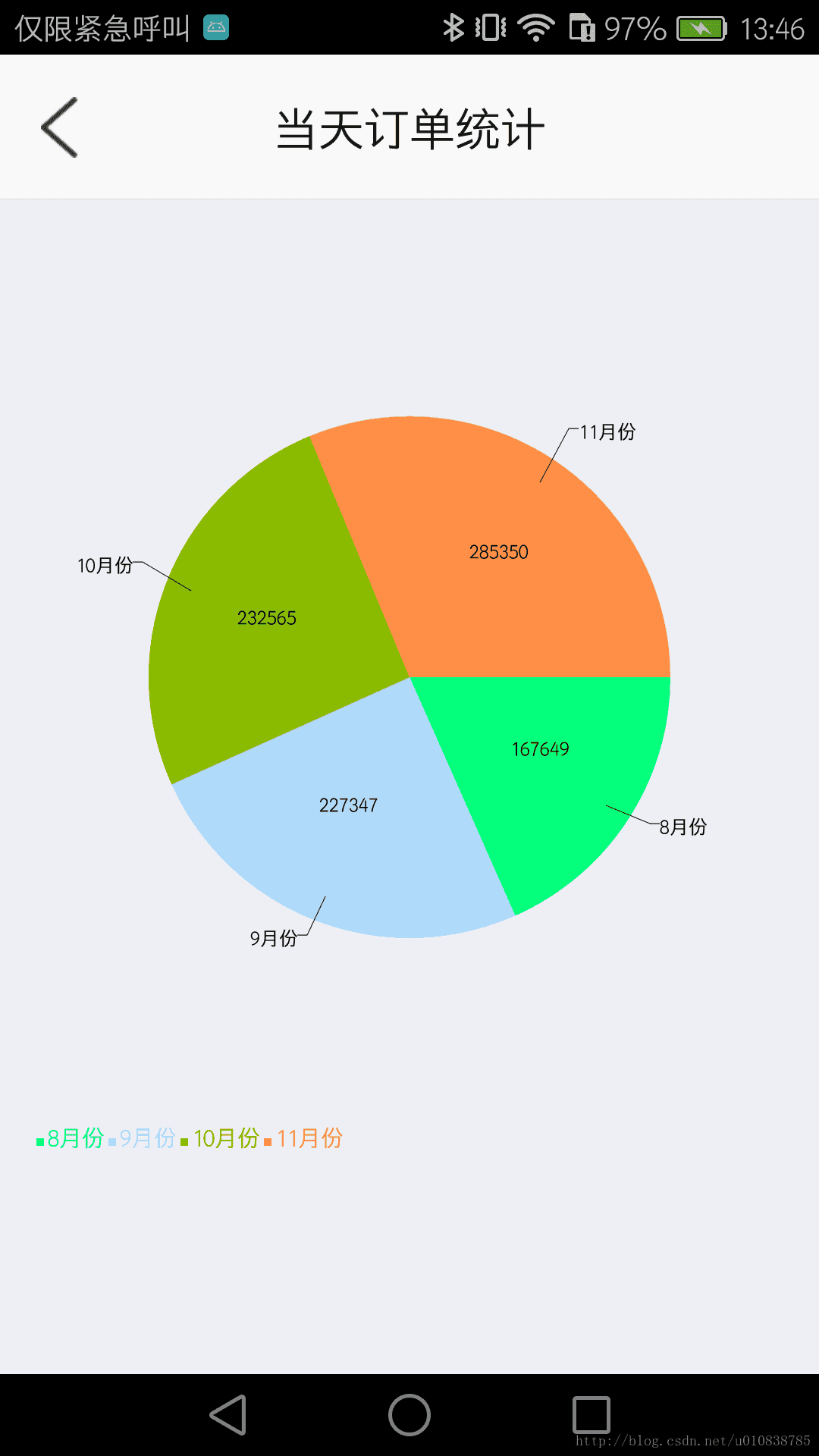
先上效果图:

使用到第三方的Jar包:下载链接:
下载地址
下载好之后 添加到buildPath
下面是布局文件中的代码:只需要使用一个空白的布局文件去接收存放这个图形就行
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#eceff4"
android:orientation="vertical"
tools:context="${relativePackage}.${activityClass}" >
<RelativeLayout
android:id="@+id/nav_bar_top_ll"
android:layout_width="match_parent"
android:layout_height="@dimen/height64"
android:background="@drawable/nav_bar_bg_selector"
android:gravity="center_vertical"
android:orientation="horizontal" >
<Button
android:id="@+id/more_nav_bar_left_btn"
android:layout_width="@dimen/width50"
android:layout_height="match_parent"
android:background="@null"
android:drawableLeft="@drawable/go_back_icon"
android:paddingLeft="@dimen/width18" />
<View
android:id="@+id/more_nav_bar_right_btn"
android:layout_width="@dimen/width50"
android:layout_height="match_parent"
android:layout_alignParentRight="true" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_toLeftOf="@id/more_nav_bar_right_btn"
android:layout_toRightOf="@id/more_nav_bar_left_btn"
android:gravity="center"
android:text="当天订单统计"
android:textColor="@color/black"
android:textSize="@dimen/tSize20" />
</RelativeLayout>
<LinearLayout
android:id="@+id/rootView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:orientation="vertical" >
</LinearLayout>
</LinearLayout>
下面是在activity中的配置
private LinearLayout rootView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_days_order);
rootView = (LinearLayout) findViewById(R.id.rootView);
Button back = (Button) findViewById(R.id.more_nav_bar_left_btn);
back.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
initData();
}
/**
*
*@Description: 填充数据
*@Author: gyz
*@Since: 2017-1-3上午11:24:26
*/
private void initData() {
ArrayList<ChartBean> list=new ArrayList<ChartBean>();
list.add(new ChartBean("8月份", 167649,"#04FE7C"));
list.add(new ChartBean("9月份", 227347,"#AFD8F8"));
list.add(new ChartBean("10月份", 232565,"#8BBA00"));
list.add(new ChartBean("11月份", 285350,"#FF8E46"));
rootView.removeAllViews();
rootView.addView(getPieView(this, list));
}
private GraphicalView getPieView(Context context, List<ChartBean> list) {
final CategorySeries series = new CategorySeries("pie");
final DefaultRenderer renderer = new DefaultRenderer();
for (ChartBean b : list) {
series.add(b.label, b.value);
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(Color.parseColor(b.color));
r.setDisplayBoundingPoints(true);
r.setDisplayChartValuesDistance(5);
r.setDisplayChartValues(true);
r.setChartValuesTextSize(20);
renderer.addSeriesRenderer(r);
}
renderer.setLabelsColor(Color.BLACK);
renderer.setShowLabels(true);
renderer.setLabelsTextSize(25);
renderer.setLegendTextSize(30);
renderer.setDisplayValues(true);
renderer.setPanEnabled(false);
renderer.setZoomEnabled(false);
renderer.setAntialiasing(true);
renderer.setClickEnabled(true);
final GraphicalView view = ChartFactory.getPieChartView(context, series, renderer);
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
SeriesSelection seriesSelection = view.getCurrentSeriesAndPoint();
if (seriesSelection != null) {
for (int i = 0; i < series.getItemCount(); i++) {
renderer.getSeriesRendererAt(i).setHighlighted(i == seriesSelection.getPointIndex());
}
view.repaint();
}
}
});
return view;
}
chartBean
public class ChartBean implements Parcelable{
public String label;
public int value;
public String color;
public ChartBean(String label, int value, String color) {
this.label = label;
this.value = value;
this.color = color;
}
@Override
public String toString() {
return "ChartBean [label=" + label + ", value=" + value + ", color=" + color + "]";
}
public ChartBean(Parcel source){
this.label=source.readString();
this.value=source.readInt();
this.color=source.readString();
}
@Override
public int describeContents() {
return 0;
}
@Override
public void writeToParcel(Parcel dest, int flags) {
dest.writeString(label);
dest.writeInt(value);
dest.writeString(color);
}
public static final Parcelable.Creator<ChartBean> CREATOR = new Creator<ChartBean>() {
@Override
public ChartBean[] newArray(int size) {
return new ChartBean[size];
}
@Override
public ChartBean createFromParcel(Parcel source) {
return new ChartBean(source);
}
};
}
以上就是简单的饼状图集成步骤
祝大家在2017年,事业顺利,工作愉快,生活幸福美满!























 298
298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








