jquery库给我们带来了许多便利,不愧是轻量级的DOM框架,在前面的博文中小编分别对jquery的基础知识以及jquery的一些小demo有一系列的简单介绍,期待各位小伙伴的指导。使用jquery实现一个简单的横纵向菜单,小编相信其他小伙伴都有很多的实现方法,小编今天自己使用JQuery写了一个横纵向菜单,用博文跟小伙伴分享一下小编实现横纵向菜单的实现心得。
当我们浏览网页和使用word编辑一下文字的时候,我们都能看见横向下拉的身影,有了横向菜单,我们能对整个界面进行更好的布局,达到我们想要的效果,那么这些横向菜单式如何用代码实现的,当我们浏览或使用的时候她又是如何呈现在我们面前的,学习了JQuery之后,小编渐渐看到她美丽的容颜,接下来,小编主要讲解如何通过jquery实现纵向下拉菜单。
第一步,我们来编写html的代码,如下所示:
<span style="font-size:18px;"><span style="font-size:18px;"><span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>JQuery实战-菜单效果</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link type="text/css" rel="stylesheet" href="css/menu.css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/menu.js"></script>
</head>
<body>
<ul>
<li class="main">
<a href="#">菜单项1</a>
<ul>
<li>
<a href="#">子菜单项11</a>
</li>
<li>
<a href="#">子菜单项12</a>
</li>
</ul>
</li>
<li class="main">
<a href="#">菜单项2</a>
<ul>
<li>
<a href="#">子菜单项21</a>
</li>
<li>
<a href="#">子菜单项22</a>
</li>
</ul>
</li>
<li class="main">
<a href="#">菜单项3</a>
<ul>
<li>
<a href="#">子菜单项31</a>
</li>
<li>
<a href="#">子菜单项32</a>
</li>
</ul>
</li>
</ul>
</body>
</html>
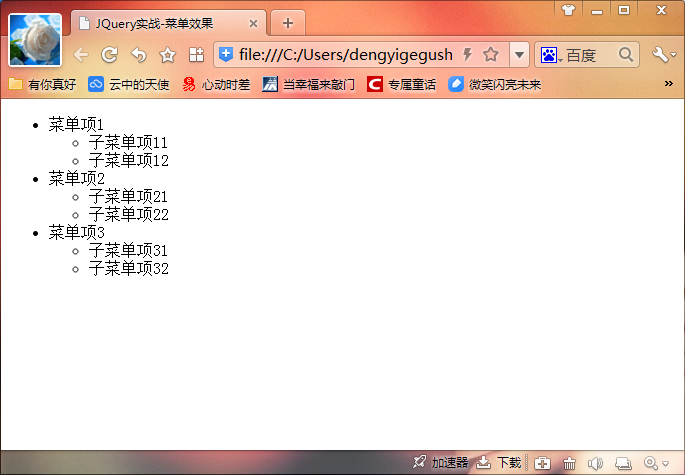
</span></span></span>我们来看一下运行效果:
上面的实现效果已经初步具有了纵向菜单的模型,但是似乎有不完美的地方,主菜单的前面有黑色的小圆点,子菜单前面有白色的小圆点,也没有立体的效果,不用担心css可以帮助我们解决上述的问题,接着,编写css的代码,如下所示:
<span style="font-size:18px;"><span style="font-size:18px;"><span style="font-size:18px;">ul,li{
/*清除ul和li上默认的小圆点*/
list-style:none;
}
ul{
/*清除子菜单的缩进值*/
padding:0;
margin:0;
}
.main{
background-image:url(../images/title.gif);
background-repeat:repeat-x;
width:120px;
}
li{
background-color:#EEEEEE;
}
a{
/*取消所有的下划线*/
text-decoration:none;
padding-left:20px;
display:block;
display:inline-block;
width:100px;
padding-top:3px;
padding-bottom:3px;
}
.main a{
color:white;
background-image:url(../images/collapsed.gif);
background-repeat:no-repeat;
background-position:3px center;
}
.main li a{
color:black;
background-image:none;
}
.main ul{
display:none;
}</span></span></span>
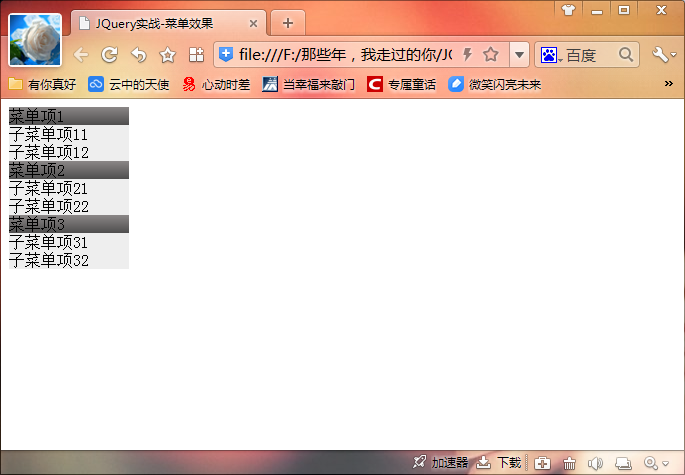
上图的显示效果已经就更为接近我们的想好实现的效果了,但是这个还是不可以进行点击的,所以我们还需要编写js的代码,相应的,在js中我们也要建立两个文件,一个jquery一个menu,鉴于jquery的代码较多,所以小编已经上传相关资源,有需要的小伙伴可以到该链接下载,接着,我们来编写menu的代码,来给整理页面添加行为能力,代码如下:
<span style="font-size:18px;"><span style="font-size:18px;"><span style="font-size:18px;">$(document).ready(function(){
//页面中的DOM已经装载完成时,执行的代码
$(".main > a").click(function(){
//找到主要菜单项对应的子菜单项
var ulNode =$(this).next("ul");
/*
if(ulNode.css("display")=="none")
{
ulNode.css("display","block");
}else{
ulNode.css("display","none");
}
*/
/*菜单出现的动画效果*/
ulNode.show("slow");//normal fast
//unlNode.hide();
//ulNode.toggle();
//
//ulNode.slideDown("slow");
//ulNode.slideUP;
ulNode.sildeToggle();
});
})</span></span></span>
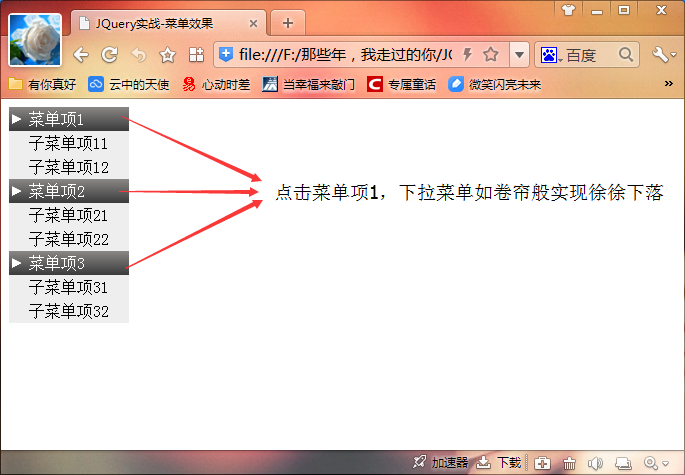
以上就是小编实现的纵向下拉菜单的全部过程,既然可以实现纵向下拉菜单,那么横向下拉菜单又该如何实现呢,更纵向菜单的实现过程有哪些不一样的地方nie,这个过程才是我们成长的过程,在这里横向菜单小编就不一一介绍了,以下是实现横纵下拉菜单的代码,点击下载,有需要的小伙伴可以down下来,自己研究。
小编寄语:该博文小编主要简单的介绍了小编如何实现纵向下拉菜单的实现心得,简单的讲解了一下该校demo的实现过程,小编在博文中实现的是如何实现纵向下拉菜单的效果,小伙伴可以研究研究如何实现横向下拉菜单,BS总结,未完待续......

























 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








