简介:
font-family 设置字体系列。
font-size 设置字体的尺寸。
font-style 设置字体风格。
font-variant 以小型大写字体或者正常字体显示文本。
font-weight 设置字体的粗细。
font 简写属性。
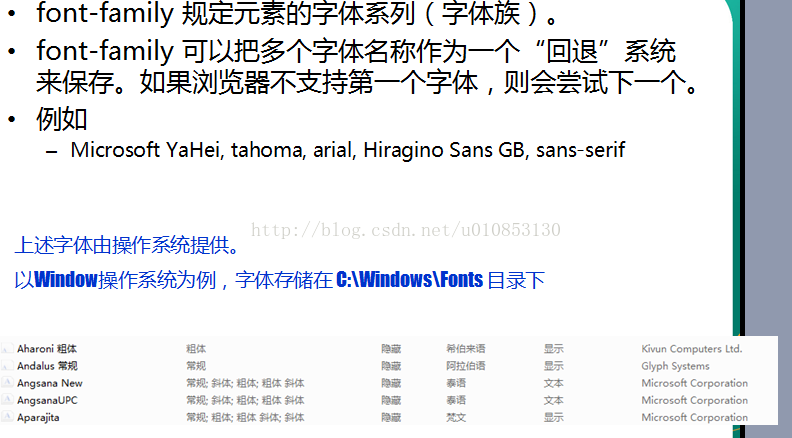
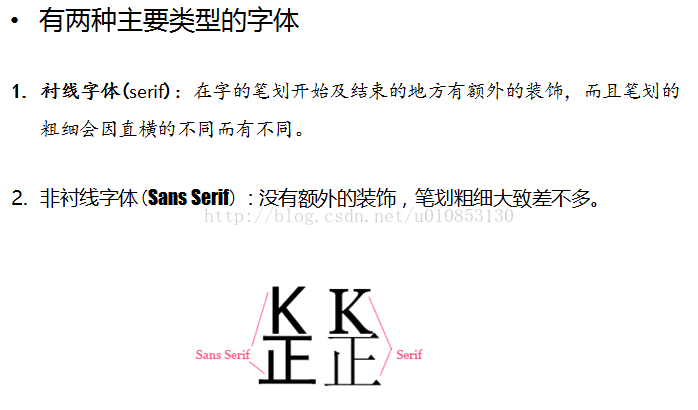
1.font-family 设置字体系列:


2.font-size 设置字体的尺寸。
①设置字体大小
②可选值:
•
默认值:medium。一般浏览器默认是16px
•smaller 把 font-size 设置为比父元素更小的尺寸。
•larger 把 font-size 设置为比父元素更大的尺寸。
• length 把 font-size 设置为一个固定的值。
•% 把 font-size 设置为基于父元素的一个百分比值。
• inherit 规定应该从父元素继承字体尺寸。
注意:font-size 会影响 line-height 属性 进而影响一行中基线的
位置。
应用如图:

3. font-style 设置字体风格。
①字体样式
②可选值:
normal 默认值。浏览器显示一个标准的字体样式。
italic 浏览器会显示一个斜体的字体样式。
oblique 浏览器会显示一个倾斜的字体样式。
inherit 规定应该从父元素继承字体样式。
注:

italic和oblique都是向右倾斜的文字,。
区别在于Italic是指斜体字,而Oblique是倾斜的文字,对于没有斜体的字体应该使用
Oblique属性值来实现倾斜的文字效果
.
4.font-variant 以小型大写字体或者正常字体显示文本。
①小型大写字母字体
②可选值:
•normal 默认值。浏览器会显示一个标准的字体。
•small-caps 浏览器会显示小型大写字母的字体。
•inherit 规定应该从父元素继承 font-variant 属性的值。
5.font-weight 设置字体的粗细。
①字体的粗细
②可选值:
•normal 默认值。定义标准的字符。
•bold 定义粗体字符。
•bolder 定义更粗的字符。
•lighter 定义更细的字符。
•100 ~900 定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold。
• inherit 规定应该从父元素继承字体的粗细。
实际开发中,我们推荐使用关键字方式。因为700 和 900的粗细根本看不出区别
6. font 简写属性。

/*font: bold 36px "Microsoft YaHei UI";*/
/*font: bold 36px "Microsoft YaHei UI";*/
font: bold 36px/200px "Microsoft YaHei UI";






















 5735
5735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










