相关样例资源下载:http://download.csdn.net/detail/u010879420/9921808
一、 GWT预研
1. 什么是GWT?
主要用于把JAVA应用程序转换成对应的JAVASCRIPT应用程序
GWT的核心是一个编译器,它可以把JAVA代码转换成JAVASCRIPT代码,把用于实际开发工作的JAVA应用程序转变成等价的JAVASCRIPT应用程序。
2. Gwt和extJS的关系
GWT(google web toolkit)
GWT-EXT是在GWT和ExtJS的基础上对表现层的进一步封装。
GWT-EXT就是在GWT的基础上,将ExtJS的javascript接口映射或者封装为java的接口,在java环境下开发和调试表现层,大大提高开发效率。
3. 配置GWT环境
4. 搭建GWT项目
5. 具体代码实现样例
import com.google.gwt.core.client.EntryPoint;
import com.gwtext.client.core.Function;
import com.gwtext.client.widgets.MessageBox;
import com.gwtext.client.widgets.Panel;
import com.gwtext.client.widgets.Tool;
import com.gwtext.client.widgets.Viewport;
public class DemoControlPanel implements EntryPoint {
public void onModuleLoad() {
//定义一个面板对象
Panel panel = new Panel("test","<h1>henghengheng</h2>"); //或者
//panel.setTitle("test");
//panel.setHtml("<h2>hehehe</h2>");
panel.setCollapsible(true);
//定义一个工具栏对象,再添加一个响应事件
Tool tool = new Tool(Tool.GEAR,new Function(){
public void execute(){
MessageBox.alert("setting","Thesetting tool was clicked");
}
});
panel.addTool(tool);
new Viewport(panel);
}
}
6. 项目导出,生成
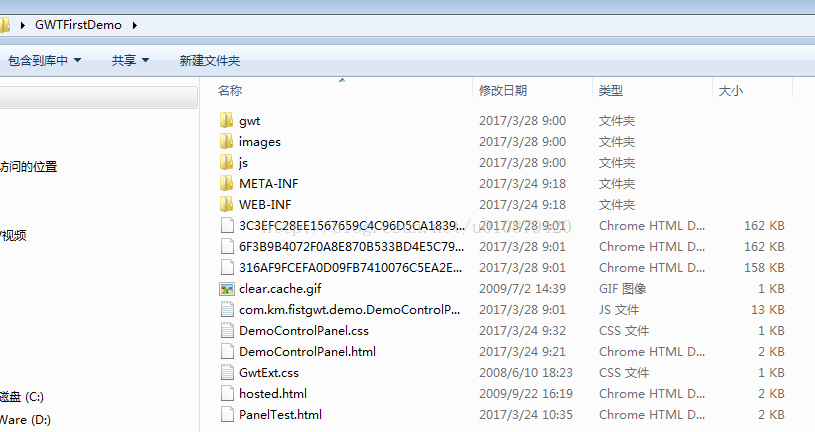
项目导出生成后缀名为war文件,直接放在tomcat目录webapps下,开启tomcat,可以运行查看。
或者通过压缩工具解压,如下图所示。如:文件GWTFirstDemo.war
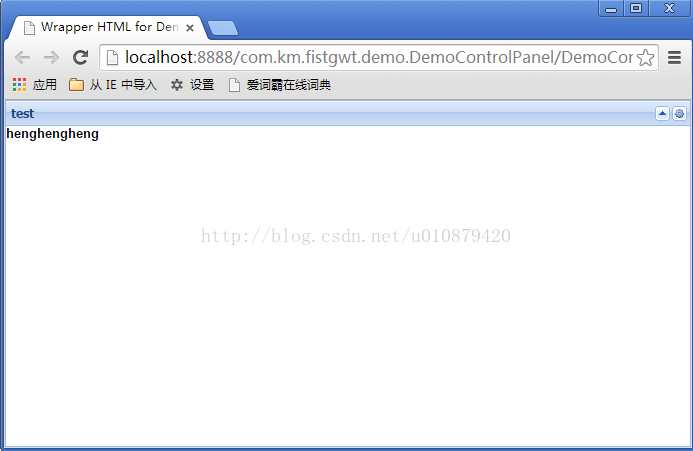
7. 效果图
二、 预研结论:
现阶段前端预研需求:
寻找一套开源的前端库,我们熟悉该套框架的层次结构,在此基础上,注入我们自己的源码,进行扩展,实现我们自己的业务逻辑。
GWT-EXT该方式,只是在开发方式上变为java源码,易于调试开发,但是最终还是基于ExtJS框架。

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








