微信服务号现在真的很强大,里面有各种各样的服务和功能。现在的移动端应用,可以说,微信已经超过了APP。对于微信开发而言,它和普通的web项目其实并没什么区别。微信项目也是web项目的一种,只不过它是在微信的内置的QQ浏览器里运行,更多的在手机端运行。微信本地开发,需要注意的就是调试与测试,因为页面要做手机端适配,功能也要做充分测试,并没有普通的web项目那么方便。
微信项目开发的联调与测试,可以分为三种方式。
一,在本地部署后,用普通的浏览器访问,开发者模式,F12。
微信项目也是web项目,目的也是为用户提供服务,里面的大多功能,与普通web项目一样,都是服从于本项目的业务逻辑。排除微信的登录验证、授权免登陆、消息通知等需要调用微信接口的功能,它就是普通的web项目。当你不测试微信接口相关功能时,可以注释掉这部分代码,或者在拦截器里放开这些拦截校验。这样你完全可以用浏览器测你的微信项目,F12后选择“手机模式”,可以调整各种页面样式适配,也可以监控js的运行情况。把自己本地项目,调成debug模式启动,就可以完全进行前后台的调试了。这个方法的坏处是,无法调微信相关接口。
二,利用个人申请的订阅号测试。
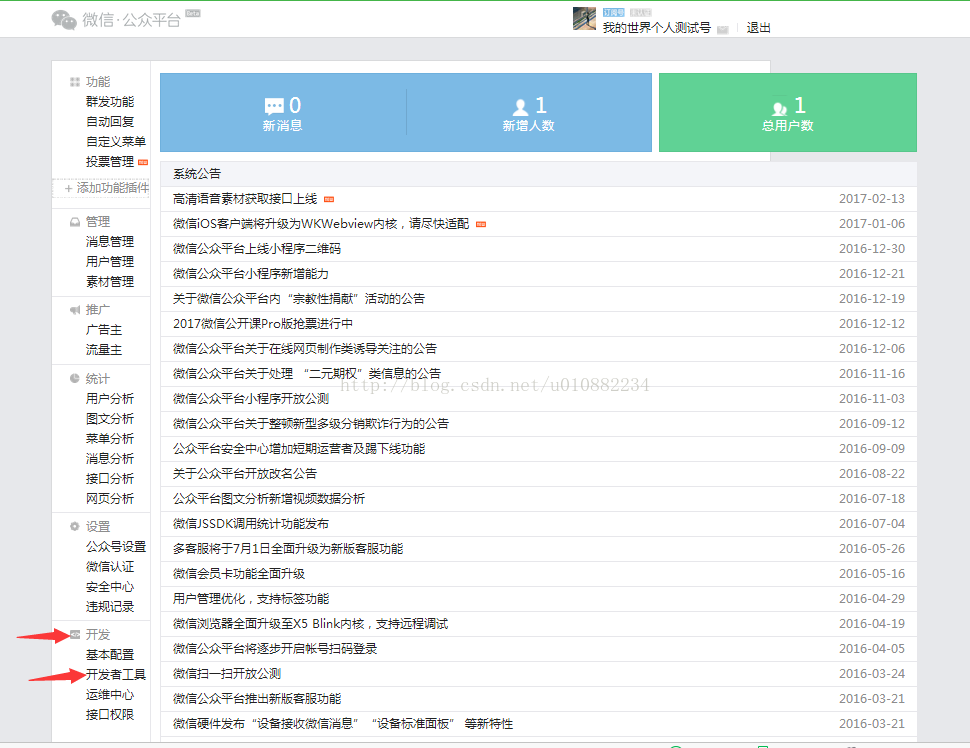
作为微信开发者,最好申请一个自己的订阅号,这对开发调试很有用。个人只能申请订阅号,但是微信订阅号的微信公众平台里,左侧导航栏“开发”下面有个“开发者工具”,点进去里面有个“公众平台测试账号”。这个测试账号,可以使用服务号的所有高级接口。至于订阅号的申请,没什么难点,选择“个人”,按照提示做就行。里面有些参数需要配置,本地服务需要有个域名,供外网访问。可以选择花生壳等工具,对本机做个外网映射。下面贴一些图片。
(1)扫码验证,进入个人订阅号的公众平台。
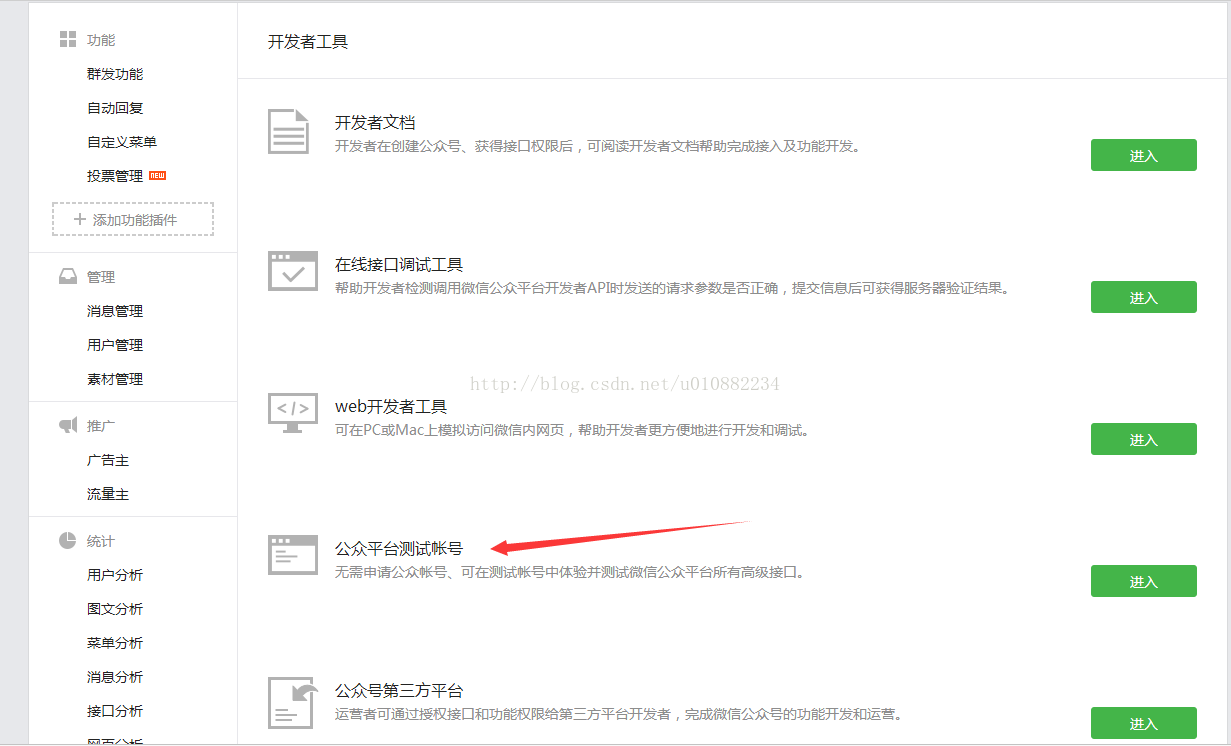
(2)进入开发者工具。里面的“开发者文档”似乎未更新,不建议点这个链接看文档。在线接口调试工具也挺不错,你可以测试微信提供的各个接口。web开发者工具,支持本地调试,可以下载下来用,这个详细的使用心得下次再介绍。公众平台测试账号,正是我们的目标,需要再次扫码进入。
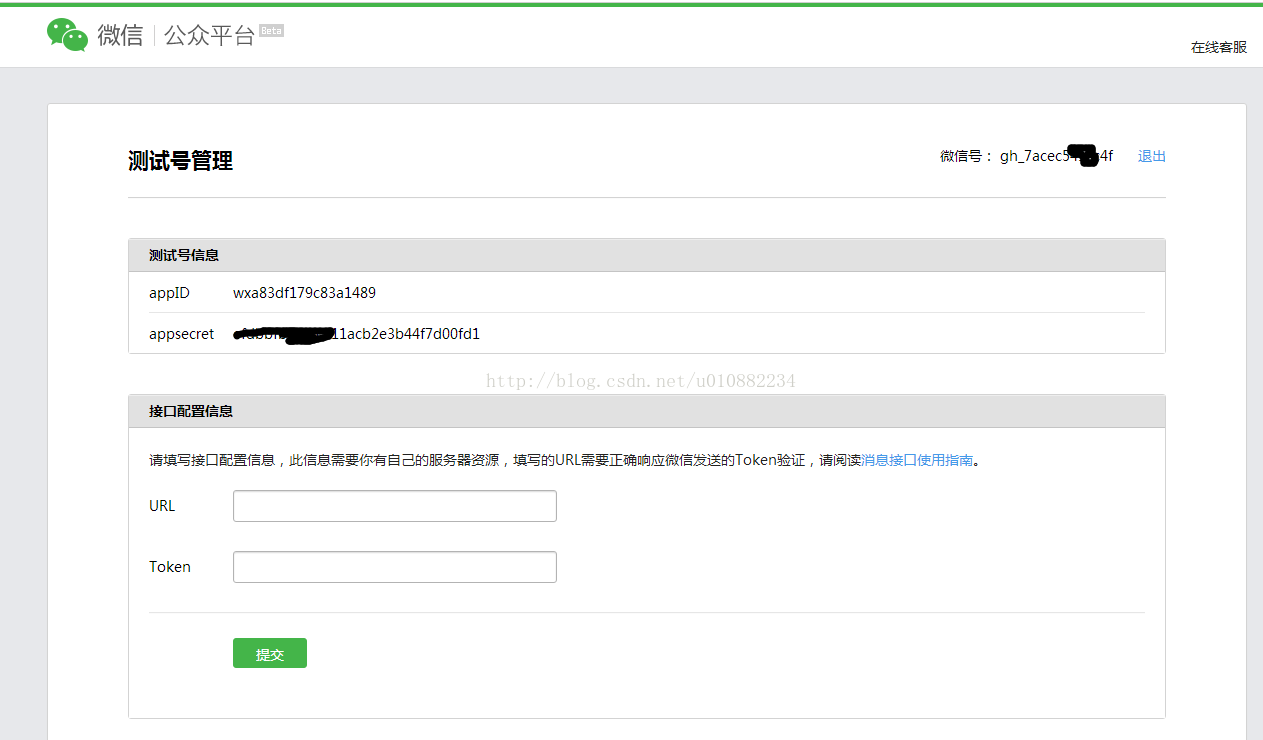
(3)这里面的APPID和secret,可以配置到你的项目里,这样你的项目就与这个测试号关联在一起了。如果有模板推送消息,也相应操作下,这个我暂时没试,可以按照提示做。
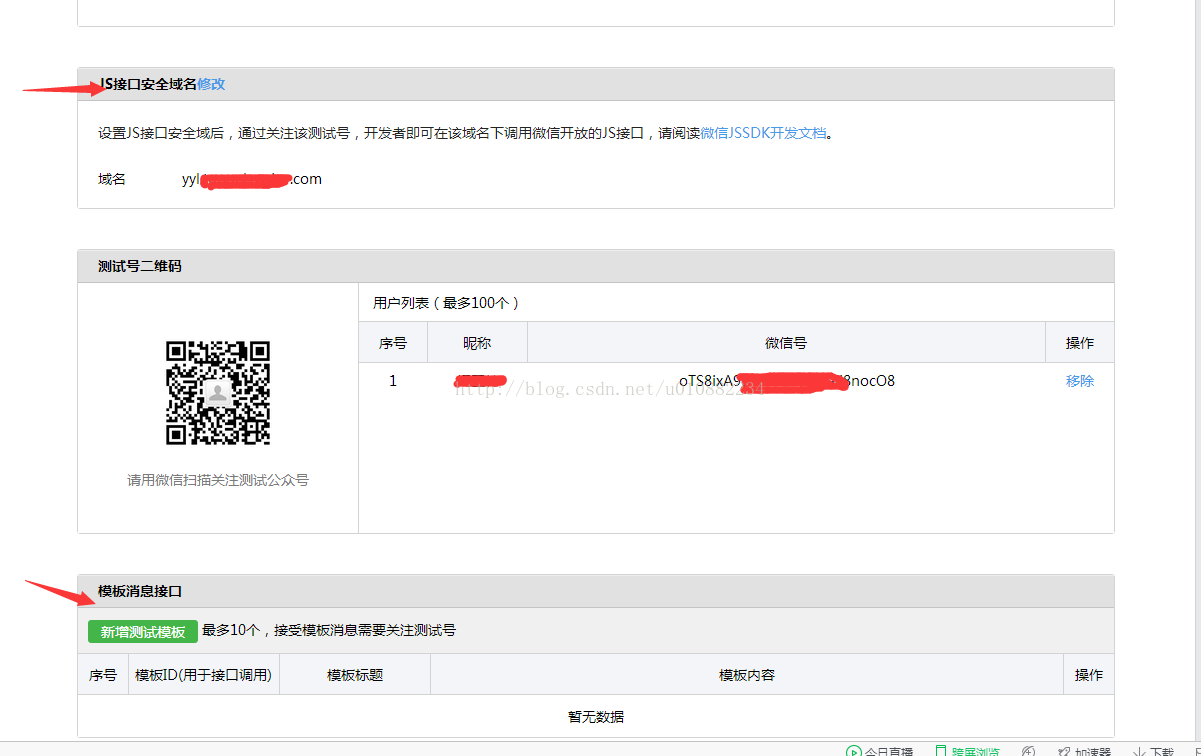
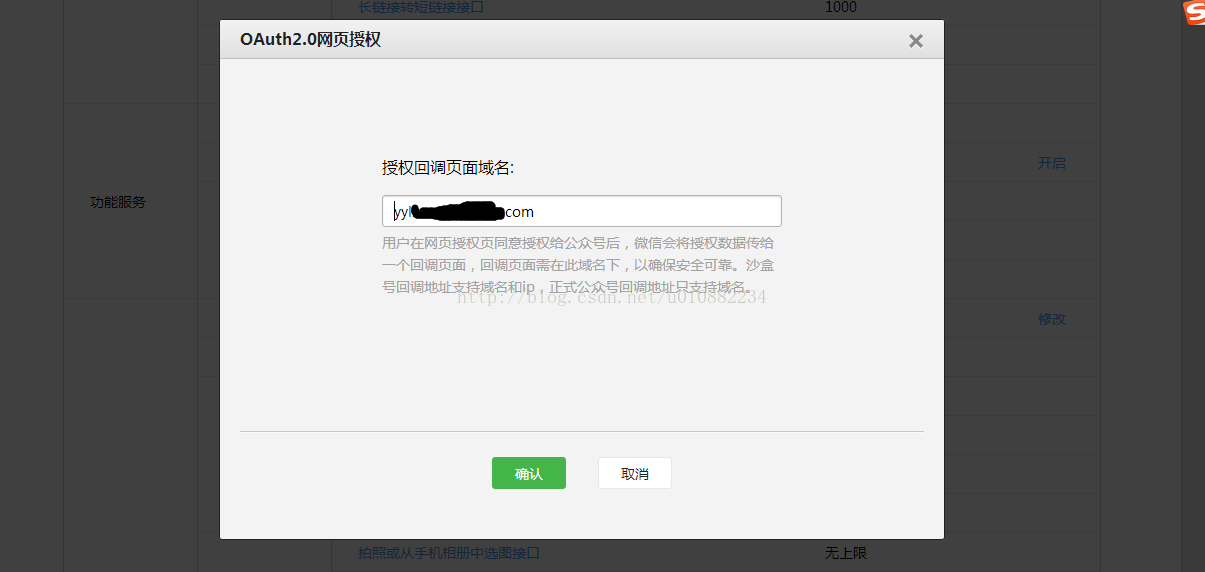
(4)微信扫码关注测试号,配置授权回调域名,js安全域名。注意,安全域名,必须是完整的域名,不要带“http://”。还有,接口权限的“网页服务”--“网页账号”,也可以在这里配置、修改授权回调域名。
本地做好外网映射,取得访问项目的外网域名,debug模式启动项目,在测试服务号配置好回调域名,就可以实现移动调试了。你在手机上点击,可以在后台调试代码,也可以看到页面在手机端的适配效果。缺点是,无法进行页面样式的调试,无法监控js的运行。
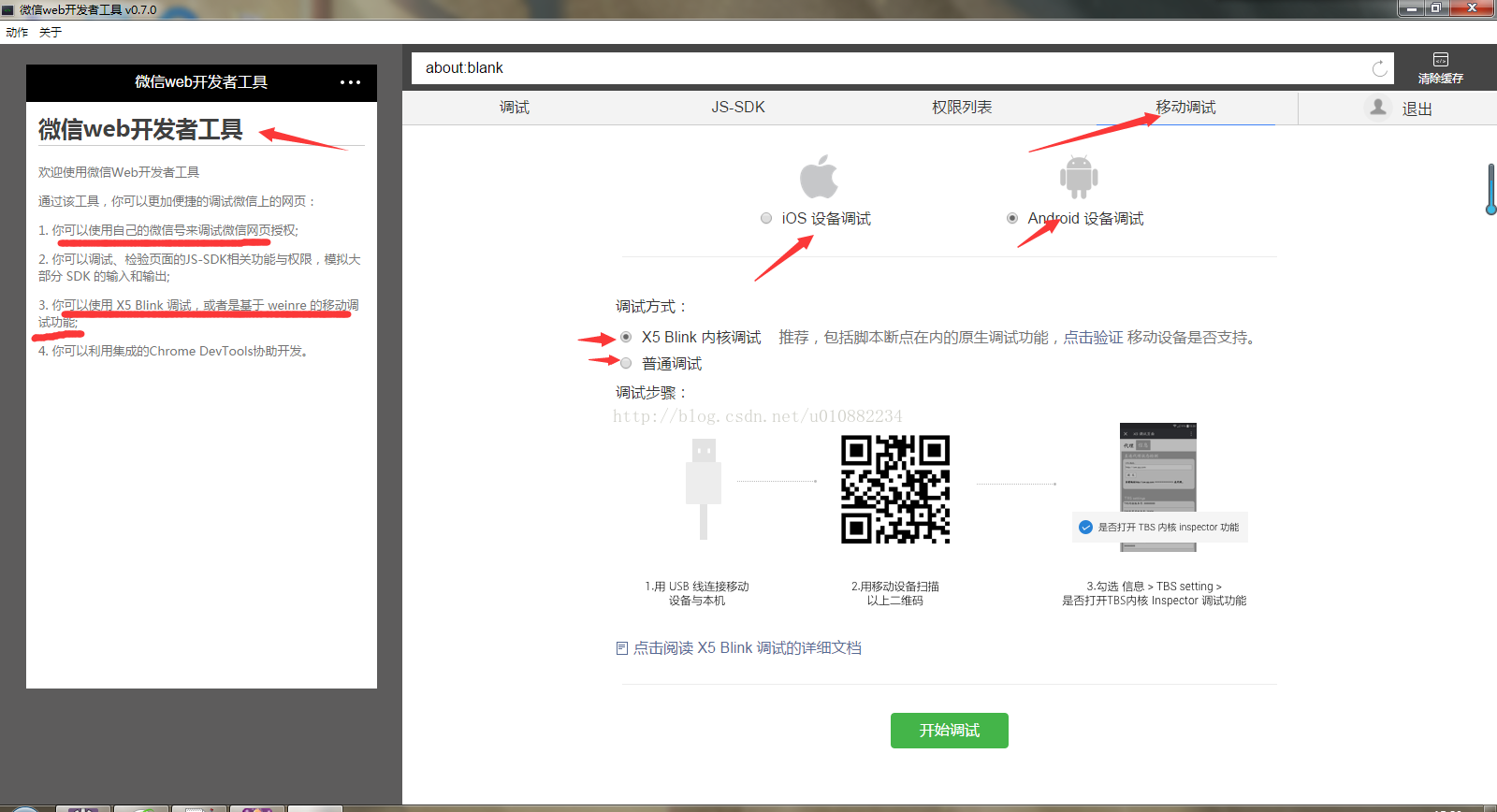
三,利用web开发者工具。
因为我只能应用最基本的功能,它对于我就像一个QQ浏览器一样,本篇暂不进行介绍。它是腾讯专门开发的微信调试工具,可以实现本地调试和移动调试,功能很强大。
本篇已完,web开发者工具等我完全用熟了所有功能再来写。





























 849
849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










