bootstrap关于日期控件被模态框遮盖的BUG修复
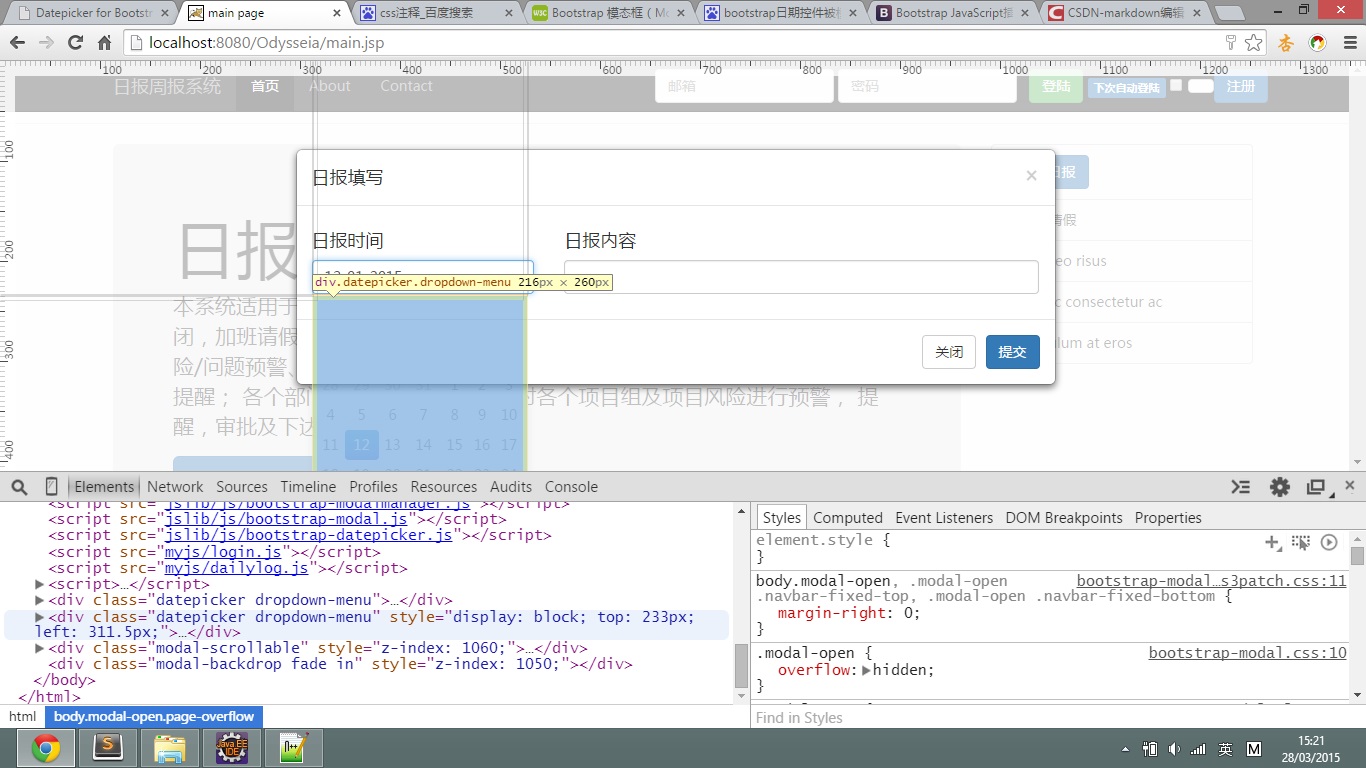
在使用bootstrap-datepicker.js插件的时候,由于是在模态框中填写日期值,而模态框的值把日期控件遮盖在下面了,导致无法填写日期值。如下图所示:
其本质原因是:当我们点击日期控件填写日期时,bootstrap-datepicker.js帮我们动态生成了class为datepicker dropdown-menu的div,其中包括日期控件中的由年月日等构成的div,而dropdown-menu样式是在bootstrap.css中定义的,其样式为:
.dropdown-menu {
position: absolute;
top: 100%;
left: 0;
z-index: 1000;
display: none;
float: left;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
font-size: 14px;
text-align: left;
list-style: none;
background-color: #fff;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, .15);
border-radius: 4px;
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
}注:本文使用的bootstrap版本为3.2.2
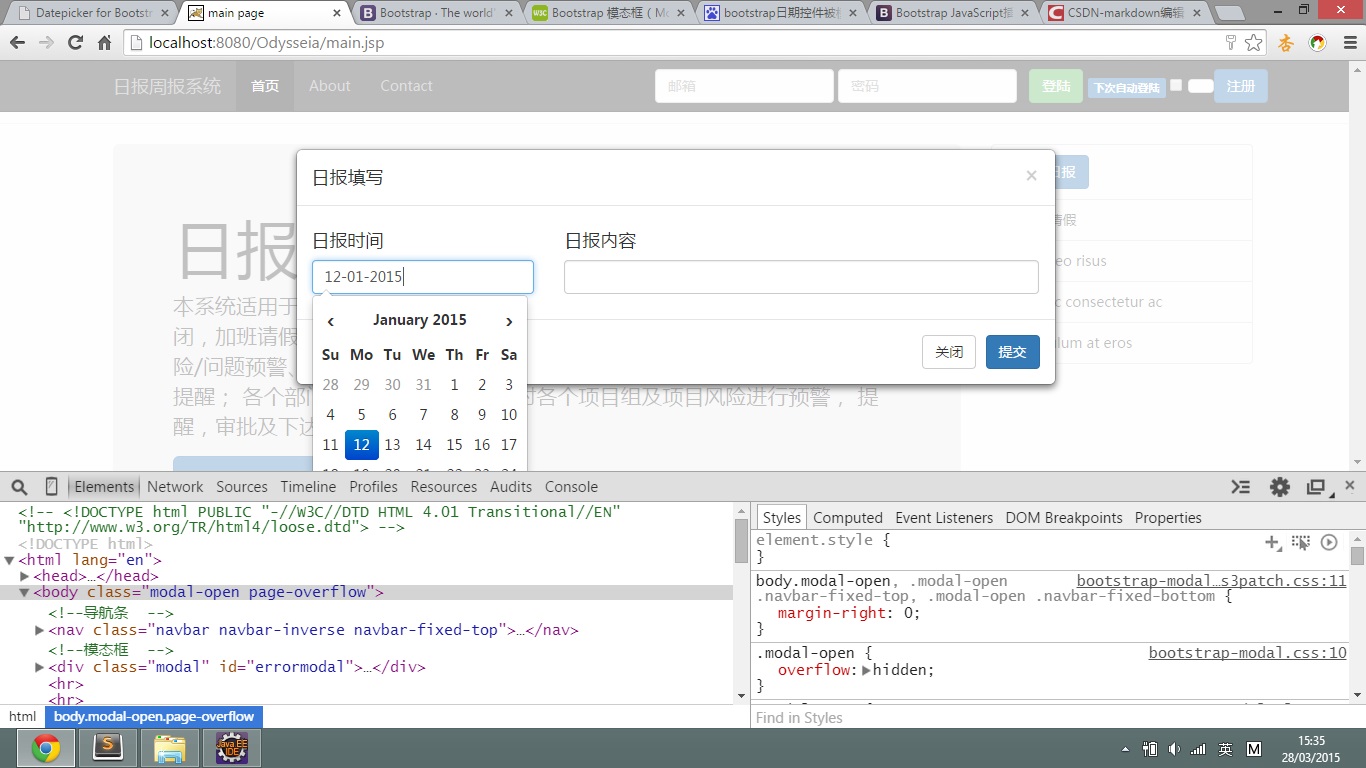
由于模态框的z-index值比日期控件的dropdown-menu的z-index值要大,所以其隐藏在模态框下面了,因此我们只需修改dropdown-menu的z-index值为10000即可,修改后即可正常显示了,如下图:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








