利用ASP.Net技术开发的网站,在涉及图片上传的问题时,可以利用服务器的上传控件来解决问题。当利用客户端的上传控件时,这时会需要利用JQuery的上传插件。
第一步:
在创建的web项目中创建用于存放JQuery插件的文件夹,需要的插件名称如下:
1、jquery-1.10.2.js;
2、jquery.uploadify.min.js;
第二步:
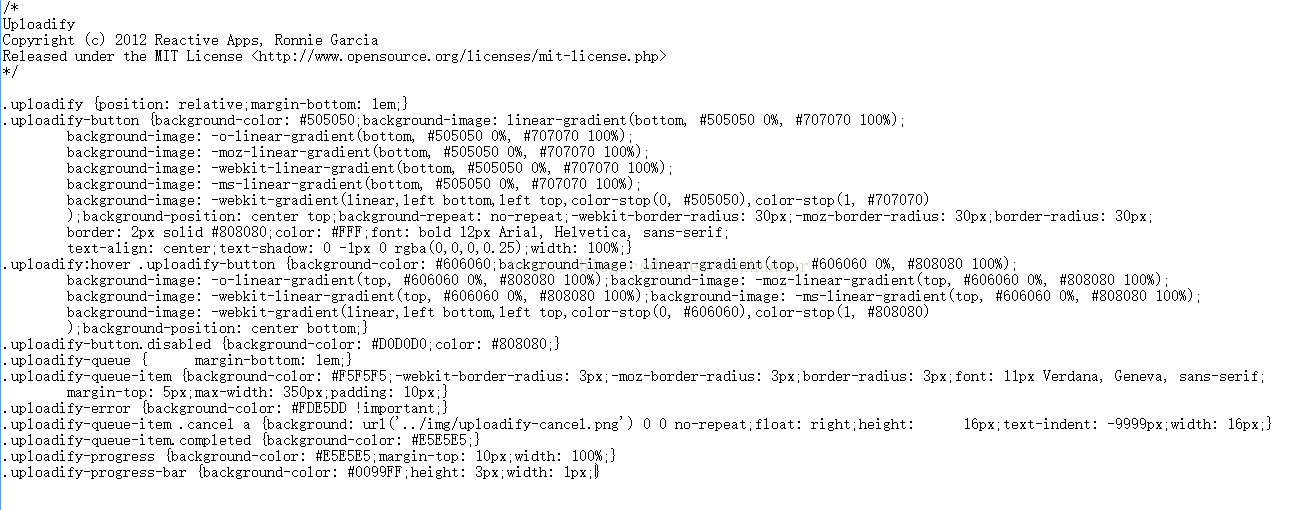
在创建的web项目中创建存放css样式表的文件夹,编写的css代码如下:
第三步:
在创建的web项目中创建用于存放上传文件存放的文件;
第四步:
在创建的web项目中引进两个文件:
1、
2、引进一个以.swf的文件
第五步:
在创建的web页面中编写的代码
1、HTML代码:
<input type="file" name="uploadify" id="uploadify" />
2、JQuery代码:
<script type="text/javascript">
//根据id的值获取HTML中的标签并使用JQuery上传插件中的Uploadify方法
$(function(){
$("#uploadify").uploadify({
'swf': 'uploadify.swf',
'uploader': 'UploadHandler.aspx',
'folder': 'UploadFile'
});
})
</script>
3、web后台代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
HttpPostedFile file = Request.Files["Filedata"];
string uploadPath = HttpContext.Current.Server.MapPath("这里写项目中创建的用于存放上传文件的文件夹的名称//");
if (file != null)
{
if (!Directory.Exists(uploadPath))
{
Directory.CreateDirectory(uploadPath);
}
file.SaveAs(uploadPath + file.FileName);
}
}
}






















 1552
1552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








