这是最近在做个人播客系统出现的一个问题,
场景如下 :

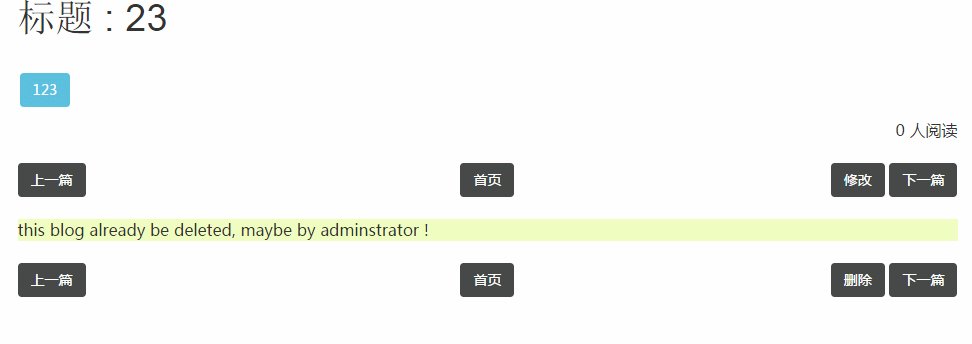
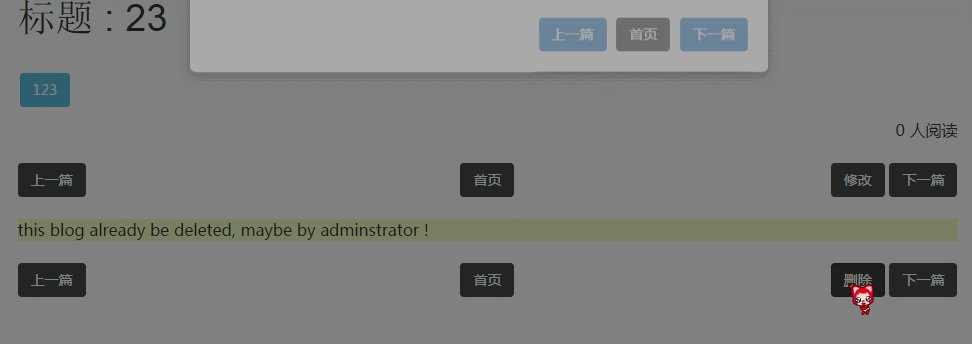
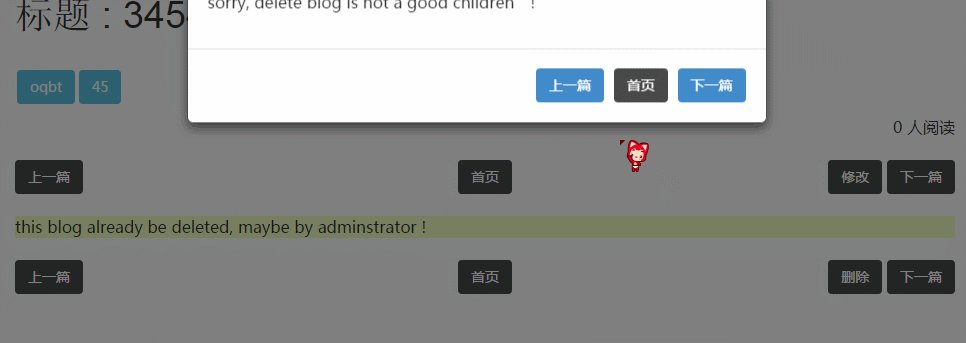
图中我点击删除按钮之后, 弹出一个模态框让我选择是回首页还是, 上一页, 下一页
首页没什么好说的了, 就是直接跳转, 没什么问题
上一页, 下一页却是跳转到上一篇 或者下一篇, 所有的”文章“都是用的是同一个html模板, 所以页面没有重新加载
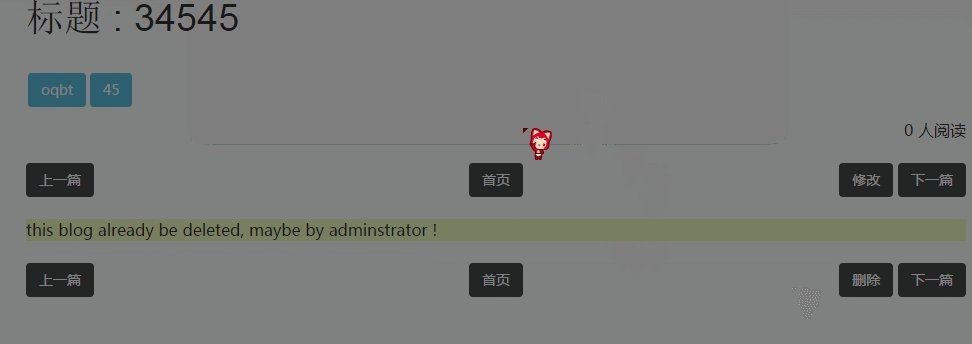
于是就出现了 上面的问题, 模态框消失了, 但是背景却没有消失
对于这个问题, 我在网上找了好一阵子, 但是貌似并没有相关的问题
1 所以之前我本来是想将这个问题简单化, 直接”location = prevUrl; location.reload() “, 但是 这样有感觉不合适, 请求两次, 对于某些某些没有缓存的数据 是比较浪费的
所以 后来一直在网上找啊找, 但是没什么用…
2 后来尝试了一下在按钮的事件 “开始 / 结束” 的地方加上$(“#myModal”).modal({show : true}), / $(“#myModal”).modal({backdrop:false, show : true}) /
$(“#myModal”).modal(“hide”) 等等
但是仍然没有什么用
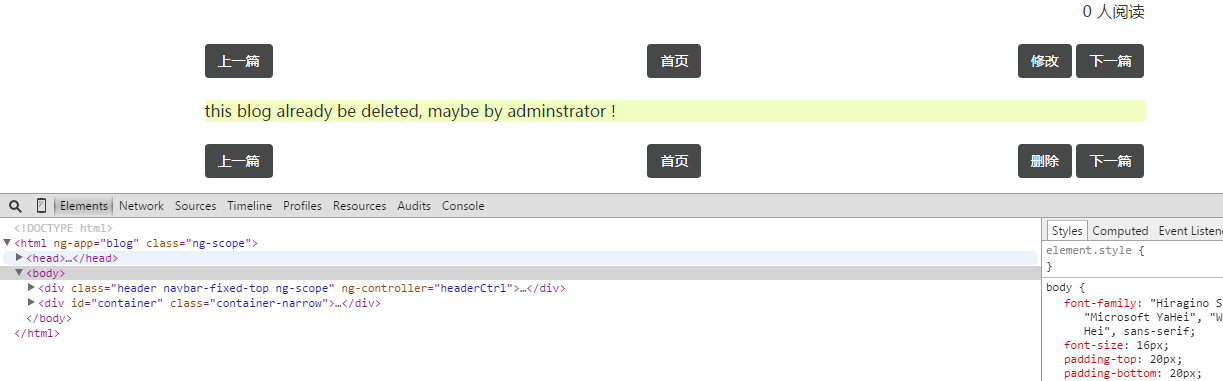
3 后来灵机一现, 我何不看看这个存在背景的html 和普通当前页面的html有什么改变呢, 说不能就能找到问题所在,, 哼哼 果然如此
go [图战开始]
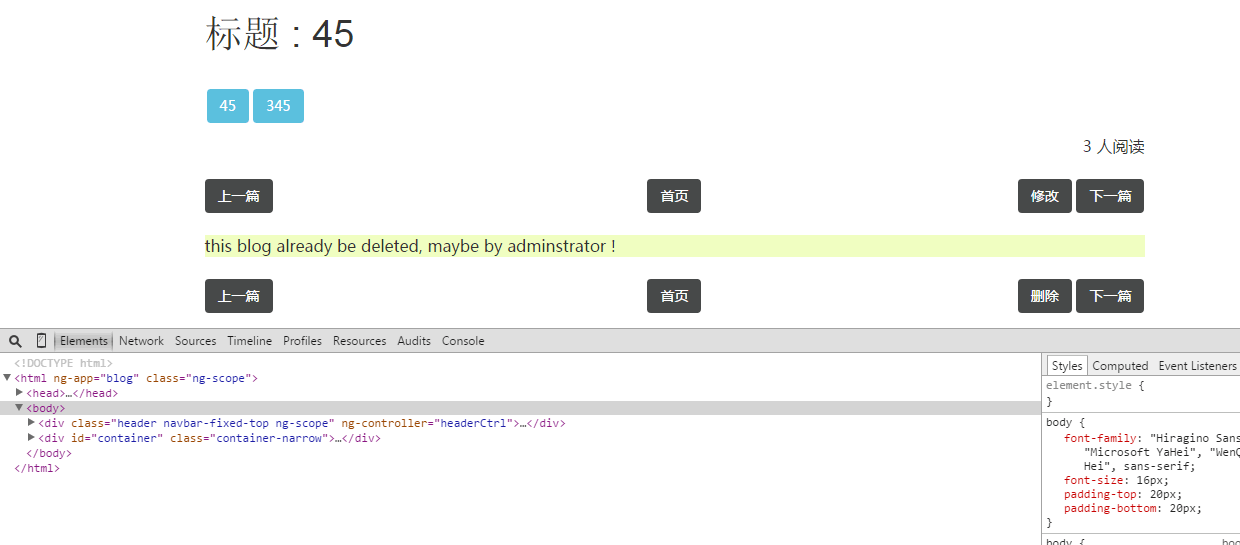
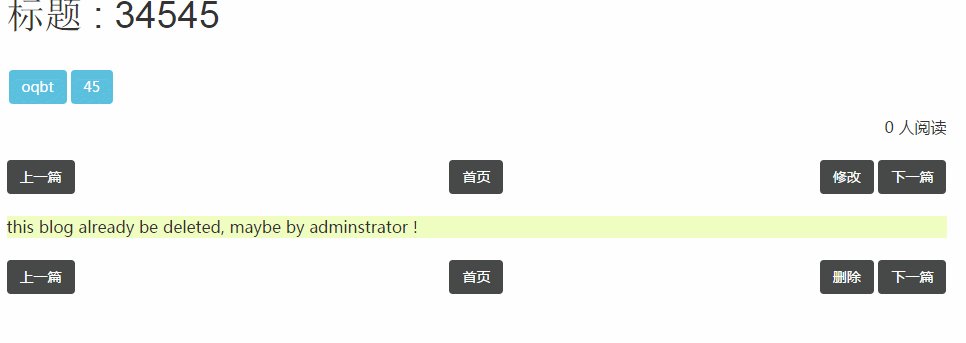
1) 这是页面正常的时候
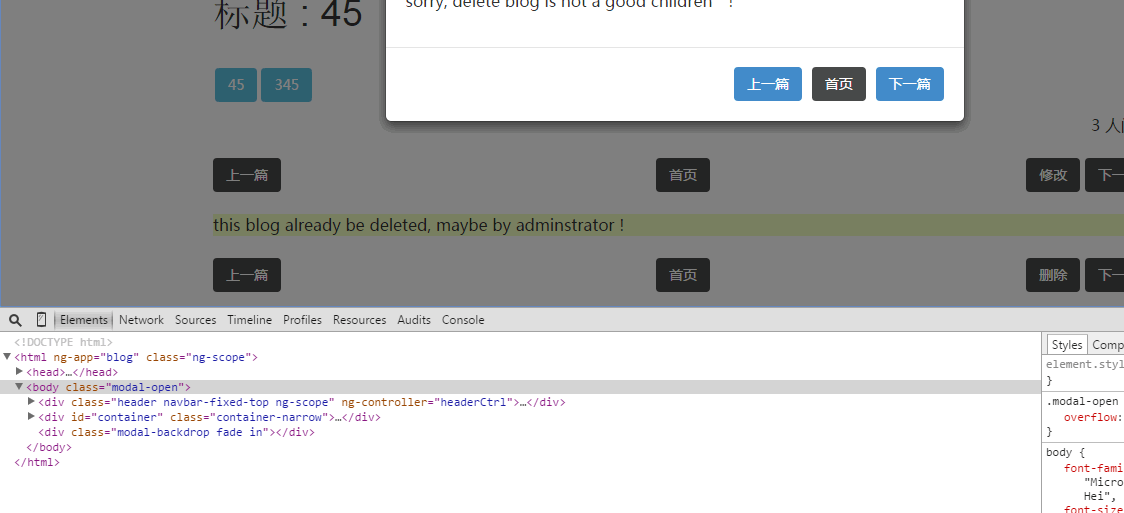
2) 这里是模态框出来的时候
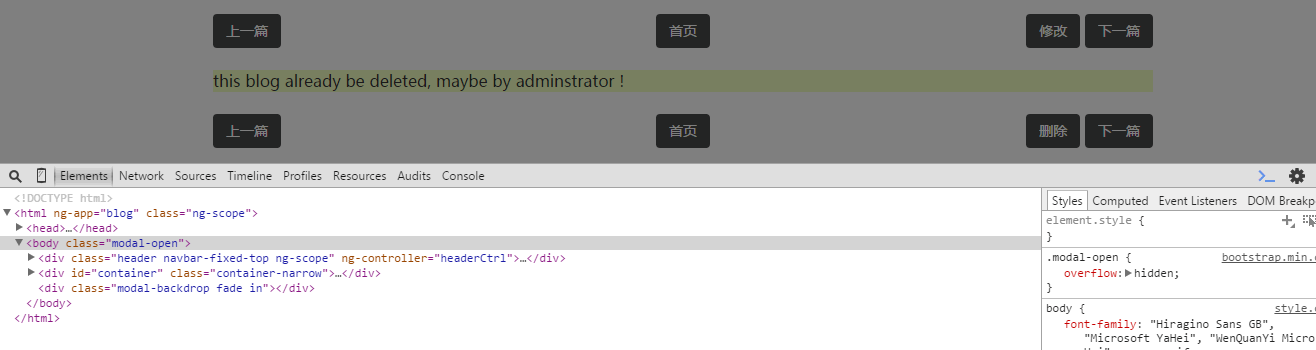
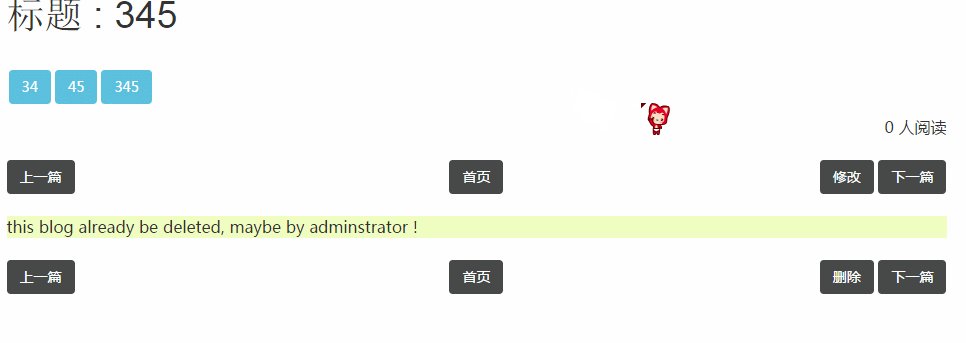
3) 然后 我点击了上一页
相比于原始页面”1)” 1. 多了一个div, 2. 以及body加上了一个class属性
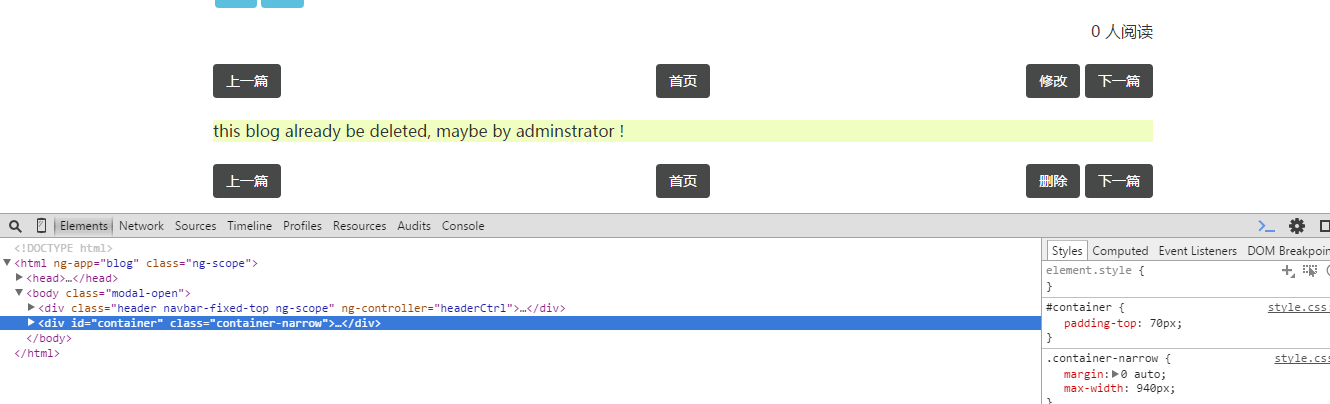
4) 然后我删除了div
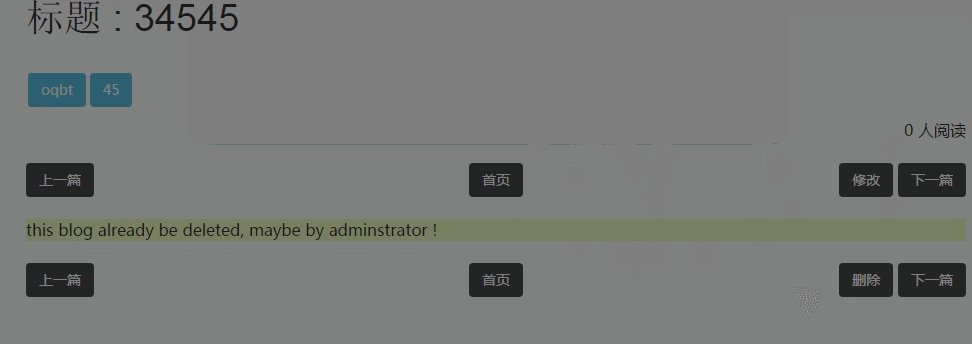
与上面的页面的变化在于页面的那个背景不存在了, 但是我现在鼠标任然不能控制页面的移动

5) 然后我删除了body的class属性
遇上一个页面相比, 我现在能够动鼠标了, 变回了正常的页面
问题解决
nice, 原来解决掉这两个地方就可以了啊, fix it !
。。这个问题的真正原因, 我不知道, 也就是为什么在这种场景下面会产生这种情况
参考 :
http://www.jb51.net/article/32590.htm
http://www.runoob.com/bootstrap/bootstrap-v2-modal-plugin.html
http://zhidao.baidu.com/link?url=HaczrnaC8N4xNSKYSiclCm6moCrGGJceOKtfjiMukdBzTa-Rb7VSWpMCnTr6r1wi8ivacyVE4TniKVcQcO-dh_



























 261
261

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








