Scroll Rect
原文地址:
file:///C:/Program%20Files/Unity%205.4.0b21/Editor/Data/Documentation/en/Manual/script-ScrollRect.html
与Mask和Scrollbars结合使用。Mask使得只有在scroll rect区域内的内容可见。Scrollbars实现水平或垂直滑动。

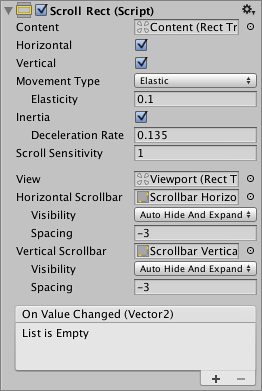
属性: 方法:
内容 被滑动的UI元素的Rect Transform的引用
水平 使能水平滑动
垂直 使能竖直滑动
运动模式 自由(Unrestricted), 弹性(Elastic)或夹(Clamped). 后两者强制内容滑动区域保持在Scroll Rect边界范围内。其中,弹性模式时,内容到达边界时将自动弹回。
弹性 弹性运动模式时使用的弹回量。
惯性 当一个拖拽结束时,内容仍会由于惯性继续滑动;而无惯性时,内容只在拖拽的时候滑动。
减速率 当启用惯性时,减速率决定内容有多快会停下来。0即刻停下,1永不停止。
滑动敏感度 滚轮等事件的敏感度。
视口(Viewport) 视口Rect Transform的引用,是内容Rect Transform的父物体。
水平滑块 水平滑块元素的引用(可选)
可见性 当不使用水平滑块时是否自动将其隐藏,同时可选的扩大视口。
空格 水平滑块和视口的间隔
竖直滑块 竖直滑块元素的引用(可选)
可见性 当不使用竖直滑块时是否自动将其隐藏,同时可选的扩大视口。
空格 竖直滑块和视口的间隔
事件: 方法:
On Value Changed 当Scroll Rect的scroll位置变化后调用的Unity事件。此事件将当前的scroll位置以动态Vector2的形式发送出去。
细节:
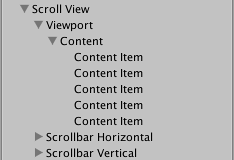
Scroll view中需要viewport,content和可选性的一到两个scrollbars。
• 根Game Object下添加Scroll Rect组件。
• Viewport有Mask组件。Viewport可以是根game object或者是game object的子物体。如果使用了自动隐藏scroll bars,那就必须是一个子物体。Viewport rect transform需要被scroll rect的viewport属性引用。
• 所有的滑动内容都必须是一个单独的内容game object的子物体,而该内容game object必须是viewport的子物体。Content rect transform需要被scroll rect的content属性引用。
• 如果使用滑块,它们得是根game object的子物体。
下图中viewport是根scroll view的子物体,这是使用GameObject->UI->Scroll View生成的默认格式。

对于scroll content,输入必须在scroll rect边界内接收而不是在content本身上。
注意:使用Unrestricted运动模式时,有可能会彻底失去对内容的控制。当使用Elastic或 Constrained运动模式时,最好是将内容放到Scroll rect边界内部,否则rect transform会总是试图将内容拽回边界内。
滑块设置(可选):
Scroll Rect可以和一个水平或垂直滑块相关联。滑块和viewport同级,并被设置到scroll rect的Horizontal Scrollbar或Vertical Scrollbar里。
注意:scrollbar的方向属性中对于水平滑块应设置为Left To Right,垂直滑块应设为Bottom To Top.
滑块可以有自动隐藏行为,如果content没有viewport所占的区域大,就会自动隐藏滑块。注意:自动隐藏只会在Play Mode生效。在Edit Mode下滑块是一直可见的。
如果1个或两个滑块都设置了Auto Hide And Expand Viewport, viewport会在滑块隐藏时自动扩展并占用滑块原先在的空间。设置了滑块的话,view的位置和尺寸以及水平滑块的宽度、垂直滑块的高度就由scroll rect决定。Viewport和滑块都得是根scroll rect game object的子物体。
小提示:
• 内容rect transform的pivot和anchors可以决定内容在scroll view中的排列。如果内容应当和top对齐,则把anchors设置为父物体top处,并把pivot设置为top位置。
• See the page Making UI elements fit the size of their content for information about how to make the content Rect Transform automatically resize to fit the content.





















 4731
4731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








