网页中的表单注册:
综合技术
1、html超文本标记语言,简单易学
2、javascript脚本语言,基于java编程语言
3、DOM编程
4、CSS样式;布局,美化网页
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<!--//样式表-->
<style type="text/css">
table{
border: #CCCCCC 1px solid;
width:600px;
border-collapse: collapse;
}
table td,table th{
border:#0066FF 1px solid;
padding:10px;
}
table td{
background-color: #FFFF99;
}
table th{
background-color: #33FF33;
}/**/
#repswspan{
margin-left:120px;
}
.errorinfo{
color: #FF0000;
display:none;
}
.focus{
border: #00FF00 2px solid;
}
.norm{
border:#999999 1px solid;
}
校验用户名错误颜色 确认密码距离左边120px 错误提示颜色 输入框颜色 默认颜色
.error{
border:#FF0000 2px solid;
}
</style>
<!--//javascript代码-->
<script type="text/javascript">
function inputColor(input)//给输入框加入颜色的函数
{ input.className="norm";
input.οnfοcus=function()
{
this.className="focus";
}
}
window.οnlοad=function() //只要一加载,form标签中所有的input项就调用加颜色函数
{
with(document.forms[0])
{
inputColor(user);
inputColor(psw);
inputColor(repsw);
inputColor(mail);
}
//alert(document.forms[0].nodeName);
}
/*window.οnlοad=function()
{
//document.forms[0].user.className="focus";
document.forms[0].user.οnfοcus=function()
{
//alert(this.nodeName);
this.className="focus";
}
}*/
/*
//校验用户名,麻烦的方法
function checkUser(userNode)
{
var value=userNode.value;
var regex=/^\w{3,5}$/;
var divNode=document.getElementById("userdiv");
if(regex.test(value))
{
userNode.className="norm";
divNode.style.display="none";
}
else
{
userNode.className="error";
divNode.style.display="block";
}
}
*/
//优化校验方法
function check(inputNode,regex,divId)
{
var b=false;
var divNode=document.getElementById(divId);
if(regex.test(inputNode.value))
{
inputNode.className="norm";
divNode.style.display="none";
b=true;
}
else
{
inputNode.className="error";
divNode.style.display="block";
}
return b;
}
//校验用户名
function checkUser(userNode)
{
var regex=/^\w{3,5}$/;
return check(userNode,regex,"userdiv");
}
//校验密码
function checkPsw(pswNode)
{
var regex=/^[a-z0-9]{3,5}$/i;
return check(pswNode,regex,"pswdiv");
}
//校验确认密码
function checkRepsw(repswNode)
{
var b=false;
var value1=repswNode.value;
//alert(value1);
var value2=document.getElementsByName("psw")[0].value;
//alert(value2);
var divNode=document.getElementById("repswdiv");
if(value1==value2)
{
repswNode.className="norm";
divNode.style.display="none";
b=true;
}
else{
repswNode.className="error";
divNode.style.display="block";
}
return b;
}
//校验mail
function checkMail(mailNode)
{
var regex=/^\w+@\w+(\.\w+)+$/;
return check(mailNode,regex,"maildiv");
}
//校验表单中所有数据是否正确,才可以提交成功
function checkForm(formNode)
{
with(formNode)
{
if(checkUser(user)&&checkPsw(psw)&&checkRepsw(repsw)&&checkMail(mail))
{
event.returnValue=true;
}
else
{
event.returnValue=false;
}
}
}
</script>
</head>
<body>
<!--
1.定义页面。
通过表格格式化表单,表格行都有一个自己的背景颜色。
讲单元格中的数据通过div进行封装,以便操作。
2.定义样式。
表格的样式。
div的样式。
3.动态效果。
4.动态效果。
在页面加载时,将所有的输入框默认颜色以及定义获取焦点时的框线颜色;;
进行内容校验,可以通过正则表达式完成,并通过框线的样式给用户提示。
通过对用户名的校验分析,发现代码重复性很高,为了提高复用性。
将不同的内容错误提示数据,将相同的内容进行函数封装。
-->
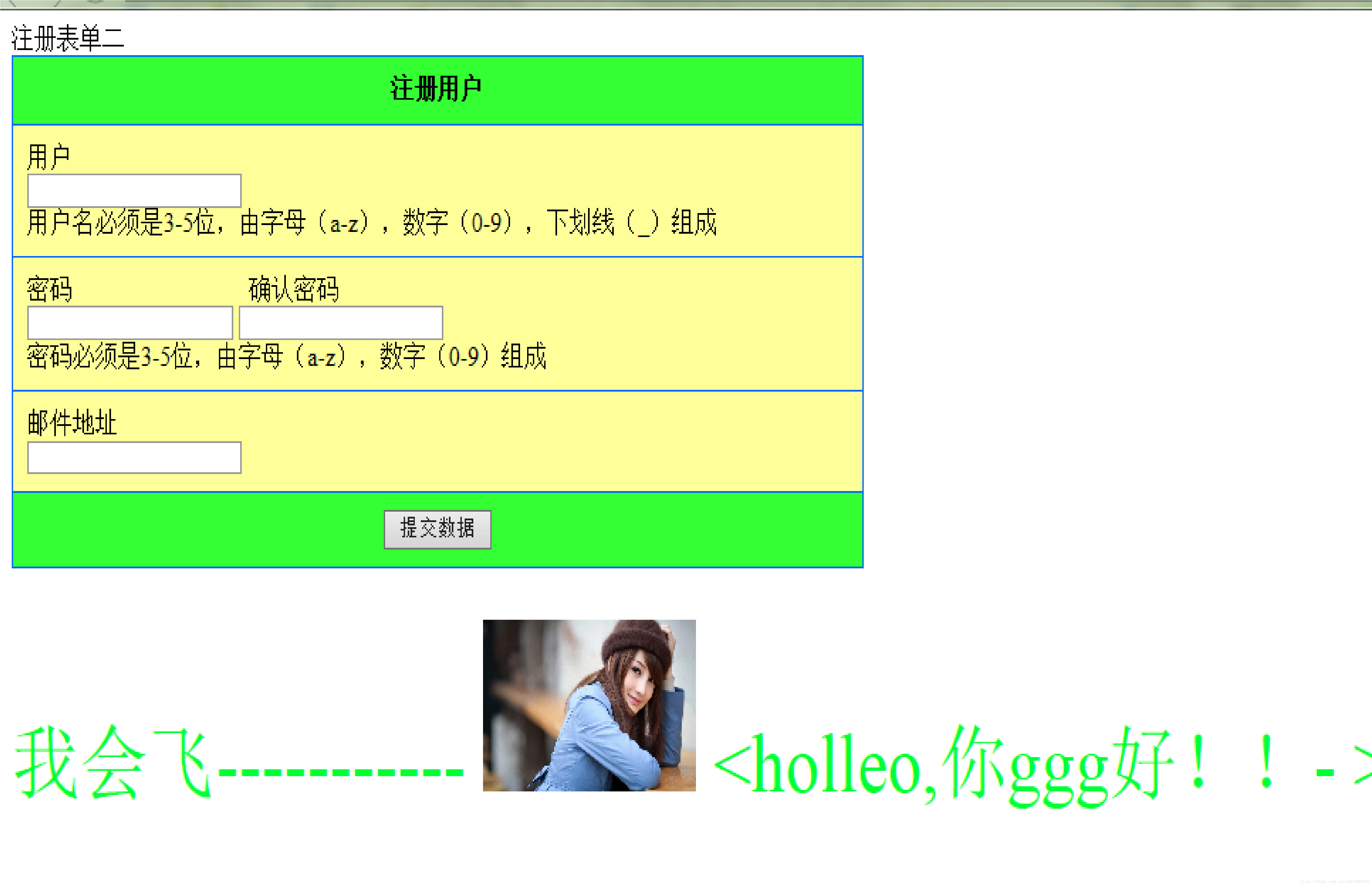
注册表单二
<form οnsubmit="checkForm(this)">
<table>
<tr>
<th>注册用户</th>
</tr>
<tr>
<td>
<div>用户</div>
<div><input type="text" name="user" οnblur="checkUser(this)"/></div>
<div class="errorinfo" id="userdiv">用户名错误,请按要求输入</div>
<div>用户名必须是3-5位,由字母(a-z),数字(0-9),下划线(_)组成</div>
</td>
</tr>
<tr>
<td>
<div><span>密码</span> <span id="repswspan"> 确认密码</span></div>
<div>
<input type="password" name="psw" οnblur="checkPsw(this)" />
<input type="password" name="repsw" οnblur="checkRepsw(this)" />
</div>
<div class="errorinfo" id="pswdiv">密码格式错误,请按规范输入</div>
<div class="errorinfo" id="repswdiv">两次密码输入不一致</div>
<div>密码必须是3-5位,由字母(a-z),数字(0-9)组成</div>
</td>
</tr>
<tr>
<td>
<div> 邮件地址</div>
<div><input type="text" name="mail" οnblur="checkMail(this)" /></div>
<div class="errorinfo" id="maildiv">邮箱地址错误,请按要求填写。</div>
</td>
</tr>
<tr>
<th>
<input type="submit" value="提交数据" />
</th>
</tr>
</table>
</form>
<marquee direction="down" behavior="alternate">
<font size="7" color="#00FF33">
我会飞-----------
<img src="2.jpg"alt="图片说明文子" width="150px" height="100px"/>
<font size="7" color="#00FF33">
<holleo,你ggg好!!- >
</font>
</font>
</marquee>
</body>
</html>
网页效果:






















 713
713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








