之前需要透明的Dialog对话框时,都是开启的activity使用透明主题并设置透明度,有些不方便;现在是通过 继承AlertDialog并使用构造来实现透明背景。
1.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context="com.ytw.translationdialog.MainActivity">
<Button
android:id="@+id/tv"
android:onClick="show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello world!"
/>
</RelativeLayout>
2.MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void show(View v) {
//自定义布局
MyAlertDialog dialog = new MyAlertDialog (this,R.style.translationTheme);//创建Dialog并设置样式主题
Window win = dialog .getWindow();
WindowManager.LayoutParams params = new WindowManager.LayoutParams();
params.x = -80;//设置x坐标
params.y = -60;//设置y坐标
win.setAttributes(params);
dialog .setCanceledOnTouchOutside(true);//设置点击Dialog外部任意区域关闭Dialog
dialog .show();
}
}3.style
<style name="translationTheme" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item><!--边框-->
<item name="android:windowIsFloating">true</item><!--是否浮现在activity之上-->
<item name="android:windowIsTranslucent">false</item><!--半透明-->
<item name="android:windowNoTitle">true</item><!--无标题-->
<item name="android:windowBackground">@color/transparent</item><!--背景透明-->
<item name="android:backgroundDimEnabled">false</item><!--模糊-->
</style>4.自定义MyAlertDialogDialog.java
public class MyAlertDialog extends AlertDialog implements View.OnClickListener {
private ImageView iv;
//构造方法
public MyAlertDialog (Context context, int theme) {
super(context, theme);
}
//构造方法
public MyAlertDialog (Context context) {
super(context);
}
private Button btnSltCntAll,btnSltGudongUser;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog);
btnSltCntAll = (Button) findViewById(R.id.btnSltCntAll);
btnSltGudongUser = (Button) findViewById(R.id.btnSltGudongUser);
iv = (ImageView) findViewById(R.id.iv);
//设置监听
btnSltCntAll.setOnClickListener(this);
btnSltGudongUser.setOnClickListener(this);
iv.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btnSltCntAll:
ToastUtils.show(getContext(),"all");
break;
case R.id.btnSltGudongUser:
ToastUtils.show(getContext(),"user");
break;
case R.id.iv:
ToastUtils.show(getContext(),"pic");
SelectDialog.this.dismiss();
break;
}
}
}5.吐司工具类ToastUtils .java
public class ToastUtils {
static Toast toast = null;
public static void show(Context c,String s) {
if (toast == null)
toast=Toast.makeText(c,s,Toast.LENGTH_SHORT);
toast.setText(s);
toast.show();
}
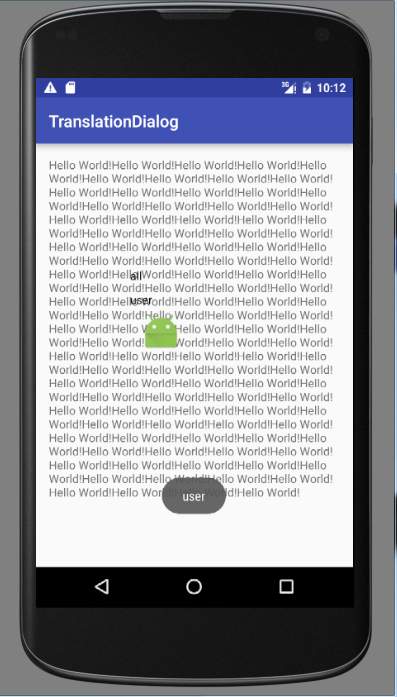
}6.效果图























 1277
1277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








