内容借鉴于《精通Qt4编程》和《Qt Creator快速入门》以及网上博客等一些资料,刚好自己需要用到这个知识,把Qt的样式表资料整理总结一下。
Qt样式表描述窗口部件外观的机制,类似于HTML的层叠样式表(Cascading Style Sheet,CSS)。样式表在Qt的风格之上起作用(如果使用了样式表,QWidget::style()返回的Qstyle为“style sheet”),提供了比Qpalette更为灵活、更强大的机制。
样式表使用文本描述,可以在应用程序级别和窗口部件级别设置样式表。如果在不同的级别都设置了样式表,则Qt继承所有有效的样式,这就是层叠(cascading)。
1、样式规则(选择符 {声明})
样式表包含了一系列的样式规则,一个样式规则由一个选择符(selector)和一个声明(declaration)组成。选择符指定了哪些窗口部件受规则影响;声明指定了这个部件上要设置哪些属性。例:
QPushButton { color:red }
在这个样式规则中,QPushButton是选择符,{ color:red }是声明,而color是属性,red是值。这个规则指定了QPushButton和它的子类应该使用红色作为它们的前景色。Qt样式表中一般不区分大小写,例如color、Color、COLOR表示相同的属性。只有类名,对象名和Qt属性名是区分大小写的。一些选择符可以指定相同的声明,只需要使用逗号隔开,例如:
QPushButton, QLineEdit, QComboBox { color:red }
//前景色和背景色的区别:
背景色:把整个画布都用一种颜色填充,画板的底色
前景色:工具如画笔、画刷使用的颜色就是前景色,画笔或画刷描绘的图片的颜色
一个样式规则的声明部分是一些属性:值对组成的列表,它们包含在大括号中,使用分号隔开。例如:
QPushButton { color:red; background-color:white }
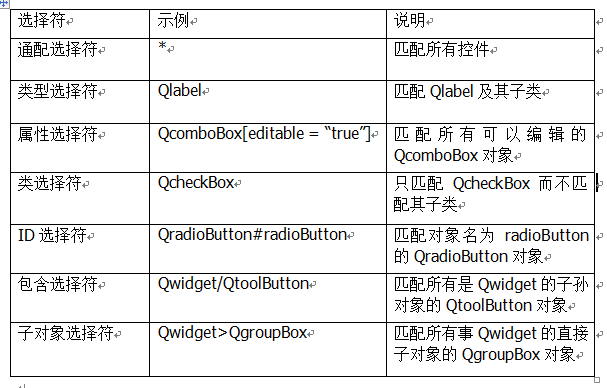
2.选择符类型
Qt支持CSS2中所有的选择符,如下图:

3、子控件(Sub-Controls)
对一些复杂的部件修改样式,可能需要访问它们的子控件,例如QComboBox的下拉按钮,还有QSpinBox的向上和向下的箭头等。选择符可以包含子控件来对部件的特定子控件应用规则,例如:
QComboBox::drop-down { image:url( dropdown.png ) }
这样的规则可以改变所有的QComboBox部件的下拉按钮。
4、伪状态(Pseudo-States)
选择符可以包含伪状态来表示窗口部件的状态。伪状态出现在选择符之后,用冒号隔离,例如:
QPushButton::hover { color:white }
这个规则表明当鼠标悬停在一个QPushButton部件上时才被应用。伪状态可以使用感叹号来表示否定,例如:要当鼠标没有悬停在一个QRadioButton上时才应用规则,那么这个规则可以写为:
QRadioButton:: !hover { color:red }
伪状态还可以多个连用,达到逻辑与效果。例如:当鼠标悬停在一个被选中的QCheckBox部件上时才应用规则,那么这个规则可以写为:
QCheckBox: hover : checked { color:white }
如果有需要,也可以使用逗号来表示逻辑或操作,例如:
QCheckBox: hover, QCheckBox: checked { color:white }
5、冲突解决
当不同的规则应用到相同的属性时,样式表舅产生了冲突。在这种情况下,特定的规则比通用的规则优先;伪状态比没有伪状态优先;如果级别相同,则最后一个规则优先。冲突解决按照CSS2规则进行。
6、层叠
样式表可以在Qapplication级别设置,也可以在父窗口部件,子窗口部件级别设置。实际应用样式表时,则合并这几个级别的样式。当有冲突时,窗口部件自身的样式优先使用,接下来是父窗口部件,祖先窗口部件,以此类推。
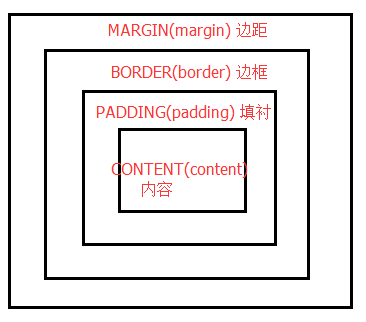
7、盒子模型(The Box Model)
当使用样式表时,每一个部件都看作是拥有4个同心矩形的盒子。这4个矩形分别是内容(content)、填衬(padding)、边框(border)、边距(margin)。边距、边框宽度和填衬等属性的默认值都是0,这样4个矩形恰好重合。如下图:

可以使用background-image属性来为部件指定一个背景,默认的background-image只在边框以内的区域进行绘制,这个可以使用background-clip属性来进行更改。可以使用background-repeat和background-origin来控制背景图片的重复方式以及原点。
一个background-image无法随着部件的大小来自动缩放,如果想要背景随着部件的大小变化,那就需要使用border-imgae。如果同时指定了background-image和border-image,那么border-image会绘制在background-image之上。image属性可以用来在border-image之上绘制一个图片。如果使用image指定的图片大小部件的大小不匹配,那么它不会平铺或者拉伸。图片的对齐方式可以使用image-position属性设置。
8、代码例子
设置样式表例子:来源自《Qt Creator快速入门》
/****************主界面背景*******************/
QMainWindow{
background-image: url(:/image/beijing01.png);/*背景图片*/
}
/****************按钮部件*******************/
QPushButton{
background-color: rgba(100, 225, 100, 30);/*背景色*/
border-style: outset; /*边框样式*/
border-width: 4px; /*边框宽度为4像素*/
border-radius: 10px; /*边框圆角半径*/
border-color: rgba(255, 225, 255, 30);/*边框颜色*/
font: bold 14px;/*字体*/
color:rgba(0, 0, 0, 100);/*字体颜色*/
padding: 6px; /*填衬*/
}
QPushButton:hover{ /*鼠标悬停在按钮上时*/
background-color:rgba(100,255,100, 100);
border-color: rgba(255, 225, 255, 200);
color:rgba(0, 0, 0, 200);
}
QPushButton:pressed { /*按钮被按下时*/
background-color:rgba(100,255,100, 200);
border-color: rgba(255, 225, 255, 30);
border-style: inset;
color:rgba(0, 0, 0, 100);
}
9、加载样式表文件
使用资源源文件添加到工程
QFile file(":/qss/my.qss");
// 只读方式打开该文件
file.open(QFile::ReadOnly);
// 读取文件全部内容,使用tr()函数将其转换为QString类型
QString styleSheet = tr(file.readAll());
//QString styleSheet = QLatin1String(file.readAll()); //使用这种方式也可以
// 为QApplication设置样式表
qApp->setStyleSheet(styleSheet);
file.close();//先大概整理这么多,有时间在后续整理





















 118
118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








