一、承接 Apache Cordova开发环境搭建(二)VS Code,本文介绍VS Code 插件Cordova Tools
1.Corova Tools目前的主要功能是更方便的开发调试
- Run Android on device :真机测试
- Run Android on simulator:模拟器测试
- Simulate Android in browser:在浏览器中测试

2.工具地址:https://marketplace.visualstudio.com/items?itemName=vsmobile.cordova-tools
二、安装命令
ext install cordova-tools三、使用整理
1.初始化完成Cordova ,使用VS Code打开项目
2.Ctrl+Shift+D ,或者 点击 查看》调试
3.选中在模拟器中运行Cordova项目,点击绿色按钮,开启调试
4.运行结果
四、监听上下文变量或对象
五、真机调试
1.使用数据线连接电脑,设置手机允许USB调试
2.选择Run Android on device,就可以了
3.特别说明,如果手机usb连接失败,或者掉线,调试失败
抛出异常:
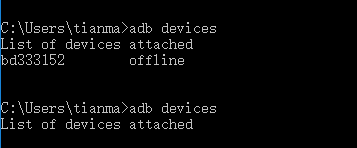
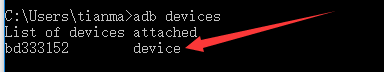
ERROR: Failed to deploy to device, no devices found如图所示,没有连接或掉线调试失败,解决方案是重新插一下USB数据线,就可以了连接状态为 "devices"
使用VS Code 调试很多使用就不需要Weinre工具了,关于weinre远程调试
更多:































 5673
5673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








