一、code-prettify介绍
1.prettify.js是Google的一款代码高亮插件。
2.他又js代码和css代码构成,用来高亮显示HTML页面中的源代码。
3.支持:C, Java, Python, Bash, HTML, XML, Javascript, Makefiles, Ruby, PHP, Awk, Perl, Basic, Clojure, CSS, Dart, Erlang, Go, Haskell, Lisp, Scheme, LLVM, Lua, Matlab, Pascal, R, Scala, SQL, LaTeX等语言。
4.Git地址: https://github.com/google/code-prettify
CDN地址:http://www.bootcdn.cn/prettify/
二、使用示例
默认在prettify中有5种选择:
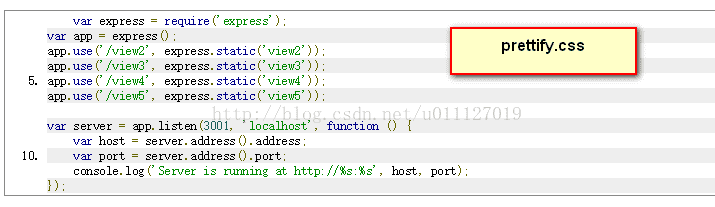
- prettify.css
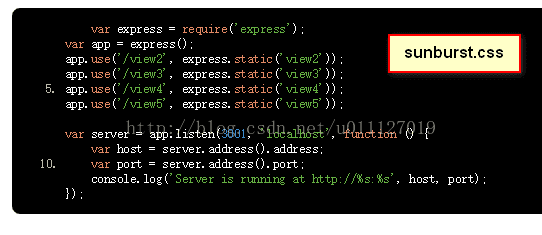
- sunburst.css
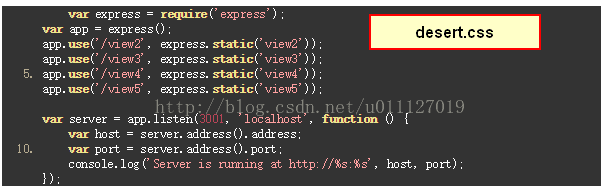
- desert.css
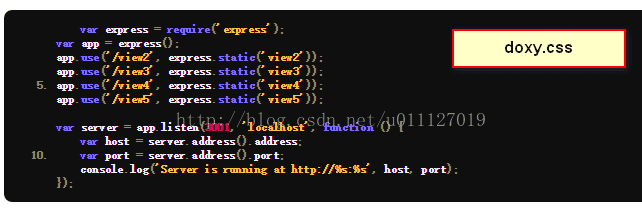
- doxy.css
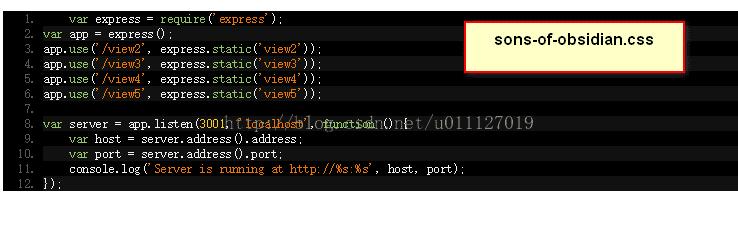
- sons-of-obsidian.css
<link rel="stylesheet" href="css/prettify.css" /> <!-- 设置代码主题,此文件为默认主题,你可以换成其他主题-->
<script src="js/prettify.js" type="text/javascript"></script> 2.在页面加载成功,执行处理
<body οnlοad="prettyPrint()">3.多行使用pre标签,当行可以使用code标签
<pre class="prettyprint linenums ">
var express = require('express');
var app = express();
app.use('/view2', express.static('view2'));
app.use('/view3', express.static('view3'));
app.use('/view4', express.static('view4'));
app.use('/view5', express.static('view5'));
var server = app.listen(3001, 'localhost', function () {
var host = server.address().address;
var port = server.address().port;
console.log('Server is running at http://%s:%s', host, port);
});
</pre>
默认样式如下:
1.在使用之前我建议将prettify.css中 li 的样式中添加:list-style-type:decimal 使得每行都有行号,而不是每5行有一个号。
2.将代码放在<pre class="prettyprint linenums">标签内,其中 linenums 表示为代码添加行号,可以不写。
3.注意:像html中的特殊字符需要转义,比如<a>应该写成 < a >
更多:



























 5561
5561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








