发现一篇很有用的博客,感谢大力哥的,文章原址:http://blog.csdn.net/qq137722697/article/details/52200355
【快速搞定】教你如何快速集成环信(android端EaseUI),跳过我踩过的坑
一、前言
最近,公司准备集成一个即时通讯的功能,于是我找到了环信,于是我就这样被坑了,于是就有了本文来教大家如何跳出我踩过的坑,于是……
说环信比较坑并不是它们的产品不好,相反它们的功能做得还不错(本人承诺绝对不是托),而是它们写的文档真的是太乱了,一不小心你就会入坑(还好环信的技术客服还算给力,很多问题都能详细的给你回答)。
主要体现在EaseUI的使用和文档写的有差距(你可以看看),但是文档并没有标明,还有就是某些方法的调用写得不是很清楚。官方demo居然还是用Eclipse写的,用AS导入也是各种麻烦,加之官方demo里面有些功能我用不上,于是就想到自己写demo。
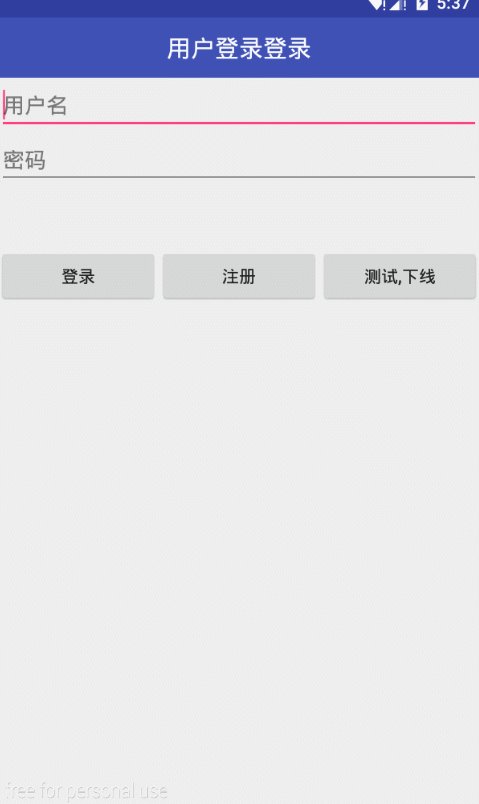
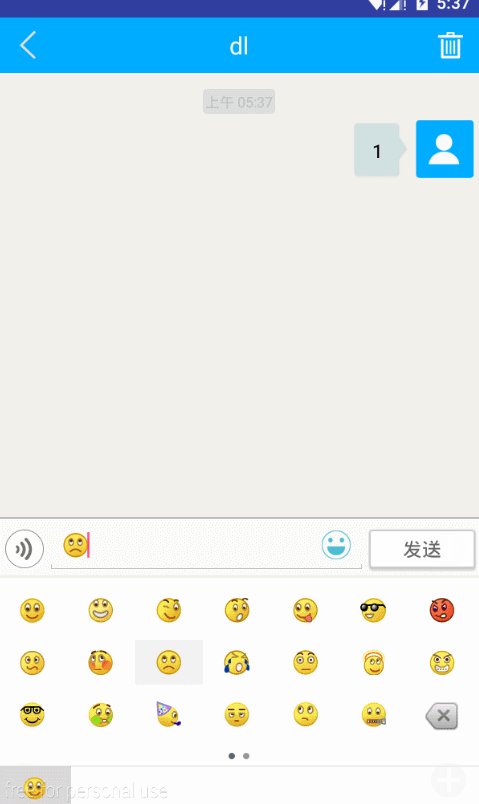
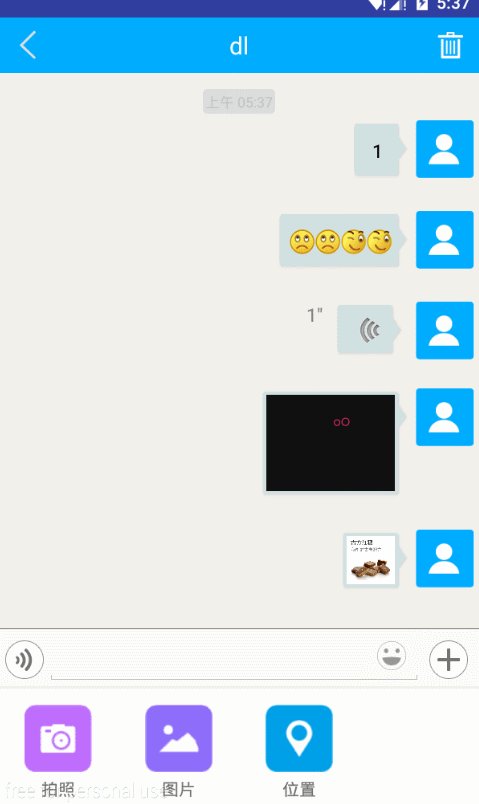
二、效果图
下面就是我写的demo的效果图(PS:由于赶时间给老大看效果,没有时间去美化页面,还有就是模拟器中使用位置会报错,所有就没有演示发送位置信息了),你可以在这里下载安装包APK文件去运行看看。
三、有哪一些坑
- 导包(跟着文档来的话就麻烦了);
- 初始化(一不注意就出错);
- 减小apk大小(导入EaseUI之后安装包大小接近18M);
- 发送图片之后,查看大图崩溃(文档不完整);
- 获取联系人(你会发现根本没有这个方法,要自己写,并且必须要在子线程中执行);
- 设置默认加载一条消息无效(options.setNumberOfMessagesLoaded(1));
- 你会发现发送不了位置信息(这个文档里面真没找到);
- 添加/删除好友之后没反应(文档里面并没有给出解决方案);
- 有时候,明明已经按文档配置了,但是很多效果出不来;
- 最狗血的就是EaseUI没有适配到Android6.0(下面解决方案给出);
- 环信,陌生人之间是可以聊天的。
看到这么多坑你就知道我是怎么过来的了!希望在弄环信的“同胞们”能看到这些,少走一些弯路吧。
四、解决方案
4.1、导包
整个项目只用导入EaseUI就可以了,不要再在你的项目中导入SDK中的libs里面的jar包和jin文件了,因为EaseUI里面已经包含得有了。具体方式为:先下好EaseUI,在创建好的项目中File->New->import Module->你的EaseUI路径->finished
4.2、初始化
初始化的方法确实是按文档的方法来初始化的(放到MyApplication中),比较坑的就是,如果你要使用EaseUI就必须要用下面的方法来初始化方法,而不是文档一开始的那种方式:
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">EMOptions options = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> EMOptions();
options.setMipushConfig(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"2882303761517500800"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5371750035800"</span>);<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//小米推送的</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 默认添加好友时,是不需要验证的,改成需要验证,true:自动验证,false,手动验证</span>
options.setAcceptInvitationAlways(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//初始化</span>
EaseUI.getInstance().init(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>, options);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//在做打包混淆时,关闭debug模式,避免消耗不必要的资源------***注意这个不要加,要了会报错***</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// EMClient.getInstance().setDebugMode(true);</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
4.3、减小APK大小
这个确实就得看你的业务需求来了,如果需要实时通话(包含视频)的请忽略本条。方法:到EaseUI文件夹下(项目中选中easeui右键–>Show in Explorer),找到所有包含得有“av”的文件删除,还有不需要小米推送,谷歌支付,谷歌推送,华为推送的可以将相应的jar包删除。这样下来生成的安装包就变为6M多点(基本在能接受的范围了)。
4.4、查看大图崩溃
之所有会崩溃是因为没有在清单文件(AndroidManifest.xml)中配置查看图片的Activity,具体配置如下:
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">activity
</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"com.hyphenate.easeui.ui.EaseShowBigImageActivity"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:screenOrientation</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"portrait"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:theme</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@style/horizontal_slide"</span> /></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
4.5、获取联系人
1)、获取联系人:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> contactListFragment = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> EaseContactListFragment();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Thread() {<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//需要在子线程中调用</span>
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">run</span>() {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//需要设置联系人列表才能启动fragment</span>
contactListFragment.setContactsMap(getContact());
}
}.start();
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
2)、getContact方法:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 获取联系人
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @return</span>
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> Map<String, EaseUser> <span class="hljs-title" style="box-sizing: border-box;">getContact</span>() {
Map<String, EaseUser> map = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> HashMap<>();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">try</span> {
List<String> userNames = EMClient.getInstance().contactManager().getAllContactsFromServer();
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// KLog.e("......有几个好友:" + userNames.size());</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (String userId : userNames) {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// KLog.e("好友列表中有 : " + userId);</span>
map.put(userId, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> EaseUser(userId));
}
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">catch</span> (HyphenateException e) {
e.printStackTrace();
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> map;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li></ul>
4.6、设置默认加载一条消息无效
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">options<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.setNumberOfMessagesLoaded</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);此方法设置无效</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
额额额,这个真的很想吐槽一下,3.X版本已经启用这个功能了,但是文档里面居然还有
4.7、不能发送位置信息
好吧,其实想想也知道,它们也是集成的第三方的百度地图,所以是需要去百度地图开发者中心申请appkey的,申请很简单、也很快,最后在清单文件中配置已一下就可以了。
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- //key:开发者申请的key --></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">service
</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"com.baidu.location.f"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:enabled</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"true"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:process</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">":remote"</span> /></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">meta-data
</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"com.baidu.lbsapi.API_KEY"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:value</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"这个就是你申请的appkey了"</span> /></span>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
4.8、添加/删除好友之后没反应
首先,需要在管理通讯录ContactListFragment的那个activity中监听好友状态。其次,在状态回调方法中刷新contactListFragment.refresh(),还没完最后还要在子线程中调用一下获取好友列表的方法,不多说看代码:
4.9、有时候,明明已经按文档配置了,但是很多效果出不来
这个应该不算环信的坑了,大多数用as的都可能出现。终极解决办法就是重构项目Builde->Rebuilde Project
4.10、适配Android6.0的手机
要知道,demo运行到Android6.0的手机是各种报错,这主要是由于Google出于安全考虑在6.0之后加入动态权限,即敏感操作需要获得用户的授权;这个错误只在官方的demo里面有解决方案(没时间去研究它们demo的有福了),
看步骤:先下载官方demo,在里面找到runtimepermissions文件夹,将这个文件夹拷贝到你的项目中,当然你要是嫌麻烦可以点击这里下载;然后在你的项目的MainActivity中加入下面的代码就可以了。
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 请求所有必要的权限----原理就是获取清单文件中申请的权限
*/</span>
PermissionsManager.getInstance().requestAllManifestPermissionsIfNecessary(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> PermissionsResultAction() {
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onGranted</span>() {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// Toast.makeText(MainActivity.this, "All permissions have been granted", Toast.LENGTH_SHORT).show();</span>
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onDenied</span>(String permission) {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//Toast.makeText(MainActivity.this, "Permission " + permission + " has been denied", Toast.LENGTH_SHORT).show();</span>
}
});</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li></ul>
4.11、实现陌生人之间聊天
其实,环信是允许陌生人之间聊天的。具体实现很多,原理就是要给一个username作为入口。
下面提供一种解决方案:从服务器传递一个陌生人的列表(只要有用户名名都可以),然后点击的这个列表的时候,跳转到聊天页面就可以了
五、总结
总算是写完,希望给还没有入坑的同胞们一些启示。虽然说环信的坑比较多(我归咎于它们的文档写得不好,希望有所改进吧),但是它们的功能还是可以的,听说已经加入了红包功能了,有时间的时候去看看。
























 3459
3459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








