最终效果图:
首先分析一下网页,了解到整体排版情况,这是网页中比较重要的,因为排好版式内容就可以随意的替换,方便网页的更新等等。
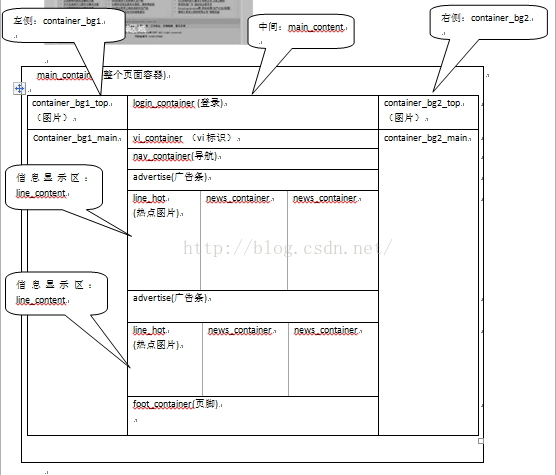
版式分析图:
搭好版式后,其他内容就好处理了,不过在做时,容易出现div位置不同情况,所以还是需要注意的。
然后通过外部样式表来建立css,为每一个模块添加内容与版式,像是导航栏就用到了定义列表。
因为大部分css给出了样式,所以排版过程中还是比较顺利的,就是填充文字、图片时,最好是从上往下,从里往外,因为最外面两边的背景一开始添加,可能效果不太明显,容易误判断为自己搞错了,其实只是版式层叠造成的,所以当一面不太顺利时,可以换个方向再继续。还有就是css的多种类型了,所以在不出效果时,多调整下,注意细节就好了。最主要的是调用css是用的<link href="css/style.css" rel="stylesheet" type="text/css"/>,不要少了项目。
第二页效果图:
通过选择内容进入详细页面


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








