- 画笔粗细导致的Rect和line不精准绘制问题
画笔粗细在画line的时候应该注意,画笔以中心向两边扩展,目前用rect代替line去画,然后rect四周往内偏移画笔一半粗细。
-
path.op问题
路径取交集的时候如果往path添加的是Rect集合,那么确保Rect不会绘制错误,这样不同path取交集出问题就不难排查 -
绘制的时候bitmap获取非透明像素
bitmap.extractAlpha(); -
bitmap使用放大不能用createBitmap要用Martix
Matrix matrix = new Matrix();
matrix.postScale(sx, sy);
result = Bitmap.createBitmap(width, height, bitmap.getConfig());
Canvas c = new Canvas(result);
c.drawBitmap(bitmap, matrix, null);
bitmap.recycle();
bitmap = result;
- 取值
getX(),getLeft(),0和getMeasureWidth();
在当前View中绘制(0,0,getMeasureWidth(),getMeasureHeight());
在父容器中绘制View(getX(),getY(),getX()+getMeasureWidth(),getY()+getMeasureHeight(); - 获取截图
public static Bitmap getBitmapCache(View view){
//刷新
view.setDrawingCacheEnabled(false);
view.setDrawingCacheEnabled(true);
Bitmap bitmap = view.getDrawingCache();
//不全
/*view.measure(View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED),
View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED));
view.layout(0, 0, view.getMeasuredWidth(), view.getMeasuredHeight());
view.buildDrawingCache();
Bitmap bitmap = view.getDrawingCache();*/
//只有黑线
/* view.measure(View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED),
View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED));
Canvas canvas=new Canvas();
Bitmap bitmap=Bitmap.createBitmap(view.getMeasuredWidth(),
view.getMeasuredHeight(),Bitmap.Config.ARGB_8888);
view.draw(canvas);*/
return bitmap;
}
//Webview截图获取不可见区域
Bitmap getViewBitmap(WebView webView){
int height = (int) (webView.getContentHeight() * webView.getScale());
int width = webView.getWidth();
int pH = webView.getHeight();
Bitmap bm = Bitmap.createBitmap(width, height, Bitmap.Config.RGB_565);
Canvas canvas = new Canvas(bm);
int top = height;
while (top > 0) {
if (top < pH) {
top = 0;
} else {
top -= pH;
}
canvas.save();
canvas.clipRect(0, top, width, top + pH);
webView.scrollTo(0, top);
webView.draw(canvas);
canvas.restore();
}
return bm;
}
- 限制当前区域大小,用于父容器使用了adjustclipbounds=true的情况
Rect clipBounds;
private void clip() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
setClipToOutline(true);
}else{
if (clipBounds==null)
clipBounds = new Rect(getLeft(), getTop(), getRight(), getBottom());
ViewCompat.setClipBounds(this, clipBounds);
}
}
- 将bitmap绘制时限制在指定的宽高,rect是View的矩形区域,nullPaint是空对象
canvas.drawBitmap(ramdomBitmap, height, width), null, rect, nullPaint);
- 保证添加shadower的时候视图大小一致
因为绘制shadower的时候是按照px绘制的,所以我们把px当做dp转成px之后再计算缩放比之后用矩阵放大就能保证视图大小一致
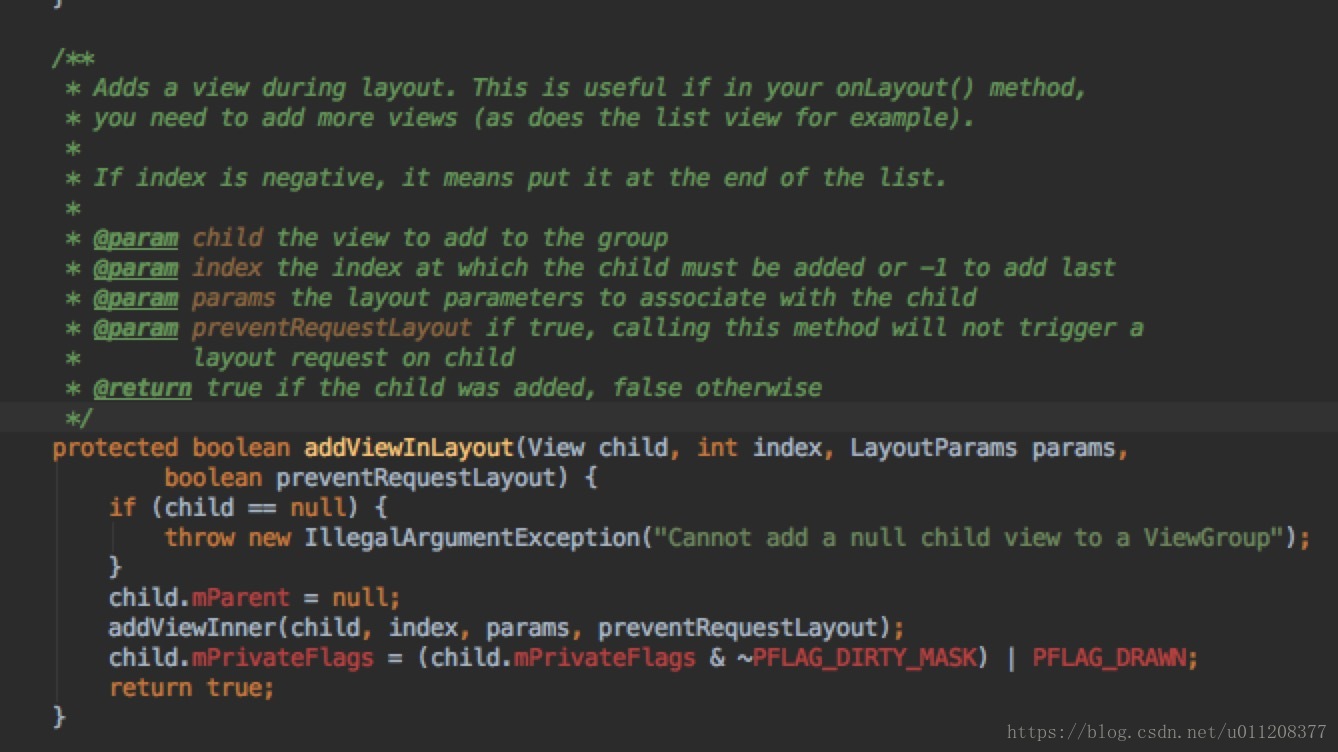
addViewInLayout
批量添加View如果是用addView的方式,内部会调用requestLayout就会产生性能上的问题,可以使用addViewInLayout代替,不过这个方法是protected的,只能子类访问,所以子类改成public可供外部使用,跟对象的clone方法是一样的。
该方法本来是用来给你在onLayout里面addView的,不过这样你可以在全部加完之后一次requestLayout
removeInLayout
这个方法是public所以可以直接用。
ps:这点算我孤陋寡闻了,到今天才发现,起因是因为iOS是默认手动刷新的






















 7874
7874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








