今天领导下达任务,要我和YY俩人在项目闲置这段时间学学 React Native。领导一声吼,小猿满地走。搞起!
去年听说 React Native 的时候还只能在 Mac 上开发,现在也可以在 Windows 上开发了!
首先搭建环境,按照React Native 中文文档上写的先下载Chocolatey,一个windows包管理软件,结果我怎么都下载不成功,算了,还是找其他前辈的文档吧。
在先后尝试了几个文档失败后,终于找到一个靠谱的教程,按照这个教程说的进行下载配置。
在进行到第五步,输入
react-native init reactNative出现这个界面好久好久,听人家的要等五十分钟,结果硬等了那么久还是没反应。
最后从一个网友的帖子,得知这个过程需要从国外网站下载 好几十兆 ,需要有个 vpn 或者镜像才行,输入他建议的
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist设定国内镜像,再初始化
react-native init reactNative这次没多久就好了!插上手机,输入
react-native run-android它会开启本地服务器,同时打包 React Native 代码到手机。
本地服务器地址
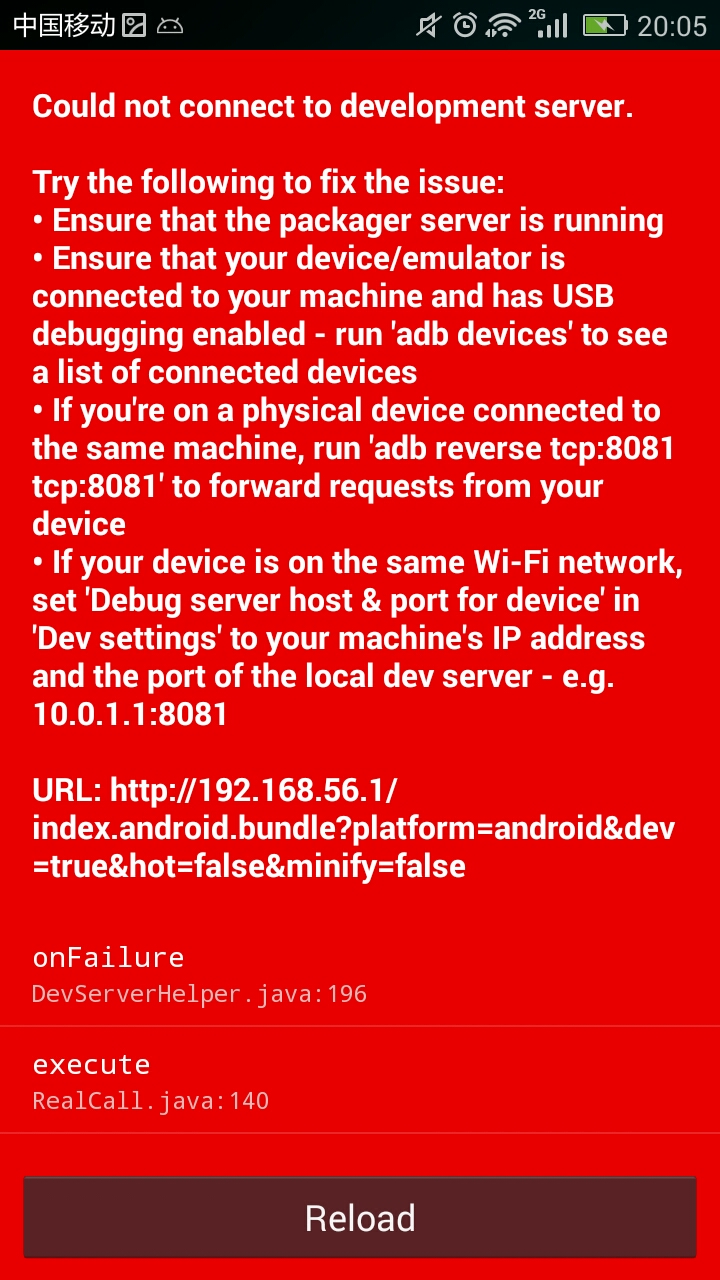
http://localhost:8081/index.android.bundle?platform=android手机运行起来后出现红色的,
搜索后需要在 Dev Settings -> Debug server host 中输入 ip,别忘了添加端口 :8081
xxx.xxx.xxx.xxx:8081至此, Reload 后就正常了!



























 599
599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










