在使用easyui 的表格的时,很多时候需要加一个总计栏,当然easyui中有加总计栏的方法,写一个footer就好,然而我觉得这种方法并不好,因为添加的总计栏是和列表每个单元格对应的,有长度限制,不美观。
如果你也这样想,可以按我这种方法:
把总计栏写到分页栏里面,这样就可以一行显示啦。
具体方法很简单:
在datagrid的定义后面写一个这个:
var pager = $('#dg').datagrid().datagrid('getPager');
pager.pagination({
buttons:'#pagerButtons'
});在定义一个div,就好了
<table id="dg"></table>
<div id="pagerButtons"></div>然后,在datagrid加载玩的success时间中,把总计栏的东西动态写到pagerButtons这个div里面就好啦
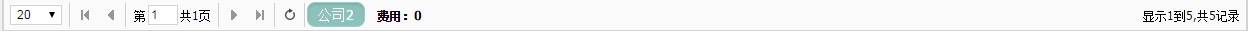
效果是这个样子的:






















 1118
1118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








