- 与命令行配置有所不同,在zend studio中需要自己创建layout文件夹,然后自己配置application.ini文件
- 在applications目录下创建layout/script文件夹:
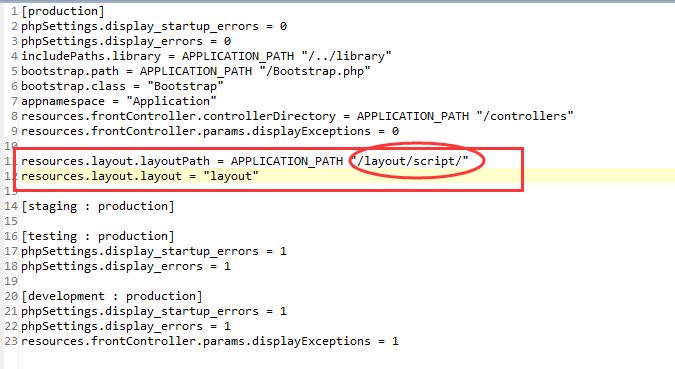
- 打开application.ini配置文件,在[production]下配置:
resources.layout.layoutPath = APPLICATION_PATH "/layout/script/"
resources.layout.layout = "layout"注:在配置的时候,”/layout/script/”必须是你在application目录下的layout路径
4.配置完application.ini基本上就成功了,可以使用zend framework的layout组件了。
5.在layout/script里面添加layout.phtml、header.phtml、footer.phtml及相应的代码就可以了























 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








