UITableViewCell的高度在默认状态下能表现的的东西很少,而且在复用的时候由于需要展示的信息不一定,所以需要动态的调节Cell的高度来满足我们对不同内容的展示。在IOS8之前,这需要手动进行计算高度,比较麻烦。在参考许多人的博客文章后,根据IOS8的autolayout的特性,我做了一个自己的Tabelview自适应。虽然写的不如github上看到的很多功能很强大,但也算完成了一点点基本的需求。在这过程中也对autoLayout有了一个更深的印象。
首先按照上一篇文章的方法建立一个TabelView。在这里我们还需要创建一个新的自定义TabelViewCell类,这样能够方便我们对Cell进行自定义
在自定义类中,要完成以下方法
- (void)layoutSubviews
{
[super layoutSubviews];
[self.contentView layoutIfNeeded];
self.sentence.preferredMaxLayoutWidth = CGRectGetWidth(self.sentence.frame);
}这个方法将根据设置好的约束进行布局调整
接下来是在StroyBoard中进行一些设置。最关键的部分是对不同组件之间的约束。约束做的好不好将直接影响到最后的效果。
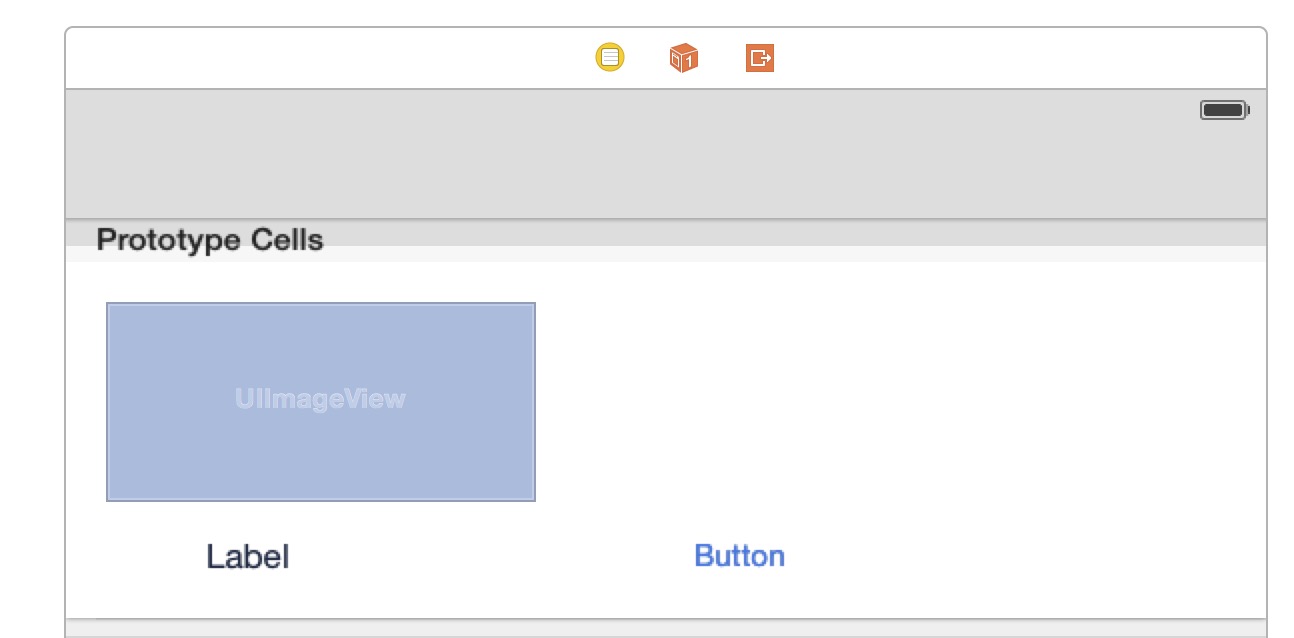
可以看到在这个原型Cell里面定义了三个组件。我们要做的就是将三个组件和ContentView按照一定约束联系起来。
在这里,我做的是将ImageView 和Label 进行上下约束 ,button 和Label进行左右间距约束,button和ImageView之间也进行上下约束。
最后 将三者分别和ContenView进行约束.
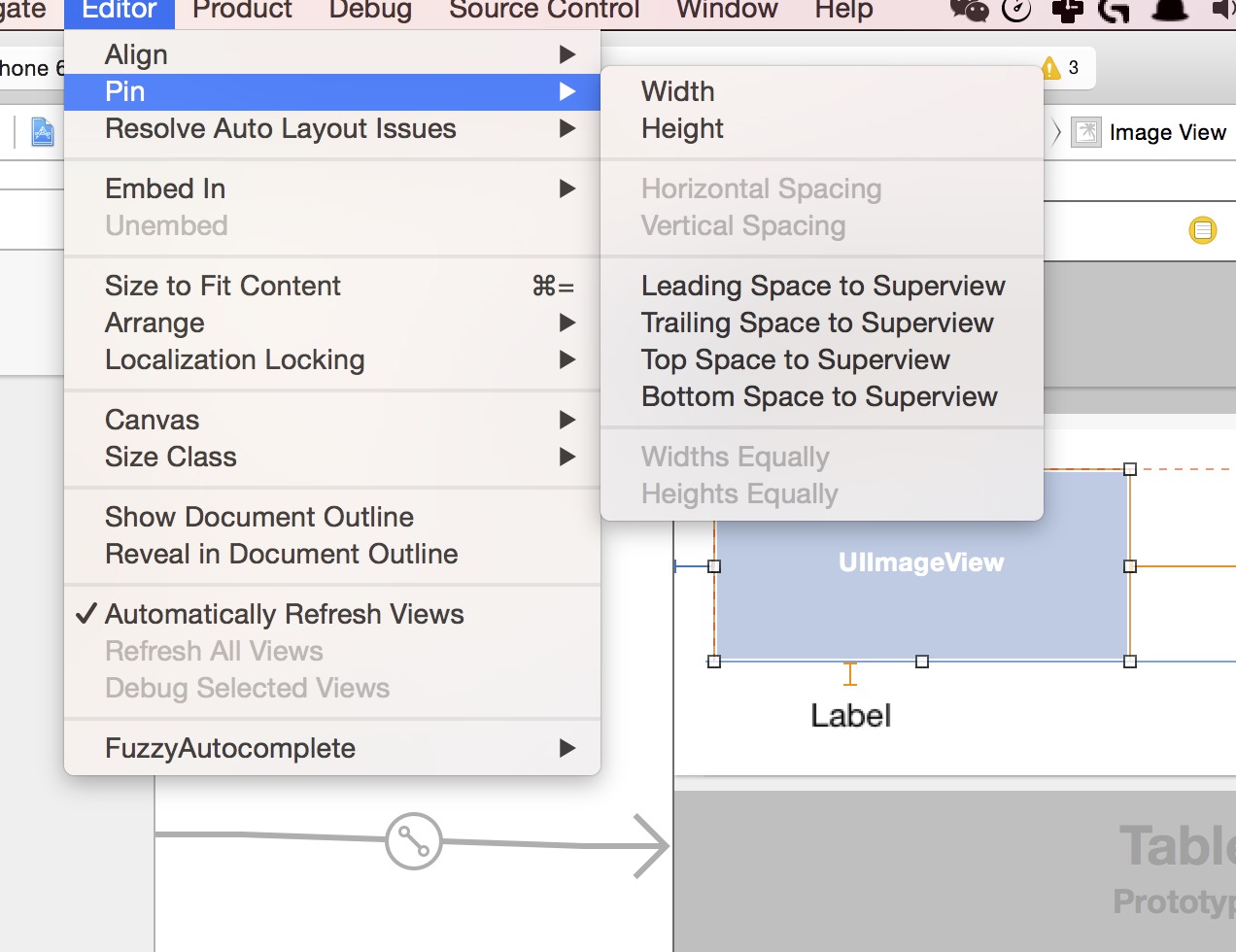
添加约束的方法。在这里我曾经尝试通过Ctrl拖动进行约束,但是出来的效果非常奇怪。在通过网上查询后发现应该通过下图的方法
在对每个组件添加好约束以后,在TabelViewController里面有一些必须要注意的
- (void)viewDidLoad {
[super viewDidLoad];
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(didChangePreferredContentSize:)
name:UIContentSizeCategoryDidChangeNotification object:nil];
self.tableView.estimatedRowHeight = 100.0;
self.tableView.rowHeight = UITableViewAutomaticDimension;
}
- (void)dealloc
{
[[NSNotificationCenter defaultCenter] removeObserver:self
name:UIContentSizeCategoryDidChangeNotification object:nil];
}
- (void)didChangePreferredContentSize:(NSNotification *)notification
{
[self.tableView reloadData];
}通过添加一个观察者,当当前的ContentSize要变化的时候,调用方法重新获取数据。
同时,注意到我们设置了一个默认的高度
self.tableView.estimatedRowHeight = 100.0;
这个是预计估算一个Cell的高度,当然我们也可以对不同类型的Cell设置不同的预设高度。
小结
对UITableViewCell的自定义是对UITableView自定义扩充的一个非常重要的点。在许多应用中都是靠扩充UITableView来展示信息。自适应高度的Cell更是非常重要。像微博,新闻等APP需要展示图文的地方非常多,通过自定义Cell就能快速的实现。在这里,对约束的认识需要非常非常好。本身的代码并不是很多,关键是去理解约束的概念。我在这里花了很多少时间参考了很多代码。只有多写多练才能更好的熟悉。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








