基本所有应用,点击图片时,图片都会变暗来告诉用户自己点击了哪张图片,最常见的就是微信了,里面几乎所有图片被点击时会变暗。
话不多说,下面来说下怎么实现这种效果,先看代码:
主布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:layout_width="180dp"
android:layout_height="180dp"
android:background="@drawable/test_img"
android:clickable="true"/>
<ImageView
android:id="@+id/img_block"
android:layout_width="180dp"
android:layout_height="180dp"
android:background="@drawable/img_bg_selector"
android:clickable="true"/>
</RelativeLayout>
img_bg_selector:
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="false"
android:drawable="@color/clear"></item>
<item android:state_pressed="true"
android:drawable="@color/block"></item>
</selector>
总的来说就是用多一个同等大小的控件B作为一个遮罩层罩住要展示图片的控件A,控件B平时都是透明的,只有被点击时才出现,并且其设置好的背景颜色叠在控件A上使得控件A显示的图片就好像变暗了一样,亦即我们看到图片变暗的效果是控件A+控件B的背景叠加显示出来的效果。
实现方法就是这么简单,还有一点要说的就是控件B要用到的背景颜色,上面控件B的背景Selector用到的Color定义如下:
<color name="clear">#00000000</color>
<color name="block">#60000000</color>注意到这两个颜色资源比我们平时定义的资源多了两位,总共是八位,其实多出来的前两位就是用来设置颜色的透明度的,跟后六位一样范围是从0~f,数字越大,代表越不透明。即八位中,前两位数字设置透明度,越小越透明,后六位数字就跟平时一样,自己想要什么颜色就写上其数字代码即可。
而如果对于Selector的用法有疑问,可以参考:http://blog.csdn.net/u011335851/article/details/48299491
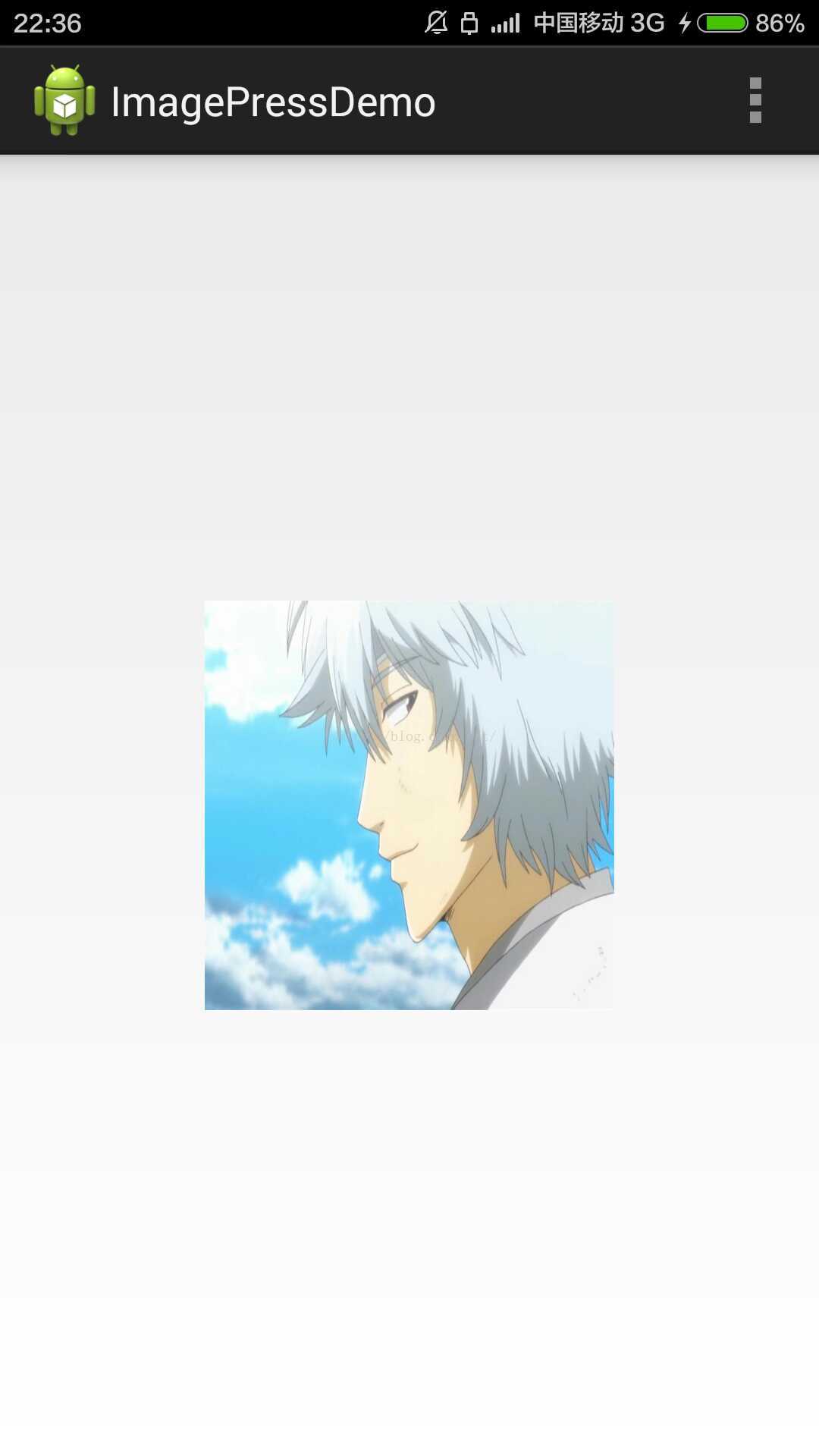
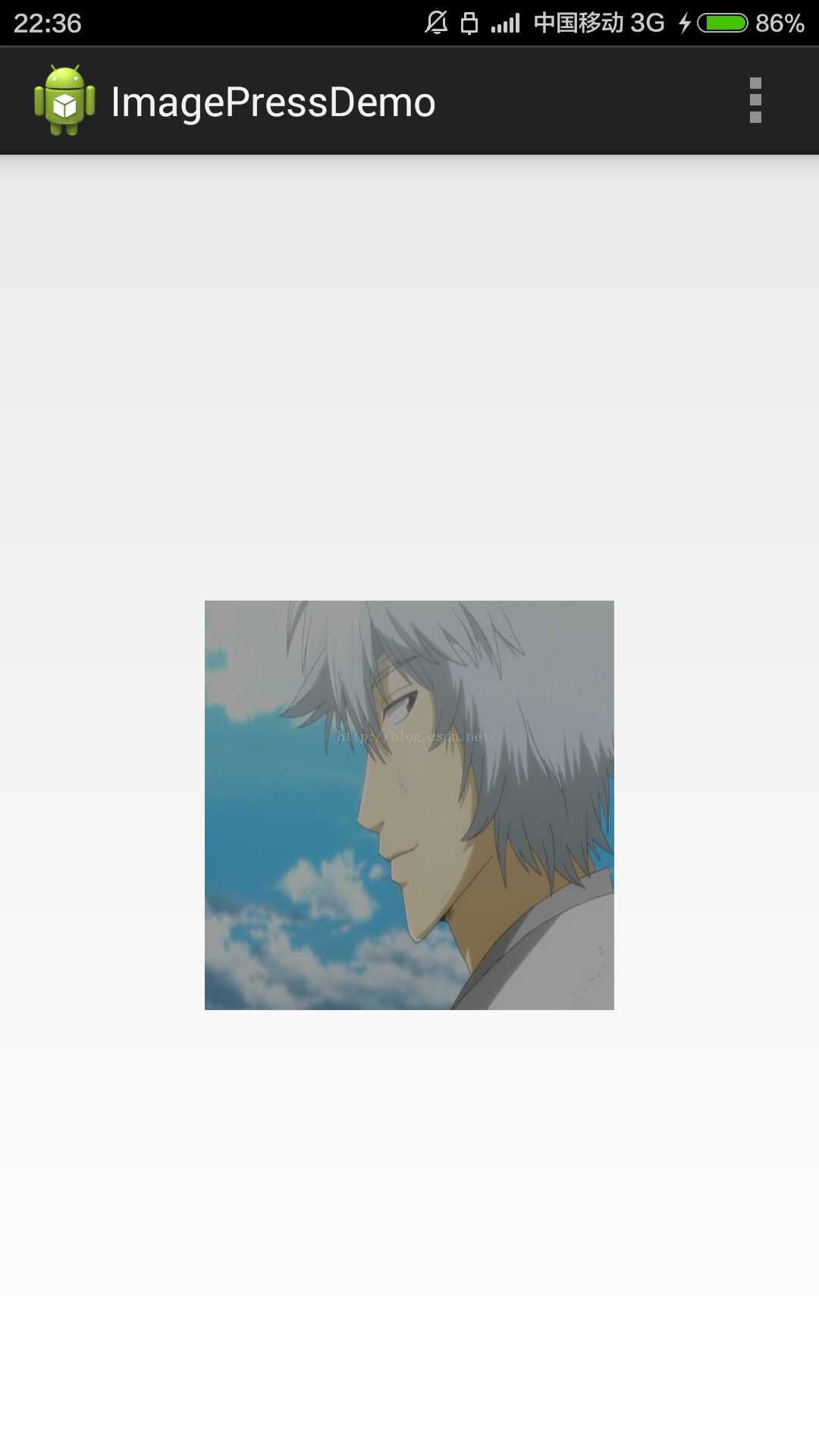
效果图(左是普通状态,右是被点击时):

最后还有一些随便弄的效果,颜色资源就不给出了,仅供参考。详细的Android对应颜色列表可以在网上找到,找到自己喜欢的颜色更改到selector就可以使用,非常方便,觉得哪个颜色好看就用哪个吧~
























 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








