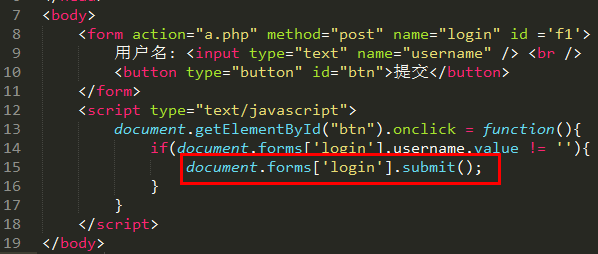
<form action='a.php' method='post' name='login' id= 'f1' >
用户名:<input type='text' name='username' /><br />
<button type='button' id='btn'>提交</button>
</form>
<script type='text/javascript'>
document.getElementById('btn').οnclick=function()
{
if(document.forms['login'].unsername.value !='')
{
document.forms['login'].submit();
}
}
</script>注:
document.forms[‘formName’],若只有一个表单,也可以写成document.forms[0],提交表单事件使用submit方法,需要加上括号.






















 3036
3036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








