在计算机中存储的数据执行的两种最常见操作是排序和检索。
本次介绍的是冒泡排序,插入排序,选择排序三种基本排序算法。其中外循环会遍历数组每一项,内循环则用于比较元素。其中原理参考逝者如斯,不舍昼夜的博客园。
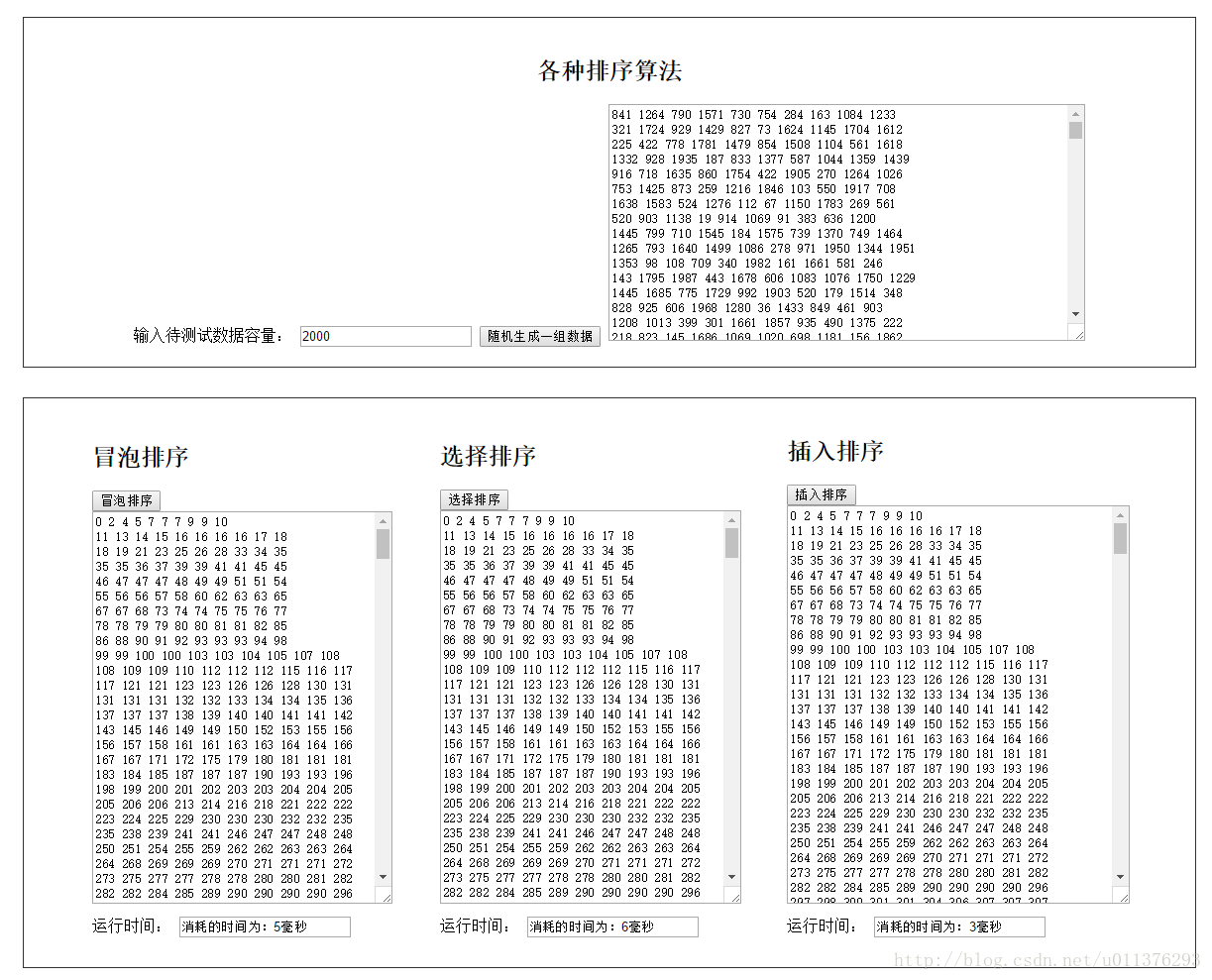
网页展示
代码部分
1.数组测试平台
//CArray.js
function CArray(numElements){
this.dataStore = [];
this.numElements = numElements;//返回数组个数
this.setData = setData;//生成一组随机数据
this.toString = toString;//显示该组数据
this.clear = clear;//清空该组数据
for(var i=0; i<numElements; i++){
this.dataStore[i]=i;
}
}
function setData(){
for(var i=0; i<this.numElements; i++){
this.dataStore[i] = Math.floor(Math.random()*(this.numElements+1));
}
}
function clear(){
for(var i=0; i<this.numElements; i++)
{
this.dataStore[i] = 0;
}
}
function toString(){
var str = "";
for(var i=0; i<this.numElements; i++)
{
str += this.dataStore[i] + " ";
//每10个数据一排(除了第一排)
var j = i+1;
if(j%10 ==0)
{
str += "\n";
}
}
return str;
}
//交换数组中两个值,注意不属于CArray方法
function swap(arr, index1, index2){
var temp = arr[index1];
arr[index1] = arr[index2];
arr[index2] = temp;
}
var newData;//存储该组数据的全局变量,传递该组数据用于下方的排序方法
//在网页上展示该组数据
function origData(){
var numData = parseInt(document.getElementById("num_data").value,10);
newData = new CArray(numData);
newData.setData();
var result = document.getElementById("original_data");
result.innerHTML = newData.toString();
}2.冒泡排序
//sort.js
function bubbleSort(){
var tempCArray = newData;
var nums = tempCArray.numElements;
var start = new Date().getTime();//记录排序时间
for(var outer = nums; outer >= 2; outer--)
{
for(var inner = 0; inner < outer - 1; inner++)
{
if(tempCArray.dataStore[inner] > tempCArray.dataStore[inner+1])
{
swap(tempCArray.dataStore, inner, inner+1);
}
}
}
var stop = new Date().getTime();
var elapsed = stop - start;
var dataResult = document.getElementById("bubble_data");
dataResult.innerHTML = tempCArray.toString();
var timeResult = document.getElementById("bubble_time");
timeResult.value = "消耗的时间为:"+elapsed+"毫秒";
}3.选择排序
//sort.js
function selectionSort(){
var tempCArray = newData;
var nums = tempCArray.numElements;
var start = new Date().getTime();
var min;
for(var outer=0; outer<nums-1; outer++)
{
min = outer;
for(var inner=outer+1; inner<nums; inner++)
{
if(tempCArray.dataStore[min]>tempCArray.dataStore[inner])
{
min = inner;
}
}
swap(tempCArray.dataStore, outer, min);
}
var stop = new Date().getTime();
var elapsed = stop - start;
var dataResult = document.getElementById("selection_data");
dataResult.innerHTML = tempCArray.toString();
var timeResult = document.getElementById("selection_time");
timeResult.value = "消耗的时间为:"+elapsed+"毫秒";
}4.插入排序
//sort.js
function insertionSort(){
var tempCArray = newData;
var nums = tempCArray.numElements;
var start = new Date().getTime();
var temp, inner;
for(var outer = 1; outer < nums; outer++)
{
temp = tempCArray.dataStore[outer];
inner = outer;
while(inner>0 && temp<tempCArray.dataStore[inner-1])//循环内不要用swap函数,虽然这样可行,但是运行时间较长,并不是插入排序的思想
{
tempCArray.dataStore[inner] = tempCArray.dataStore[inner-1];
inner--;
}
tempCArray.dataStore[inner] = temp;
}
var stop = new Date().getTime();
var elapsed = stop - start;
var dataResult = document.getElementById("insertion_data");
dataResult.innerHTML = tempCArray.toString();
var timeResult = document.getElementById("insertion_time");
timeResult.value = "消耗的时间为:"+elapsed+"毫秒";
}






















 882
882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








