1. Simple Effects for Drop-Down Lists
一个jQuery插件用于将普通的select控件转成一个带有一些简单扩展效果的下拉列表。
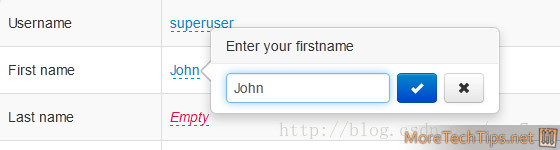
2. X-editable
这个插件能够让你在页面上创建可编辑的元素。它能够使用任何引擎(bootstrap、jquery-ui、jquery),并且包含弹出式和内联模式。

3. Garlic.js
Garlic.js自动在本地保存表单文本字段的值,直到表单被提交。这样,你的用户如果不小心关闭选项卡或浏览器,也不会失去任何宝贵的数据。

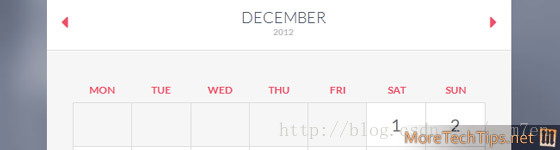
4. Calendario
一个日历插件,用于创建灵活的日历。它只能用于支持新的CSS特性如calc()的浏览器。

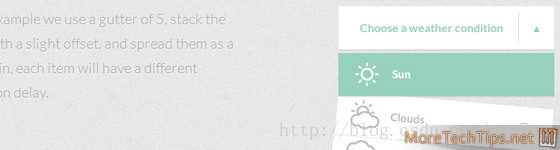
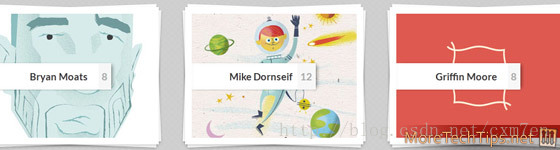
5. Stapel
使用堆效果自动对缩略图进行分组。缩略图集根据他们的共享数据堆属性进行分组,当点击堆时将分散到各自的位置。
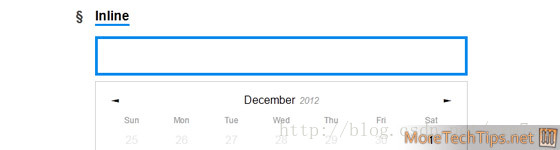
6. Pickadate.js
完全响应式和轻量级的jQuery日期输入选择器。

7. jHERE
有了jHERE,你可以很容易地添加互动地图到您的网站中。拥有一个强大的地图API,高度可定制的标记,事件处理和信息气泡。
8. Responsive Img
Responsive Img是一个jQuery插件,它能够根据页面的宽度改变一张图片的src属性。
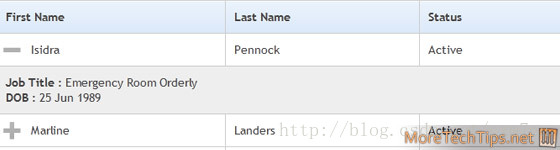
9. FooTable
FooTable 能够将HTML表格转成可扩展或响应式表格。不管表格中有多少列数据。
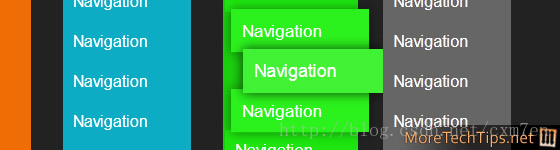
一个阶梯效果的导航菜单。
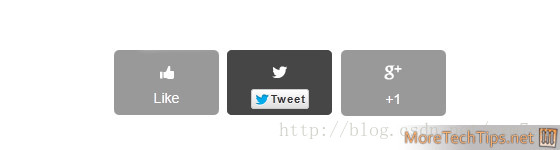
11. SocialCount
一个更轻、更快的社交网络部件。
12. Baraja
采用类似分发扑克牌的方式来移动元素。

13. jPanelMenu
可创建一个paneled风格的菜单(类似于在Facebook和Google移动版,或其它原生iPhone应用中看到的)。

14. Any List Scroller
该插件能够根据任何内容、任何尺寸、任何列表产生可滚动效果。

15. Sliced
将图像分割成块,并把它们组合在一起。

16. mlens
放大镜插件。

17. jQuery Burn
jQuery Burn这个插件能够让文字产生火焰般的效果。它使用多个文本阴影,并通过反复改变他们水平偏移量实现。

18. Shapeshift
该插件可以动态地将元素集合安排在一个父容器网格中。





























 993
993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








