如何优雅高效的写博客(Sublime + Markdown + Evernote)
本文主要是参照了几位大神的博客加上自己捣鼓了半天,比较适合新手流畅阅读
非常感谢下面两位大神:
@dc_726: http://blog.csdn.net/dc_726/article/details/45749869
@Lucida: http://zh.lucida.me/blog/sublime-text-complete-guide/
以前看到大神们都在写博客,心生艳羡,自己也准备写,且不说有无干货可写,就是格式问题也是让人烦恼的很,可以看我最开始写的那篇博客,格式稀烂,叫人不忍读完。而且写得也难受,自己也没能坚持下来持续写作。
今天偶然看到@dc_726 的博文,觉得有必要试试新方法了,Sublime + Markdown的组合容易让人沉浸在写作的快感中;而且语法简单,真是简单。。。。
Markdown初学者参考:新手指南
废话少说,我们开始吧:
1. Sublime Text 3 安装及配置
- 下载 Sublime Text 3 直接安装即可,简单得很。
安装 Package Control ,由于接下来需要安装很多插件,Package Control就是来搜索和管理这些插件的工具。 哈哈,英文不好的同学可能不知道怎么安装,其实很简单:
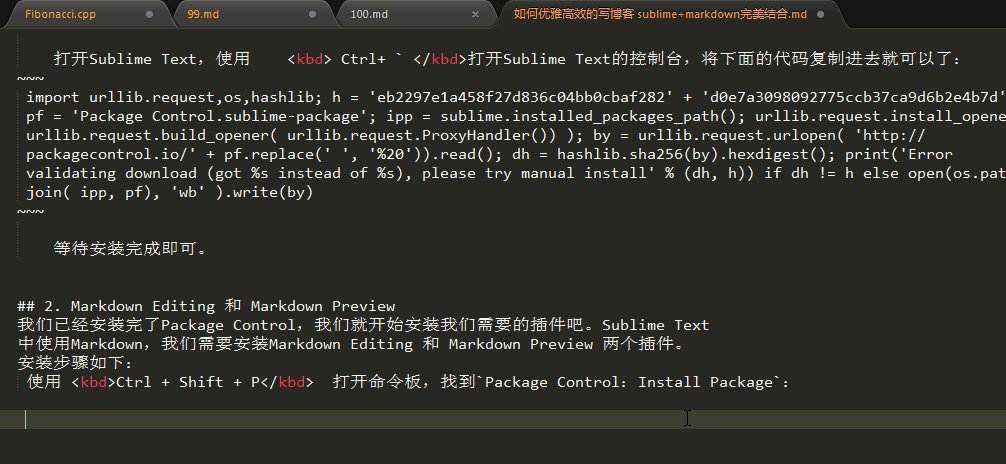
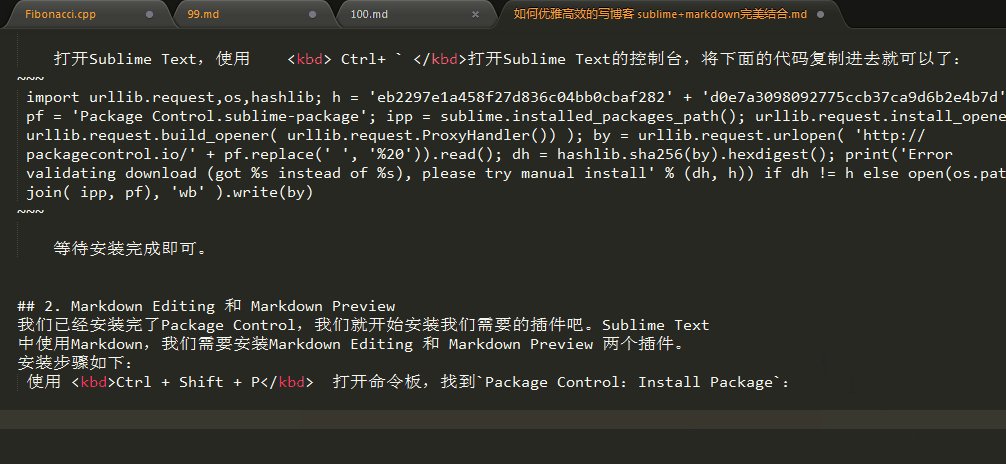
打开Sublime Text,使用 Ctrl+ ` 打开Sublime Text的控制台,将下面的代码复制进去就可以了:
import urllib.request,os,hashlib; h = ‘eb2297e1a458f27d836c04bb0cbaf282’ + ‘d0e7a3098092775ccb37ca9d6b2e4b7d’; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( ‘http://packagecontrol.io/’ + pf.replace(’ ‘, ‘%20’)).read(); dh = hashlib.sha256(by).hexdigest(); print(‘Error validating download (got %s instead of %s), please try manual install’ % (dh, h)) if dh != h else open(os.path.join( ipp, pf), ‘wb’ ).write(by)
等待安装完成,重启Sublime Text即可。
2. Markdown Editing 和 Markdown Preview
我们已经安装完了Package Control,我们就开始安装我们需要的插件吧。Sublime Text 中使用Markdown,我们需要安装Markdown Editing 和 Markdown Preview 两个插件。
安装步骤如下:
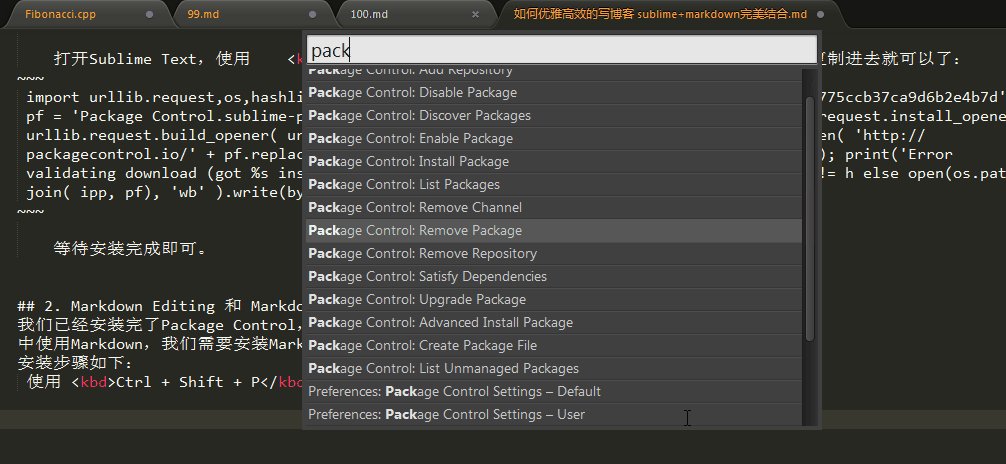
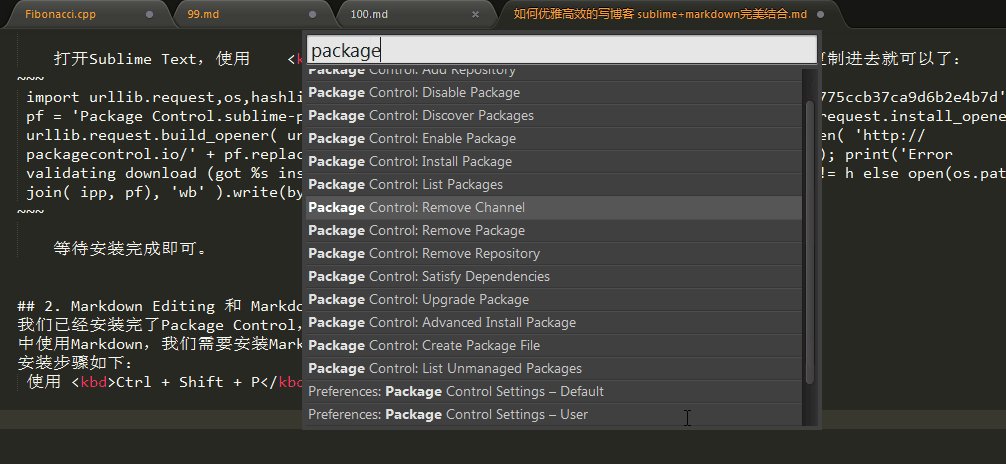
使用 Ctrl + Shift + P 打开命令板,找到
Package Control:Install Package:
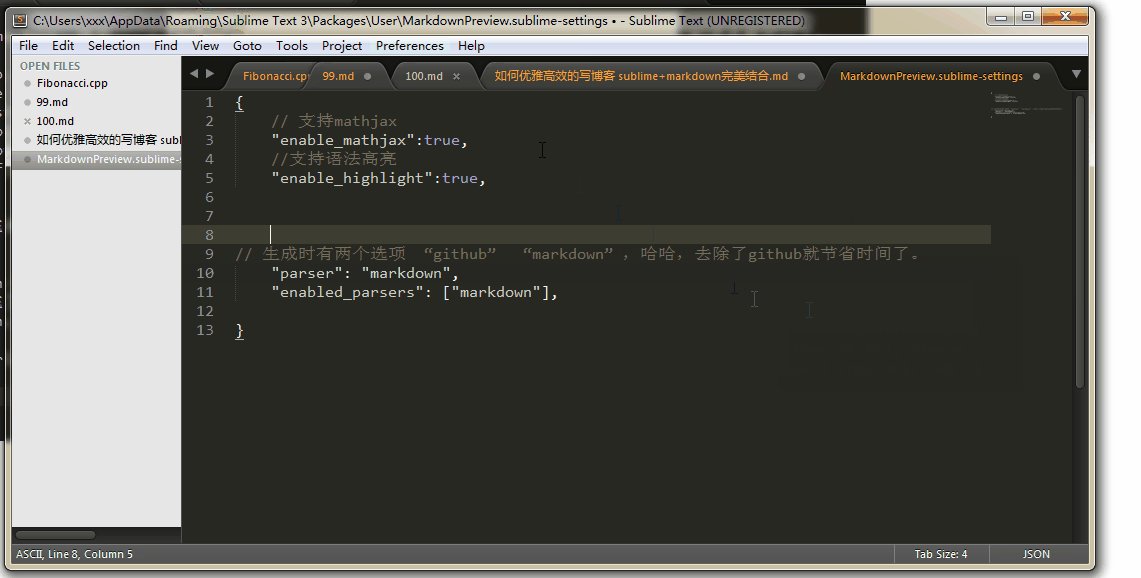
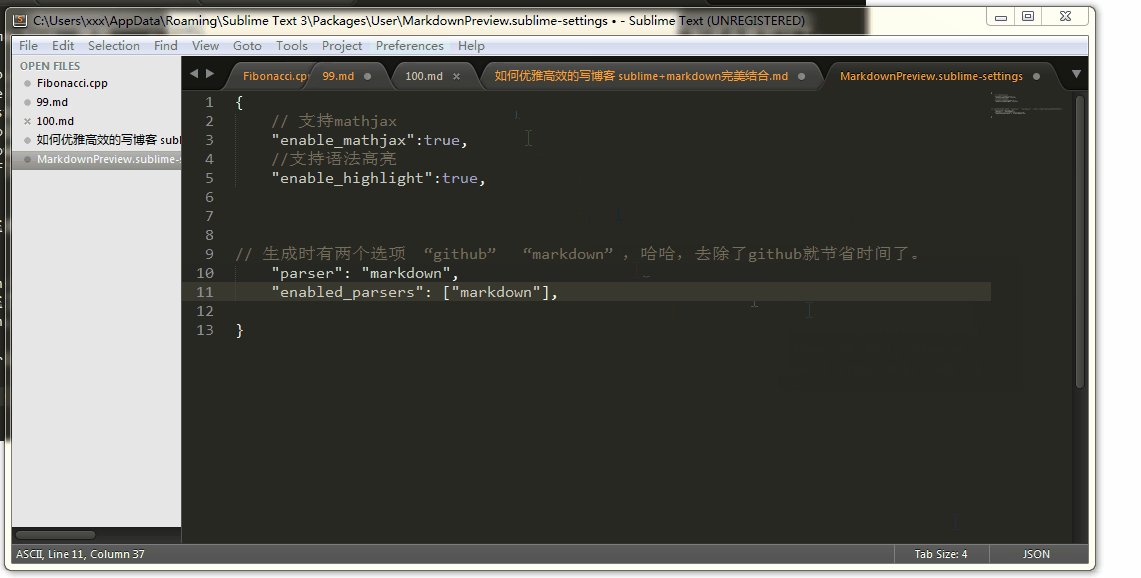
成功Install之后,紧接着就在弹出的框中分别搜索安装Markdown Editing 和 Markdown Preview;安装完两个插件之后,我们设置语法高亮和mathjax(用来写数学公式)支持:(图中每行的注释已经很清楚了)
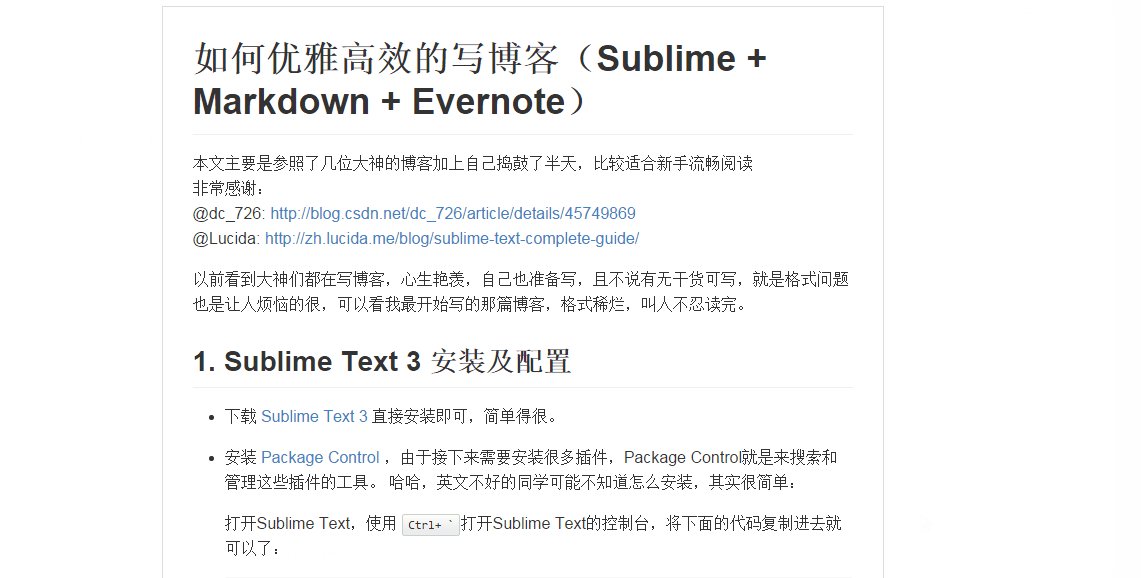
成功配置好插件之后,我们就可以新建文件,保存为.md 格式,就可以进行markdown的编辑了,而且可以随时使用 Ctrl + Shift + P 选中
Markdown Preview: Preview in Browser进行预览:
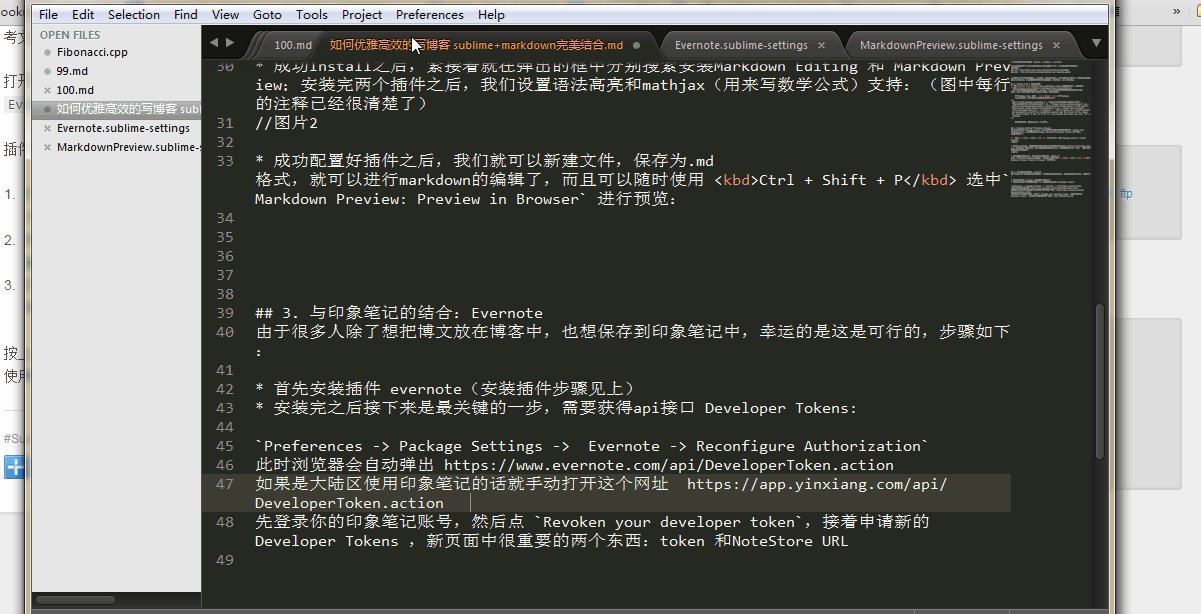
3. 与印象笔记的结合:Evernote
由于很多人除了想把博文放在博客中,也想保存到印象笔记中,幸运的是这是可行的,步骤如下:
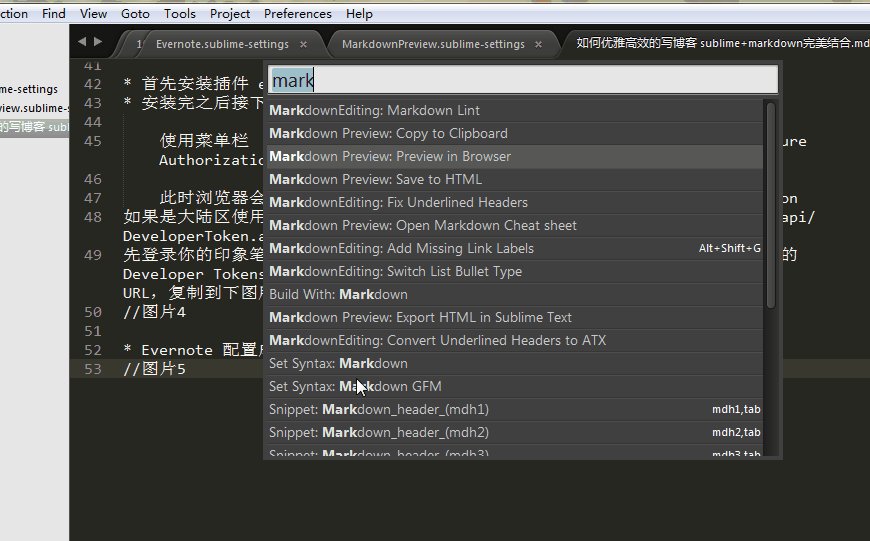
- 首先安装插件 evernote(安装插件步骤见上)
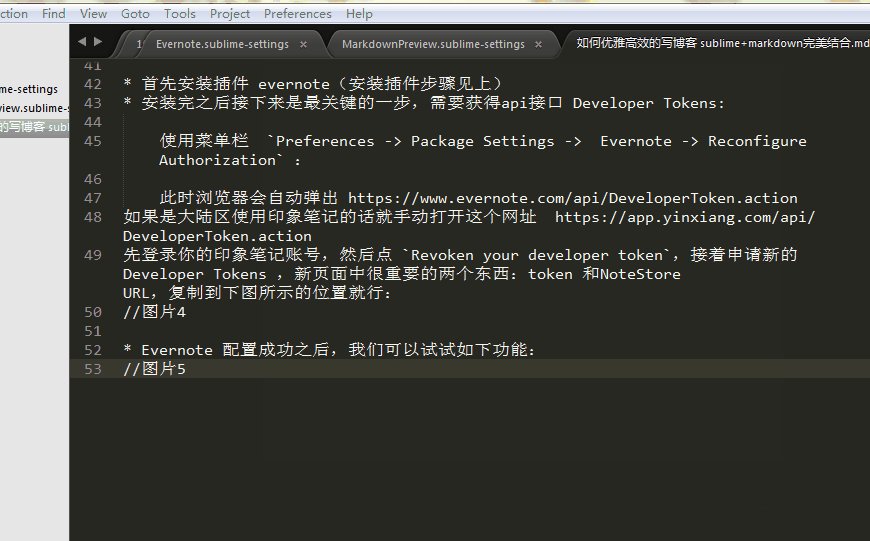
安装完之后接下来是最关键的一步,需要获得api接口 Developer Tokens:
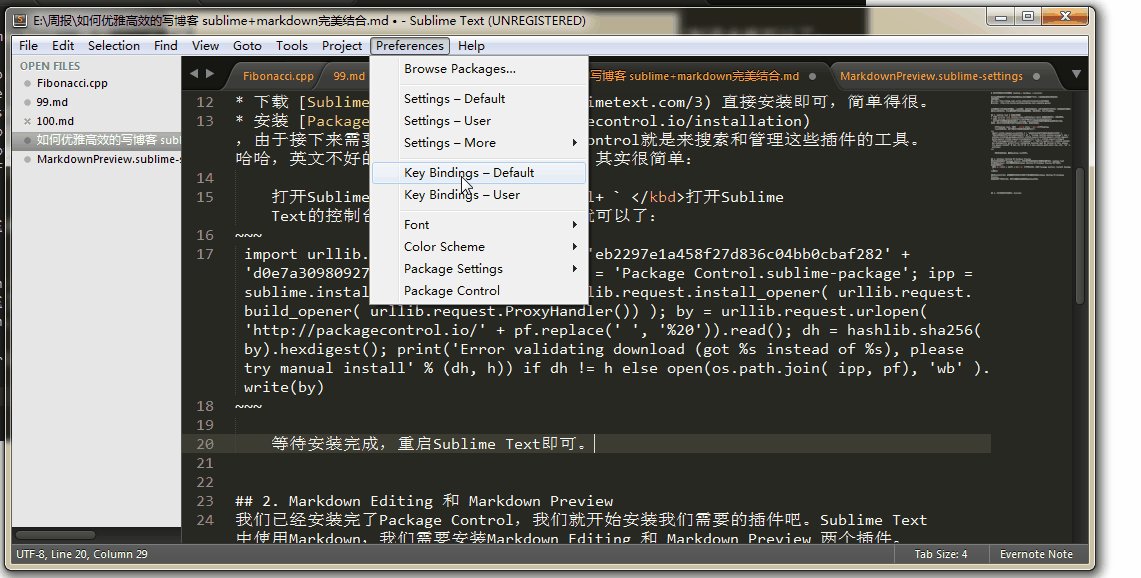
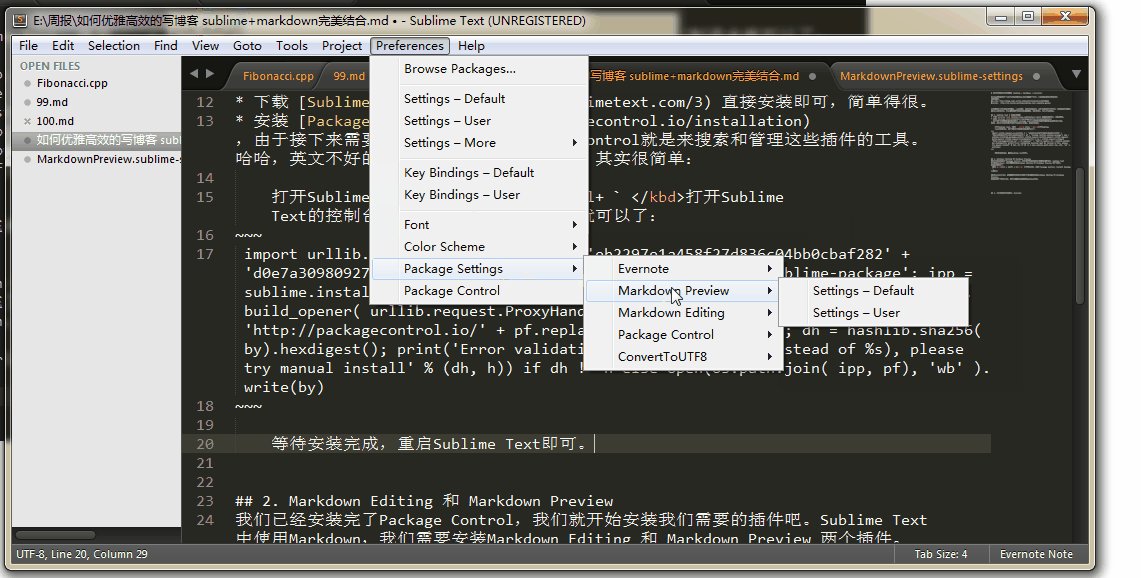
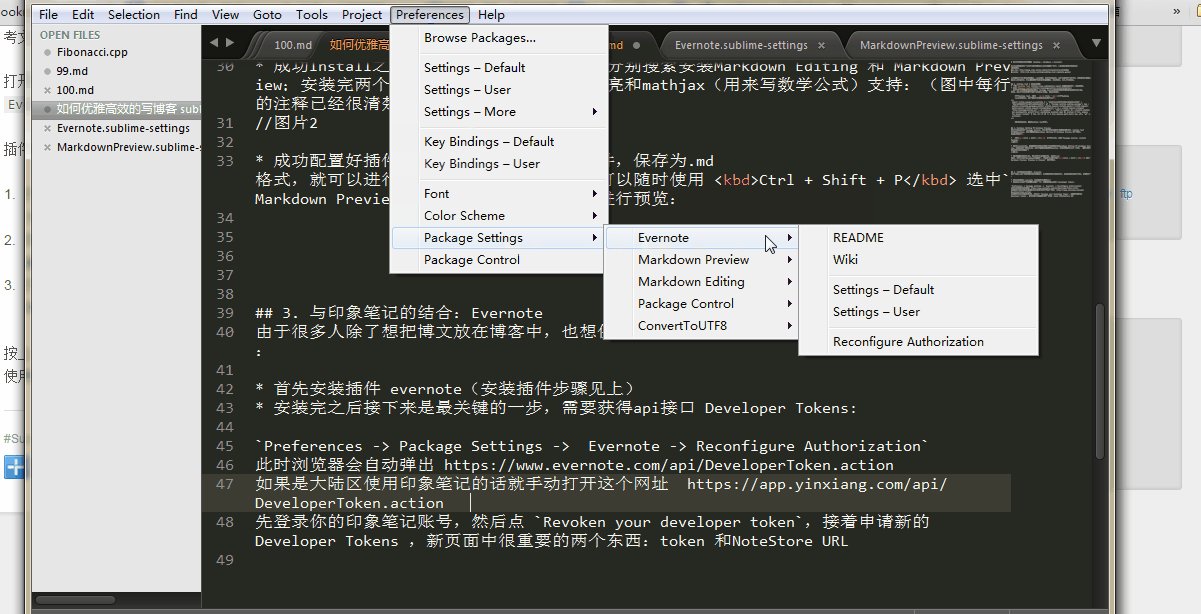
使用菜单栏
Preferences -> Package Settings -> Evernote -> Reconfigure Authorization:此时浏览器会自动弹出 https://www.evernote.com/api/DeveloperToken.action
如果是大陆区使用印象笔记的话就手动打开这个网址 https://app.yinxiang.com/api/DeveloperToken.action先登录你的印象笔记账号,然后点
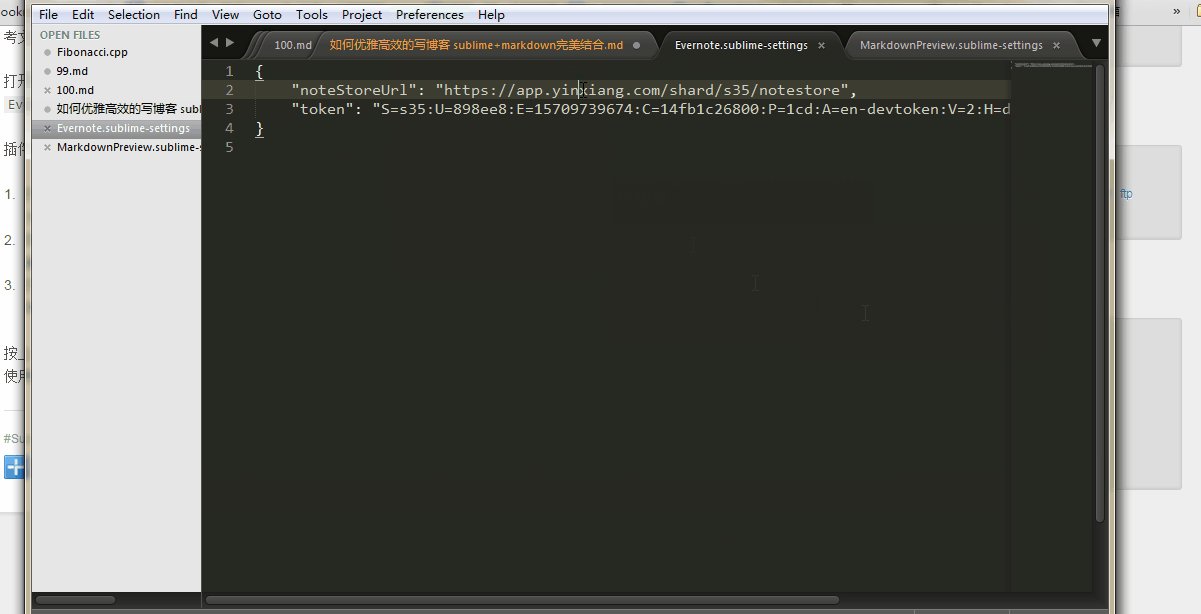
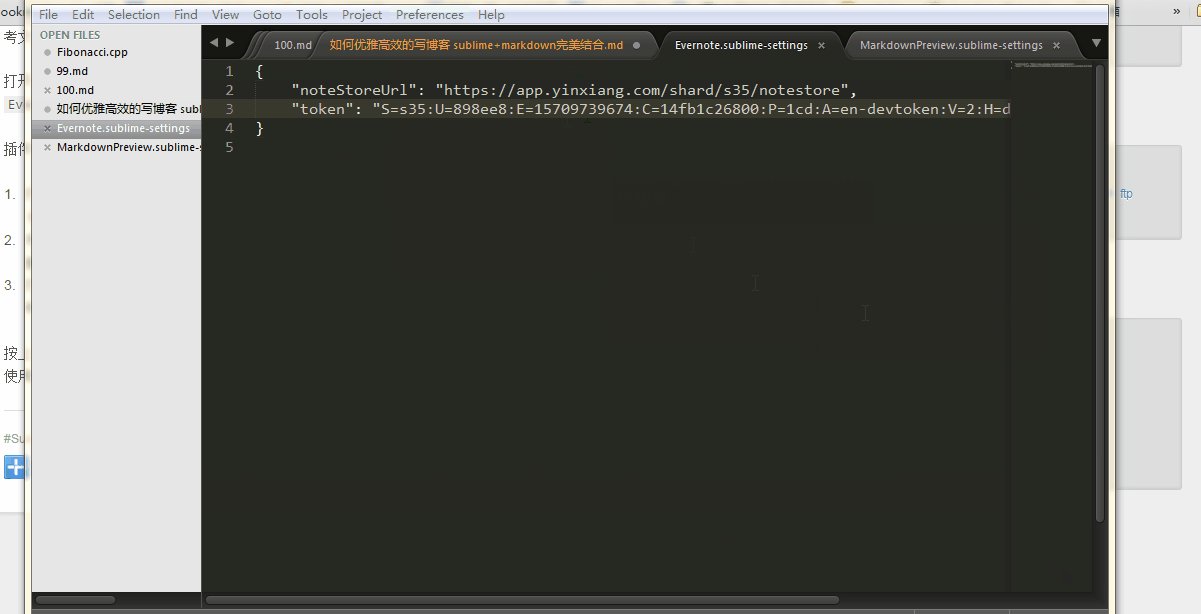
Revoken your developer token,接着申请新的 Developer Tokens ,新页面中很重要的两个东西:token 和NoteStore URL,复制到下图所示的位置就行:
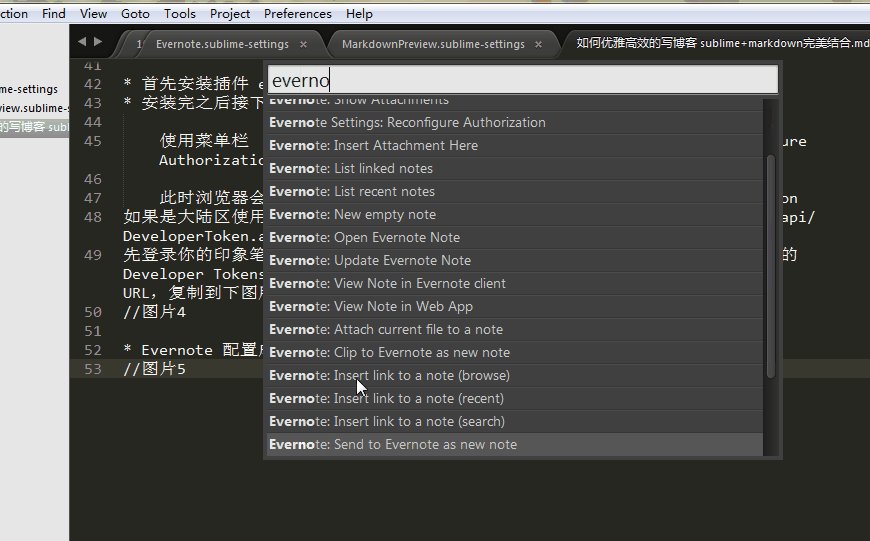
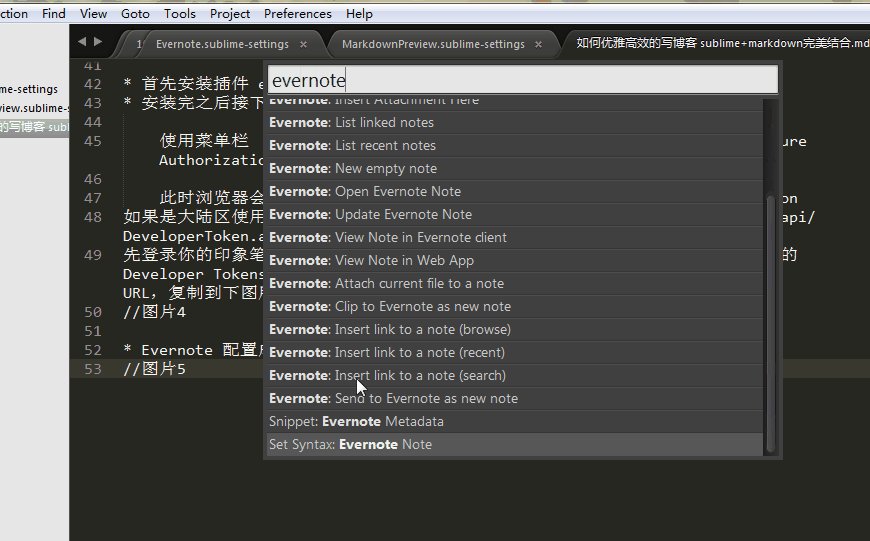
Evernote 配置成功之后,我们可以自己动手试试如下功能(可以直接新建笔记,也可以直接发送到印象笔记中,非常方便):
很方便。
结语:
没想到自己上午受到@dc_726 大神的鼓励,当天就用Markdown 开始写博客了,我觉得这主要是Markdown 太容易学了,写博客很爽!
以上.


























 3070
3070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








