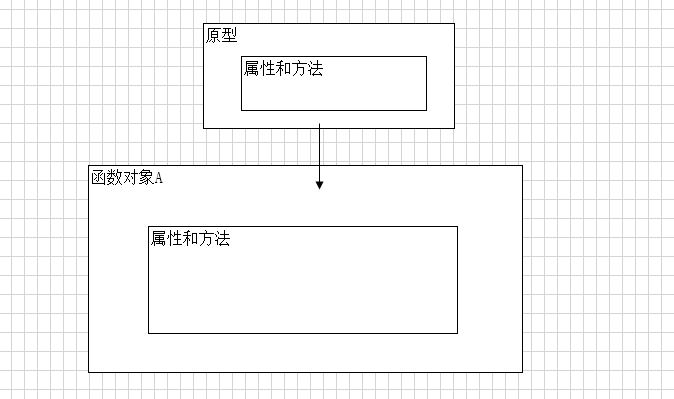
* 原型:非常重要
* 定义:原型就是函数对象的一个属性
* 作用:
* 利用原型,为函数对象增加属性和方法:
* 函数对象.原型.属性名 = 属性值;函数对象.原型.方法名 = function(){}
* 函数对象.原型 = {属性名:属性值,方法名:function(){}}
先增加属性和方法,再new对象
* 这种增加属性和方法的方式,并不是真正地增加到函数对象自身
* 当原型属性与自身属性同名时:
* 自身属性就覆盖了原型属性。可以不可以这样说?
* 真正地:自身属性与原型属性同时存在,自身属性的优先级要高于原型属性
* 利用自身属性重写原型属性

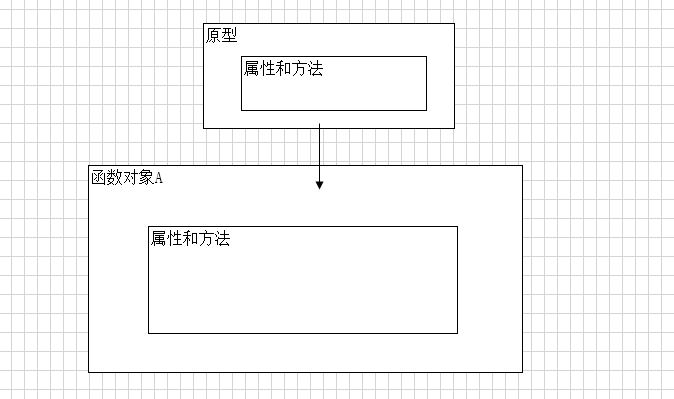
* 定义:原型就是函数对象的一个属性
* 作用:
* 利用原型,为函数对象增加属性和方法:
* 函数对象.原型.属性名 = 属性值;函数对象.原型.方法名 = function(){}
* 函数对象.原型 = {属性名:属性值,方法名:function(){}}
先增加属性和方法,再new对象
* 这种增加属性和方法的方式,并不是真正地增加到函数对象自身
* 当原型属性与自身属性同名时:
* 自身属性就覆盖了原型属性。可以不可以这样说?
* 真正地:自身属性与原型属性同时存在,自身属性的优先级要高于原型属性
* 利用自身属性重写原型属性
* 扩展内建对象
原型的作用
<script type="text/javascript">
function Hero(){
this.name = "javascript";
this.sayMe = function(){
alert("javascript");
}
}
// var hero = new Hero();
//利用原型属性,为函数对象增加属性和方法
//函数对象.原型.属性名 = 属性值
Hero.prototype.value = "HERO";
var hero = new Hero();
alert(hero.value);
// Hero.prototype.sayHero = function(){
// alert("HERO");
// }
//
// hero.sayHero();
/*
* * 先new对象,再增加属性和方法:无效
* * 先增加属性和方法,再new对象:有效
*/
// Hero.prototype = {
// value : "HERO",
// sayHero : function(){
// alert("HERO");
// }
// }
//
// var hero = new Hero();
alert(hero.value);
</script>
原型属性与自身属性同名
<script type="text/javascript">
// function Hero(){
// this.name = "javascript";
// }
//
// Hero.prototype.name = "jscript";
//
// var hero = new Hero();
//
alert(hero.name); //output javascript
//
// delete hero.name;
//
// alert(hero.name); //output
//定义空的函数对象
function Hero(){}
Hero.prototype.name = "javascript";
var hero = new Hero();
hero.name = "jscript";
alert(hero.name); //output javascript
delete hero.name;
</script>扩展内建对象
<script type="text/javascript">
//为原型 Array对象增加一个判断的函数
Array.prototype.inArray = function(color){
//this指代Array对象
for(var i = 0, len = this.length; i < len; i++){
if(this[i] === color){
return true;
}
}
return false;
}
//定义一个Array对象
var a = ["red", "green", "blue"];
//测试
alert(a.inArray("red")); //true
alert(a.inArray("yellow")); //false
/*
* * javascript的内建对象,提供很多属性和方法
* * 不能满足所有的需求,所以自定义属性或方法
* * 通过原型,将自定义的方法,添加到了内建对象上
* * 可以调用自定义方法,像内建对象原生方法一样
*/
</script>




















 76
76











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








