对Highcharts仪表盘的使用进行了简单的封装,方便大家使用myGaugeChart.js文件中
var chart;
/**
*
* @param containerId 容器id
* @param min 最小值
* @param max 最大值
* @param step 步长
* @param text 标题
* @param name 系列名
* @param data 数据
*/
function myGaugeChart(containerId, min, max, step, text, name, data) {
var a = new Array();
a.push(data);
chart = new Highcharts.Chart({
chart : {
renderTo : containerId,
type : "gauge",
plotBorderWidth : 1,
plotBackgroundColor : "#000000",
// ${pageContext.request.contextPath }/js/1.jpg
plotBackgroundImage : null,
// width220 height135
width : 220,
height : 135
},
exporting : {
// 是否允许导出
enabled : false
},
credits : {
enabled : false
},
title : {
text : ''
},
pane : [ {
startAngle : -90,
endAngle : 90,
background : null,
// 极坐标图或角度测量仪的中心点,像数组[x,y]一样定位。位置可以是以像素为单位的整数或者是绘图区域的百分比
center : [ '50%', '90%' ],
size : 125
} ],
yAxis : {
min : min,
max : max,
// 步长
tickInterval : step,
minorTickPosition : 'outside',
tickPosition : 'outside',
labels : {
// 刻度值旋转角度
rotation : 'auto',
distance : 20,
style: {
color: '#FFFFFF',
fontWeight: 'bold'
}
},
plotBands : [ {
// 预警红色区域长度
// from: 80,
// to: 100,
// color: '#C02316',
// 红色区域查出刻度线
innerRadius : '100%',
outerRadius : '115%'
} ],
// 表盘,为0时为半圆,其余都为圆
pane : 0,
title : {
style: {color:'#FFFFFF',fontSize: '12px'},
text : text,
y : -5
}
},
plotOptions : {
gauge : {
dataLabels : {
enabled : false
},
dial : {
backgroundColor: '#FFD700',
// 半径:指针长度
radius : '100%'
}
}
},
series : [ {
data : a,
name : name,
yAxis : 0
} ]
},
function(chart) {
//此函数中可以加上定时效果
});
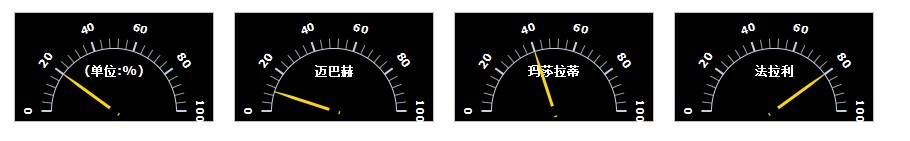
}在页面调用: myGaugeChart("container",0,100,20,"(单位:%)","系列",20);
myGaugeChart("container1",0,100,20,"迈巴赫","系列",10);
myGaugeChart("container2",0,100,20,"玛莎拉蒂","系列",40);
myGaugeChart("container3",0,100,20,"法拉利","系列",80);
效果:























 2206
2206

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








