示例代码+注释
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(0, 100, 200, 100)];
//添加点击事件
[button addTarget:self action:@selector(pushToSecond) forControlEvents:UIControlEventTouchUpInside];
//整个按钮的背景色(无背景图片时有效果)
button.backgroundColor = [UIColor greenColor];
//添加背景图片
[button setBackgroundImage:[UIImage imageNamed:@"01.png"] forState:UIControlStateNormal];
//按钮标题
[button setTitle:@"Hello World!" forState:UIControlStateNormal];
//button上子控件的水平对齐方式
button.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
//button上子控件的垂直对齐方式
button.contentVerticalAlignment = UIControlContentVerticalAlignmentTop;
//内容容器的偏移,让文字向右偏移20像素
button.contentEdgeInsets = UIEdgeInsetsMake(0,20, 0, 0);
//设置标题的背景颜色
button.titleLabel.backgroundColor = [UIColor purpleColor];
//标题颜色
[button setTitleColor:[UIColor yellowColor]forState:UIControlStateNormal];
button.imageView.contentMode = UIViewContentModeScaleAspectFit;
[self.view addSubview:button];
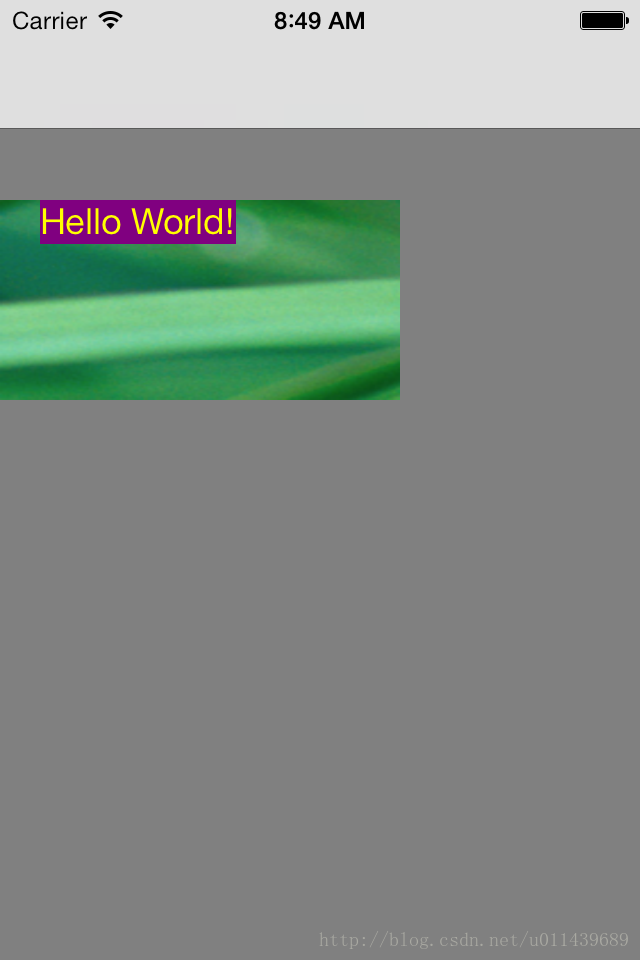
[button release];运行效果






















 190
190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








