iOS8.0之后UITableView新添加了,左滑可以添加多个按钮的方法
- (nullable NSArray<UITableViewRowAction *> *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath{
__weak typeof(self) weakSelf = self;
NSMutableArray *array = [NSMutableArray array];
//插入多个按钮,按钮位置排序0~4,从右向左
for(int i=0; i<4; i++){
__block NSInteger tag = i;
UITableViewRowAction *rowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@" " handler:^(UITableViewRowAction * _Nonnull action, NSIndexPath * _Nonnull indexPath) {
[weakSelf tapRowAction:indexPath.row type:tag];
}];
rowAction.backgroundColor = HEX_COLOR(@"afb6c1");
[array addObject:rowAction];
}
return array;
}
- (void)tapRowAction:(NSInteger)row type:(NSInteger)type{
if(type==0){
[[[CommonUIAlert alloc] init] showCommonAlertView:self title:@"" message:@"是否删除该名片" cancelButtonTitle:@"取消" otherButtonTitle:@"确定" cancle:^{
} confirm:^{
[self.dataArray removeObjectAtIndex:row];
[self.tableView beginUpdates];
[self.tableView deleteRowsAtIndexPaths:@[[NSIndexPath indexPathForRow:row inSection:0]] withRowAnimation:UITableViewRowAnimationFade];
[self.tableView endUpdates];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.5 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView reloadData];
});
}];
}else if(type==1){
CardGroupViewController *vc = [CommonMethod getVCFromNib:[CardGroupViewController class]];
vc.isShowGroupList = NO;
[self.navigationController pushViewController:vc animated:YES];
}else if(type==2){
NSString *str = [NSString stringWithFormat:@"tel:%@",@"15261173162"];
UIWebView *callWebView = [[UIWebView alloc]init];
[callWebView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:str]]];
[self.view addSubview:callWebView];
}else{
[self showMessageView:[NSArray arrayWithObjects:@"15261173162", nil] title:@""];
}
}
自定义左滑按钮,UITableViewRowAction,在你自定义的cell或者UITableViewCell中,重写-(void)layoutSubviews方法
- (void)layoutSubviews{
for (UIView *subView in self.subviews) {
if([subView isKindOfClass:NSClassFromString(@"UITableViewCellDeleteConfirmationView")]) {
NSArray *array = @[@"icon_mp_dete",@"icon_mp_fz",@"icon_mp_tele",@"icon_mp_message"];
for(int i=0; i<4; i++){
UIView *btnView = subView.subviews[i];
btnView.backgroundColor = HEX_COLOR(@"afb6c1");
for (UIView *btn in btnView.subviews) {
UIImageView *imageview = [[UIImageView alloc] init];
imageview.contentMode = UIViewContentModeScaleAspectFit;
imageview.image = kImageWithName(array[i]);
imageview.frame = CGRectMake(0, 0, btn.frame.size.width, btn.frame.size.height);
[btn addSubview:imageview];
}
}
}
}
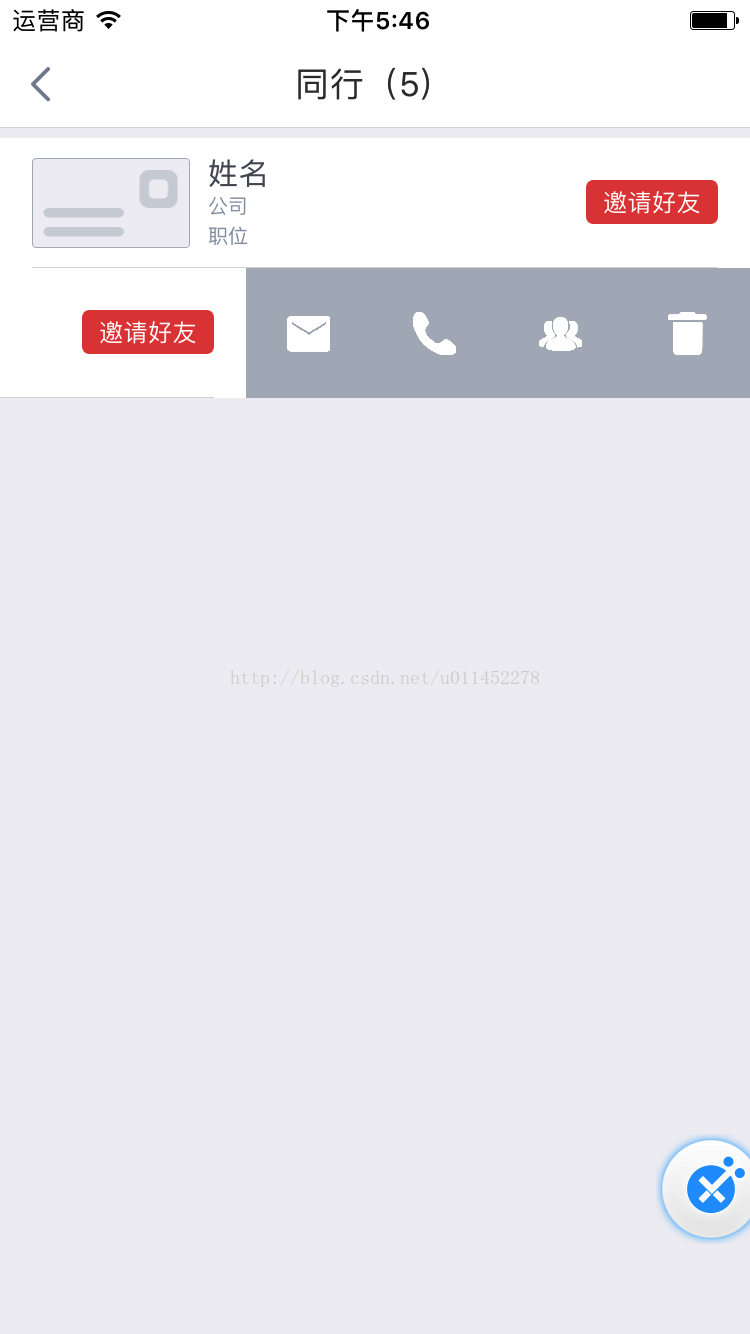
}效果如下:






















 2196
2196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








