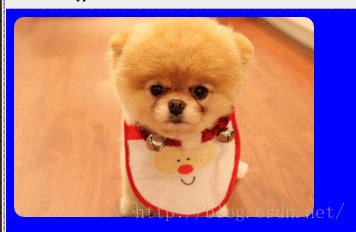
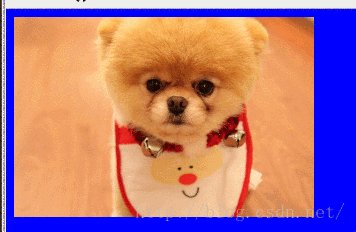
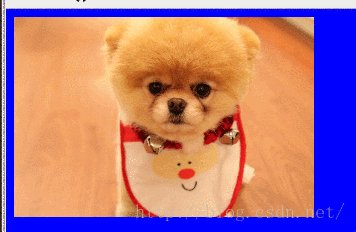
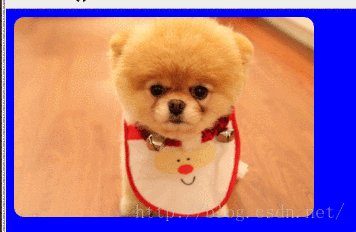
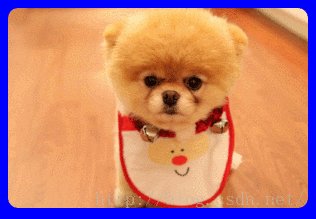
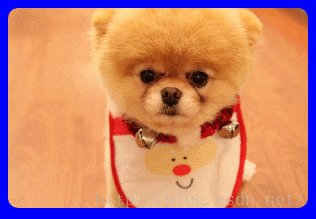
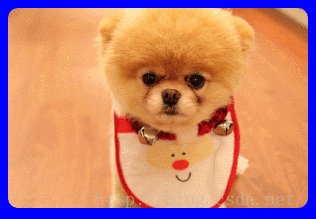
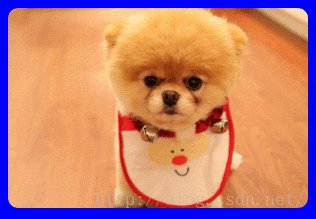
最近在做一个项目的时候,遇到这样一个bug! 仔细看图的圆角部分。
不难发现在中间图片放大的过程里,父级div的border-radius出现的短暂的失效。(此bug我在火狐里面没有看到。在chorme浏览器下面。)后来群里的一个网友给了我答案!
加上:transform: rotate(0deg);-webkit-transform:rotate(0deg);
看上去是八竿子打不着的属性,加到代码里面 没想到就生效了!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Szy1000</title>
<style>
body{
background: blue;
}
.scale{
width: 300px;
height: 200px;
overflow: hidden;
border-radius: 10px;
transform: rotate(0deg);
-webkit-transform:rotate(0deg);
}
.scale img{
height: 100%;
transition: 500ms;
}
.scale:hover img{
transform: scale(1.2);
}
</style>
</head>
<body>
<div class="scale">
<img src="1.jpg" alt="">
</div>
</body>
</html>-----------------------------------------------我是不完美的分割线------------------------------------------------------
方法二:mask-image()
首先,我们需要准备一张带有圆角的png图片。注意圆角的角度。我这里是建一个宽300px高 200px 圆角10px。填充部分跟你是黑色还白色这里无需关心。当然在svg遮罩里面的时候就需要注意了。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Szy1000</title>
<style>
body{
background: blue;
}
.scale{
width: 300px;
height: 200px;
overflow: hidden;
border-radius: 10px;
mask-image: url("mask.png");
-webkit-mask-image:url("mask.png");
}
.scale img{
height: 100%;
transition: 500ms;
}
.scale:hover img{
transform: scale(1.2);
}
</style>
</head>
<body>
<div class="scale">
<img src="1.jpg" alt="">
</div>
</body>
</html>
第二种方法其实就是遮罩。它在火狐上面的兼容性,还有待考证。只有-webkit-mask-image:url("mask.png") 没有其它的前缀了。关于-mask-image敬请期待下一篇博客。
最后附上源码供大家 下载。
谢谢!
























 966
966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








