RN7_React-Native实战(1)
环境搭建(windows)
参考:http://www.open-open.com/lib/view/open1451012403948.html
按照他的搭下来似乎没什么问题。
在里面几个关键点:
1、下载的AwesomProject没有local配置文件,需要在android项目里面拽一个过来。
2、我们的手机和笔记本需要连接到同一个网络中
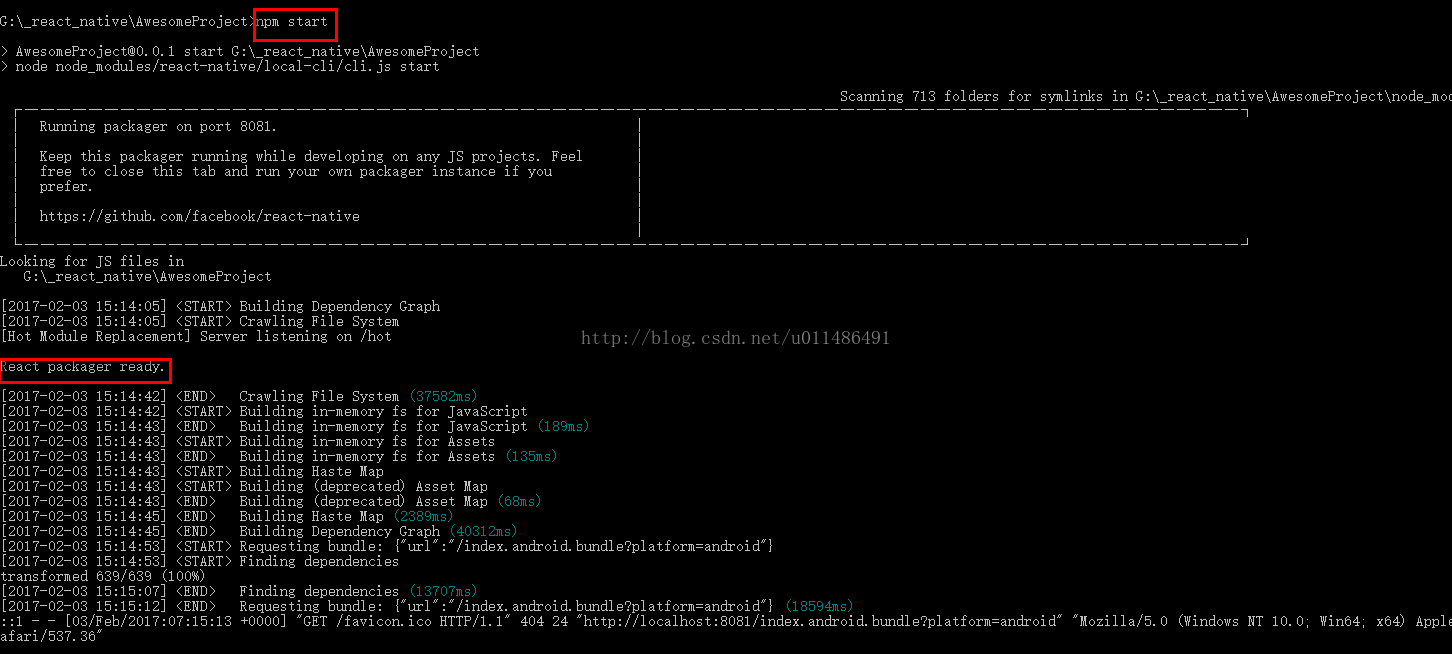
3、我们需要先用cmd打开react的调试服务
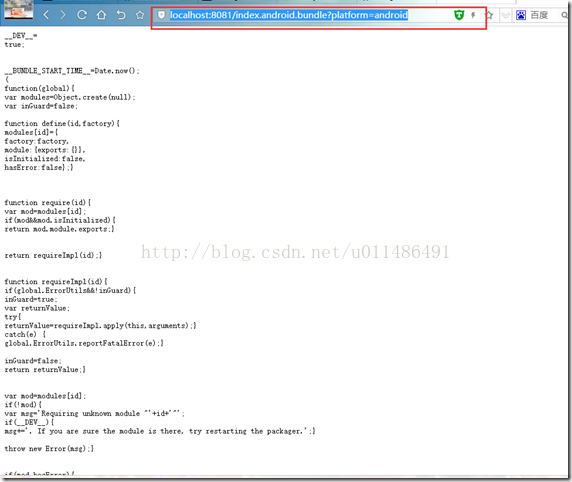
然后再去打开网页http://localhost:8081/index.android.bundle?platform=android
看看是否服务已经开启。开启成功如下:
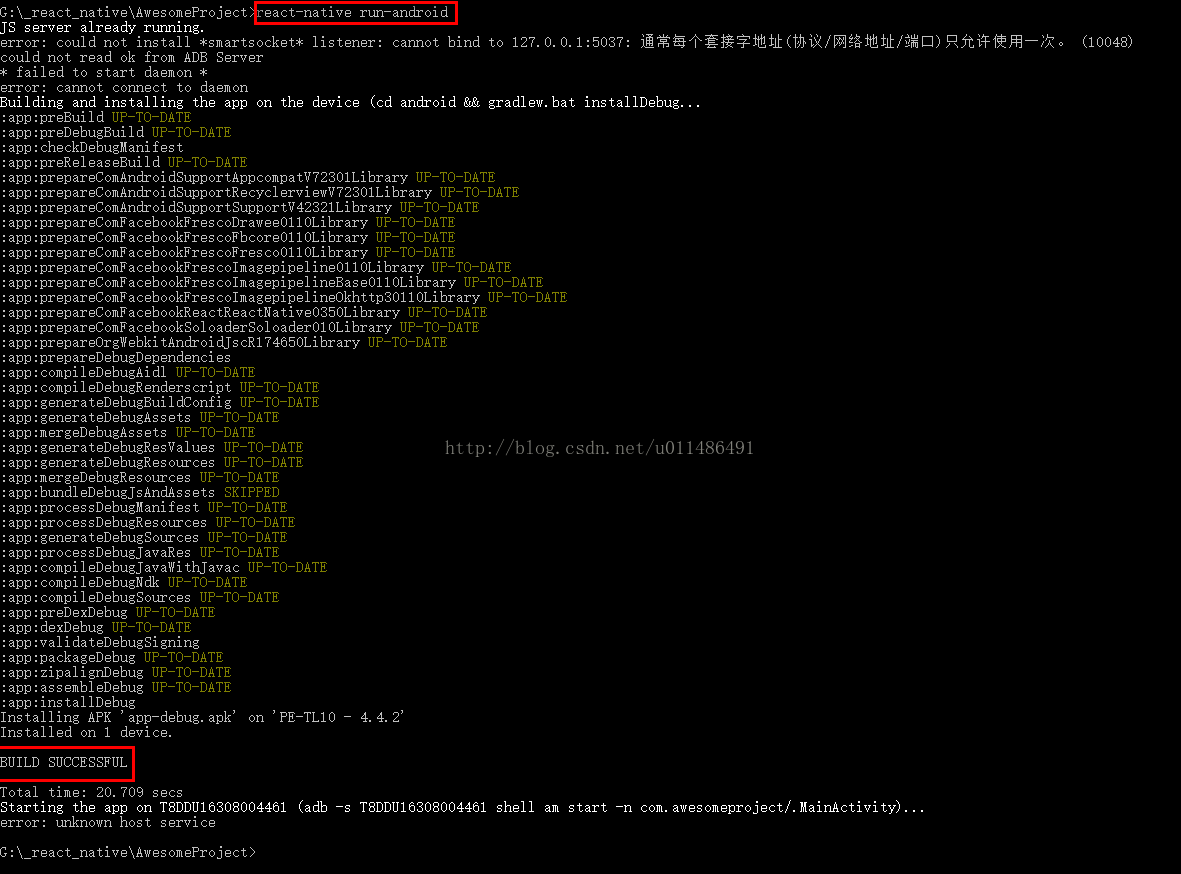
4、去运行项目。react-native run-android
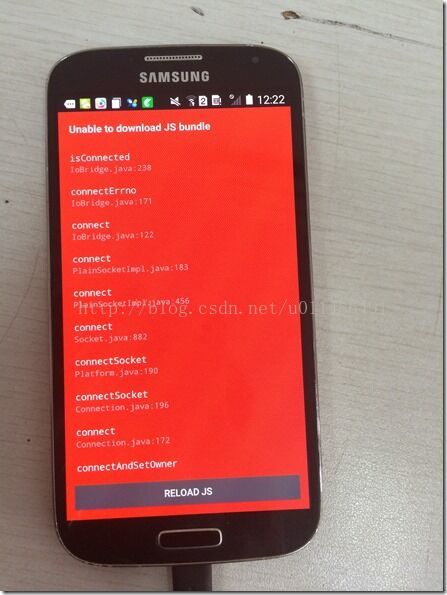
5、出现连接不上js bundle的情况
这是后我们要去摇一摇手机,然后去dev setting中去设置host的ip和端口地址
Eg:192.168.2.12:8081.
然后再去reload就可以了。
一些必要的插件
需要安装react-native的命令行工具:
在cmd中执行:
npm install -g react-native-cli
然后我们就可以
开始实战
参考:
react官网:http://facebook.github.io/react-native/docs/network.html#content
厉害的中文翻译:http://reactnative.cn/docs/0.41/network.html#content
实战前准备:从这里开始我们就依照react-native官网中的教学开始进行实战!我用npm init新建项目老失败,所以索性就用官网给的那个AwesomeProject项目作为实战的项目进行代码编写和运行。至于编译器用的是Atom。在Atom上写代码,然后用实时用真机去看效果。具体就是这样的。那开始吧.
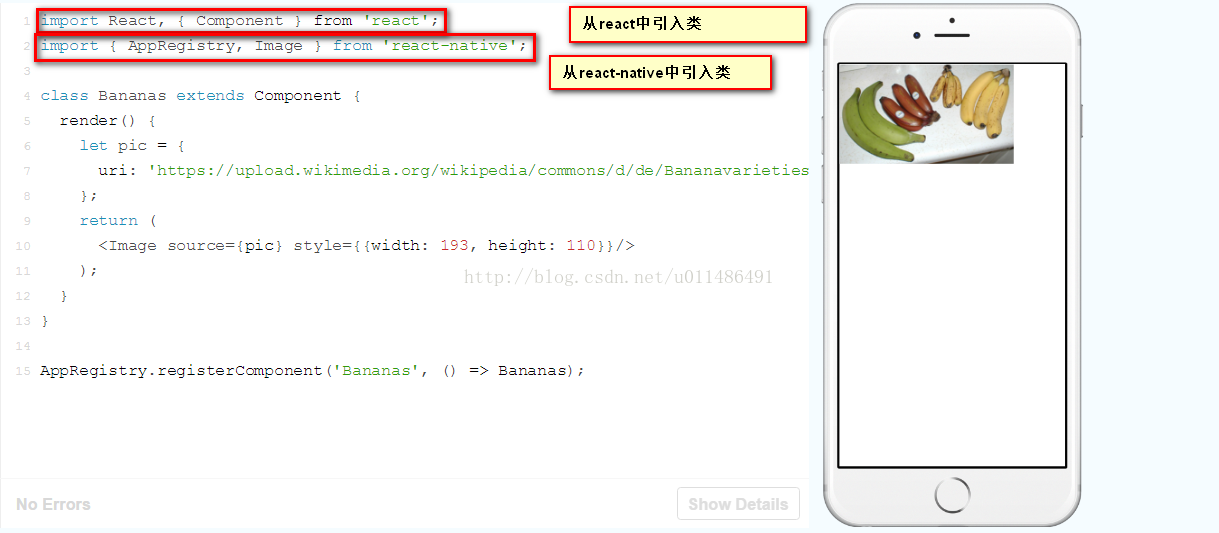
Props:
他是组件里面的属性参数。
简单例子:

分析:
ES6 中, 除了var还多了两种声明, 一是 const, 一是 let。
const :声明一个常量.
Let:声明一个变量.
var :声明的作用域为函数内。
Let vs var
Var有个bug:
作用域是函数体的全部:
for(var i=0;i<10;i++){
var a = 'a';
}
console.log(a);
明明已经跳出 for 循环了,却还可以访问到 for 循环内定义的变量 a ,甚至连 i 都可以被放访问到。
而let则解决了这个bug,let声明的变量的作用域只是外层块,而不是整个外层函数。
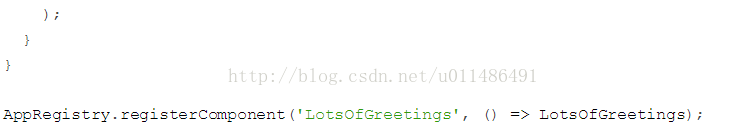
Porps的访问
分析:
这里我们创建了另外一个组件Greeting,Greeting组件所呈现的效果是一个text标签。项目里面通过AppRegistry.registerComponent来确定组件的调用入口。
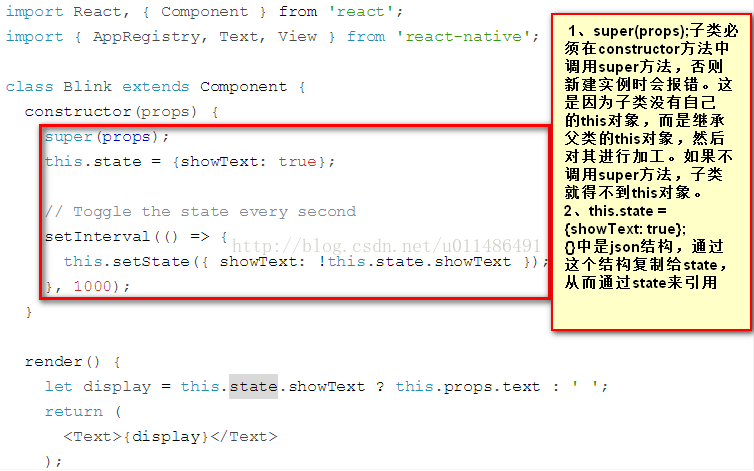
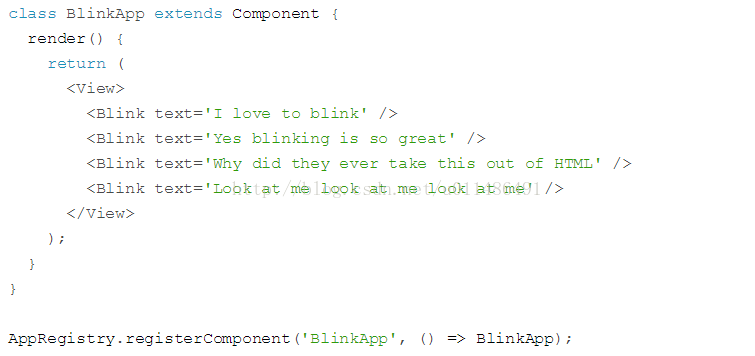
State
Props是通过父控件设置的一个固定的变量,而state是一个可变的数据。
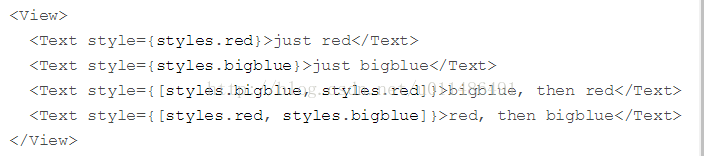
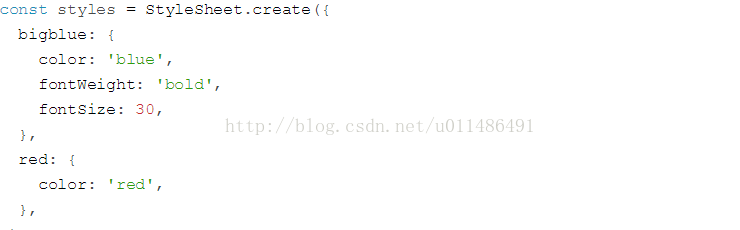
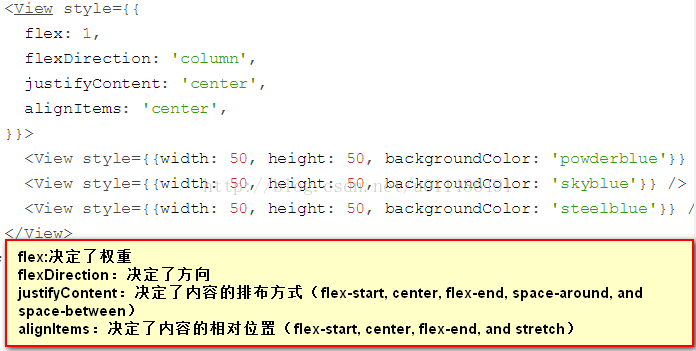
Style
封装属性
我们可以通过名为style的组件属性进行属性的封装。
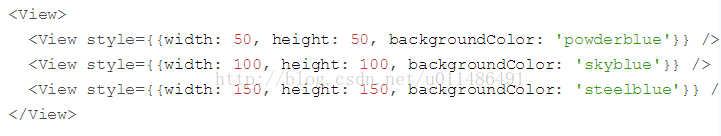
Width和height
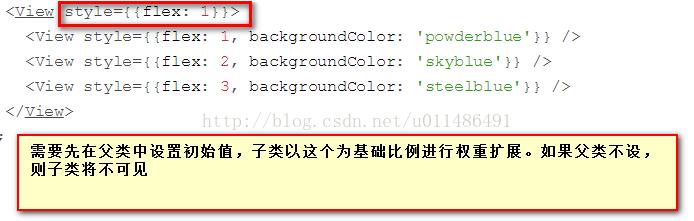
Flex
这个和andori中gravity即权重值相似。
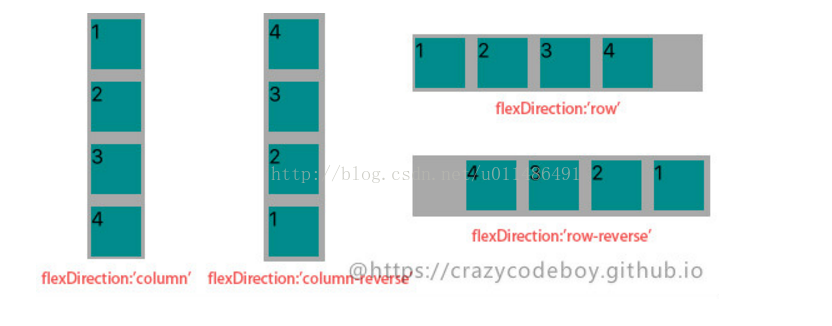
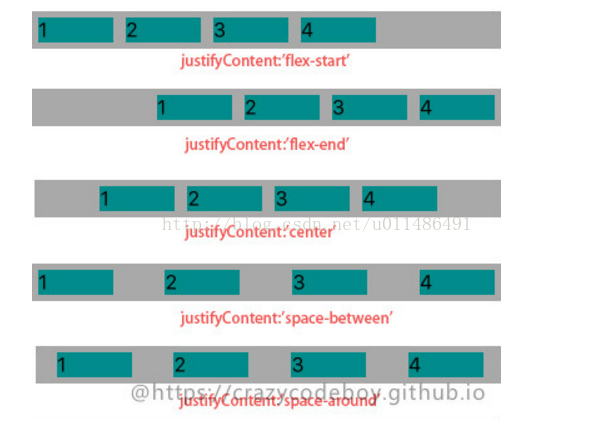
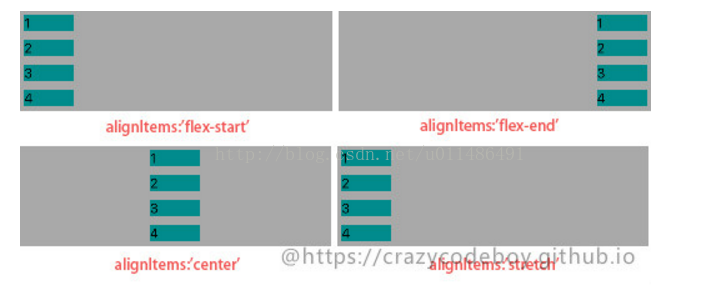
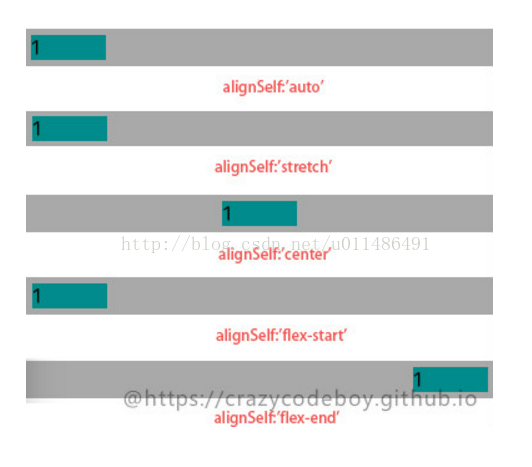
Flexbox
这是style提供了考虑到不同屏幕大小的布局,提供了flex盒子模型来对立面的内容进行设置。
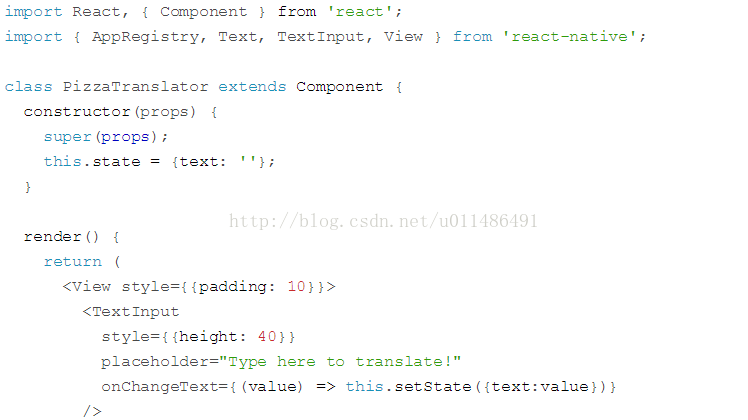
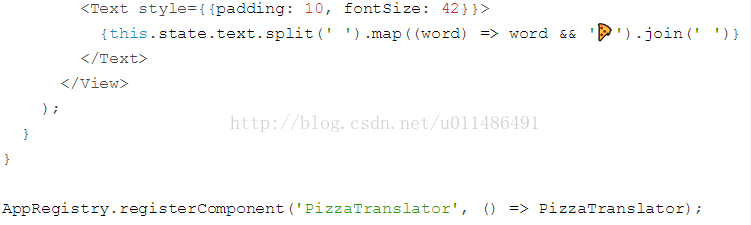
TextInput
这个控件允许用户输入文字,当内容改变的时候会调用onChangeText方法 ,当提交的时候会调用onSubmitEditing 方法。
分析:
这里我们在内容改变的时候去调用onchangText的回调方法,作为state来说,使用this.setState方法,会触发异步修改状态,状态改变的同时,会重新执行一次willUpdate,render等流程。
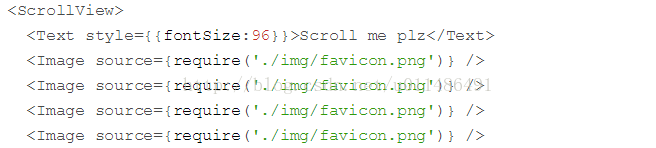
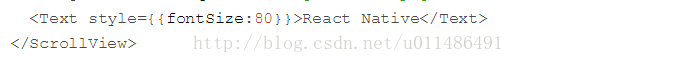
ScrollView
这里的scrollView和安卓的使用差不多的样子。
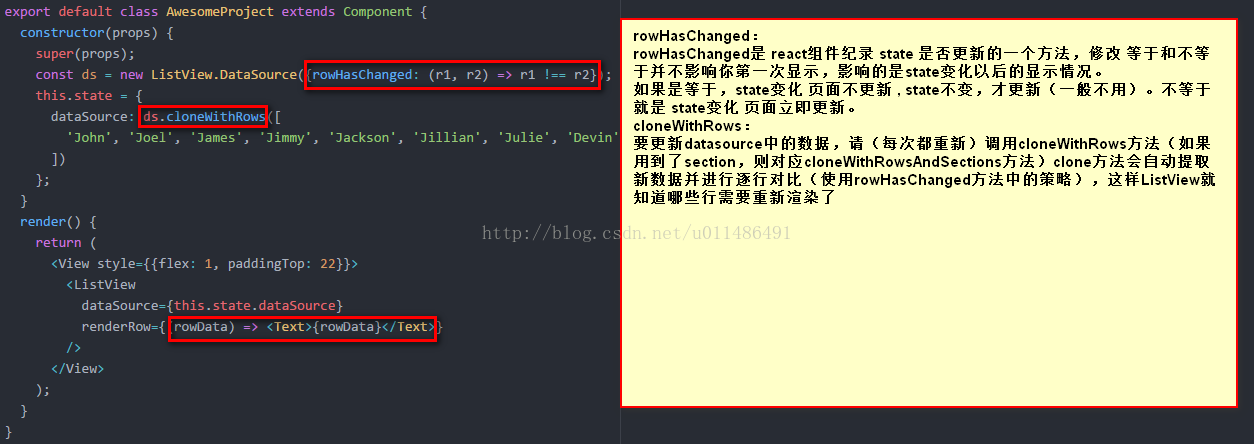
ListView
Fetch
通过它来实现网络的URL数据的访问。
参数1:访问的URL;
参数2:定制HTTP请求一些参数。
注意:网络请求天然是一种异步操作(同样的还有asyncstorage,无论在语法层面怎么折腾,它们的异步本质是无法变更的。)
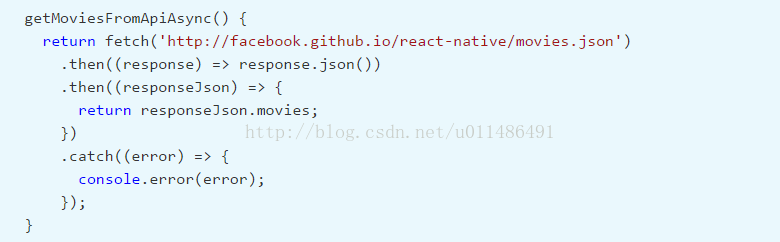
Fetch api的使用:
分析:
首先是构造请求的URL,然后将URL传递给全局的fetch()方法,它会立刻返回一个Promise,当Promise被通过,它会返回一个Response对象,通过该对象的json()方法可以将结果作为JSON对象返回。 response.json()同样会返回一个Promise对象,因此在我们的例子中可以继续链接一个then()方法。
Promise对象:
代表了未来某个将要发生的事件(通常是一个异步操作)。它可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。
Navigator
从你添加第二个页面开始,就得考虑如何管理多个页面间的跳转了。
导航器正是为此而生。它可以管理多个页面间的跳转,也包含了一些常见的过渡动画,包括水平翻页、垂直弹出等等。
Scene
场景简单来说其实就是一个全屏的React组件。
一个简单的场景:
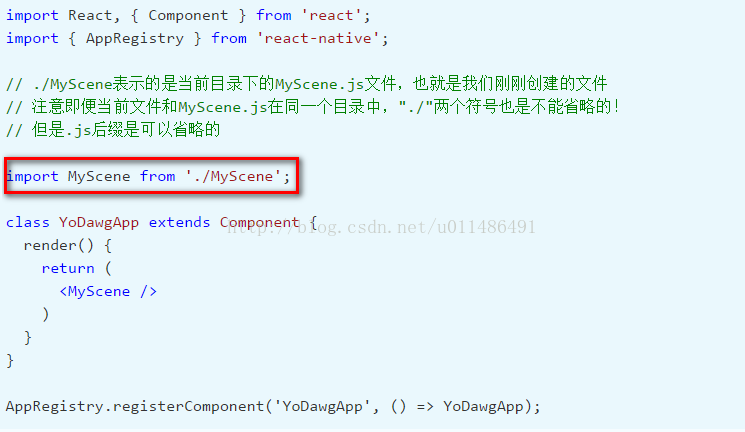
导入:
使用Navigator
首先要做的是渲染一个Navigator组件,然后通过此组件的renderScene属性方法来渲染其他场景。
比较好理解。
遇到的bug
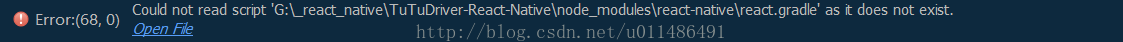
1、
刚下载的react项目在node_modules中没有相关配置文件,需要在目录下npm install下。
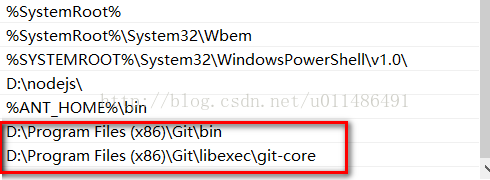
在npm install时又报错了:没有找到git,应该是环境变量里面没有配置git,于是去环境变量中配置git:
最后再去npm install就搞定了。





















































 3601
3601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








