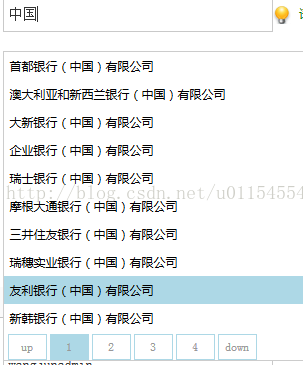
【jquery 加载xml格式数据并实现模糊查询 有分页效果】
1、此代码只支持xml 格式数据,根据不同需求修改ajax的success方法就ok了
2、此代码只是针对ajax只需一次请求的情况下
String.prototype.trim=function(){return this.replace(/(^\s*)|(\s*$)/g,"");};//解决ie trim问题
(function($) {
/**
* ===============================================================================================================
* ========== 模糊搜索功能 =================================================================================
* ===============================================================================================================
*
* */
$.xml=function(data){//加载xml
var xmlobj=null;
if(window.ActiveXObject){
var xml;
xml = new ActiveXObject("Microsoft.XMLDOM");
xml.async = false;
xml.loadXML(data);
xmlobj=$(xml);
}else{
xmlobj=$(data);
}
return xmlobj;
};
//获取节点
$.getnode=function(key,obj){
var nodevalue=obj.children(key).text();
return nodevalue;
};
$.xmldata=null;
$.jsondata=null;
$.indexdata=null;
$.inputid=null;
$.pagetoolid=null;
$.resultdata=null;
$.pagetotal=1;
$.load=function(url){
$.ajax({
type: "post",
url: url,
dataType: "text",
success:function(data){
$.xmldata=$.xml(data);
var jsonstr='{';
var indexstr="{";
$.xmldata.find("QUERYINFO").find("ROW").each(function(i){
var point=i==0?"":",";
var ZZJGDM=$.getnode("ZZJGDM",$(this));
var JGMC=$.getnode("JGMC",$(this));
var DWLX=$.getnode("DWLX",$(this));
var JGJC=$.getnode("JGJC",$(this));
var JGBH=$.getnode("JGBH",$(this));
var ZCDZ=$.getnode("ZCDZ",$(this));
jsonstr+=point+"'"+JGBH+"':{'ZZJGDM':'"+ZZJGDM+"','JGMC':'"+JGMC+"','JGBH':'"+JGBH+"','JGJC':'"+JGJC+"','ZCDZ':'"+ZCDZ+"','DWLX':'"+DWLX+"'}";
indexstr+=point+"'"+JGMC+"':'"+JGBH+"'";
});
jsonstr+="}";
indexstr+="}";
$.indexdata=eval("("+indexstr+")");
$.jsondata=eval("("+jsonstr+")");
}});
};
$.select=function(obj){//选中结果中的一项时
var id=obj.attr("id");
$("#"+$.inputid).val($.jsondata[id].JGMC);
$("#reg_companysimplename").val($.jsondata[id].JGJC);
$("#reg_companysimplename_form").val($.jsondata[id].JGJC);
$("#reg_companycode").val($.jsondata[id].ZZJGDM==""?"---":$.jsondata[id].ZZJGDM);
$("#reg_companycode_form").val($.jsondata[id].ZZJGDM==""?"---":$.jsondata[id].ZZJGDM);
$("#reg_companytype").val($.jsondata[id].DWLX);
$("#reg_companytype_form").val($.jsondata[id].DWLX);
$("#reg_jgbh").val($.jsondata[id].JGBH);
$("#reg_regaddress").val($.jsondata[id].ZCDZ);
$("#reg_regaddress_form").val($.jsondata[id].ZCDZ);
$("#"+$.inputid).focus();
$("#"+$.inputid).blur();
};
$.fn.search=function(obj){//程序入口
var oldkeyword="";
var id=obj.id;
var url=obj.url;
$.inputid=$(this).attr("id");
if($.xmldata==null){
$.load(url);
}
//========================================键盘事件==========================================
$(this).keyup(function(){
var resultlist=null;
var keywordvalue=$(this).val().trim();
$("#reg_companysimplename").val("");
$("#reg_companycode").val("");
$("#reg_companytype").val("");
if(keywordvalue==""||oldkeyword==keywordvalue){//解决ie 的keyup 事件异常
if(keywordvalue==""){
$("#"+id+" ul").parent().hide();
}
return;
}else{
oldkeyword=keywordvalue;
}
var jsonstr='{';
var rownum=0,pagesize=10,num=0;
$.pagetotal=1;
$.indexsearch($.indexdata,keywordvalue);
resultlist=$.indexsearch($.indexdata,keywordvalue);
var ids="[";
for(var i in resultlist){//给查询结果分页
var point=$.pagetotal==1?"":",";
rownum++;
if(rownum>=pagesize&&rownum%pagesize==0||resultlist.length==rownum){
ids+=","+"'"+resultlist[i]+"']";
jsonstr+=point+"'"+$.pagetotal+"':"+ids;
ids="[";
num=0;
if(rownum%pagesize==0){
$.pagetotal++;
}
}else{
point=num==0?"":",";
ids+=point+"'"+resultlist[i]+"'";
num++;
}
}
jsonstr+="}";
$.resultdata=eval("("+jsonstr+")");
//初始化结果列表
if(rownum==0)return;
var pagenum=1;
$.pageto(pagenum,$.resultdata,$("#"+id+" ul"));
if($.pagetotal>1){
$.pagetool.createpagetool($.pagetotal);
$.pagetool.pageto(pagenum,$.pagetotal);
$("#pagetool span[pagenum='1']").css("backgroundColor",'lightblue');
}else{
$("#pagetool").html("");
}
$("#pagetool .num").click(function(){
pagenum=eval($(this).text());
$("#pagetool span").css("backgroundColor",'white');
$(this).css("backgroundColor",'lightblue');
$.pageto(pagenum,$.resultdata,$("#"+id+" ul"));
});
$("#pagetool .up").click(function(){
pagenum--;
if(pagenum!=0){
$("#pagetool span").css("backgroundColor",'white');
$("#pagetool span[pagenum='"+pagenum+"']").css("backgroundColor",'lightblue');
$.pageto(pagenum,$.resultdata,$("#"+id+" ul"));
$.pagetool.pageto(pagenum);
}else{
pagenum++;
}
});
$("#pagetool .down").click(function(){
pagenum++;
if(pagenum<=$.pagetotal){
$("#pagetool span").css("backgroundColor",'white');
$("#pagetool span[pagenum='"+pagenum+"']").css("backgroundColor",'lightblue');
$.pageto(pagenum,$.resultdata,$("#"+id+" ul"));
$.pagetool.pageto(pagenum);
}else{
pagenum--;
}
});
});
};
//工具栏分页
$.pagetool = {
createpagetool : function(pagetotal) {
var html = "<span class='up'>up</span>";
var pagetoolpagenum=1;
for (var i = 1; i <= pagetotal; i++) {
if(i%5==1&&i>5){
pagetoolpagenum++;
}
html += "<span pagenum='"+i+"' i='" +pagetoolpagenum + "' class='num'>" + i
+ "</span>";
}
html += "<span class='down'>down</span>";
$("#pagetool").html(html);
},
pageto : function(pagenum,pagetotal) {
var pagetoolpagenum=1;
if(pagenum>5){
pagetoolpagenum=Math.ceil(pagenum/5);
}
$("#pagetool span").hide();
$("#pagetool span:first").show();
$("#pagetool span[i='"+pagetoolpagenum+"']").show();
$("#pagetool span:last").show();
}
};
//模糊搜索
$.indexsearch=function(indexdata,keyword){
var resultids=new Array();
for (var key in $.indexdata){
if(key.indexOf(keyword)!=-1)
resultids.push($.indexdata[key]);
}
return resultids;
};
//跳页程序
$.pageto=function(pagenum,data,obj){
var list=data[pagenum];
var html="";
obj.html(html);
obj.parent().show();
$(list).each(function(i){
try{
html+='<li id="'+list[i]+'" >'+$.jsondata[list[i]].JGMC+'</li>';
}catch(e){}
});
obj.html(html);
obj.find("li").bind({//结果集的点击事件
"click":function(){
$.select($(this));
obj.parent().hide();
obj.parent().find("#pagetool").html("");
},
"mouseover":function(){//结果集的鼠标悬浮事件
$(this).parent().find("li").css("backgroundColor","white");
$(this).css("backgroundColor","lightblue");
}
});
};
}(jQuery));
在页面中调用
<div class="item_input fl">
<input id="reg_companyname" autocomplete="off" type="text" class="text" name="DWBM_SV"/>
<div id="resultlist" class="hidden" style="width:300px;margin-top: 1px;display:none;">
<ul></ul>
<div class="pagetool" id="pagetool"></div>
</div>
</div>
<script>
$("#reg_companyname").search({"id":"resultlist","url":"/getcompany.go"});
</script>
























 1940
1940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








