创建公众账号门店
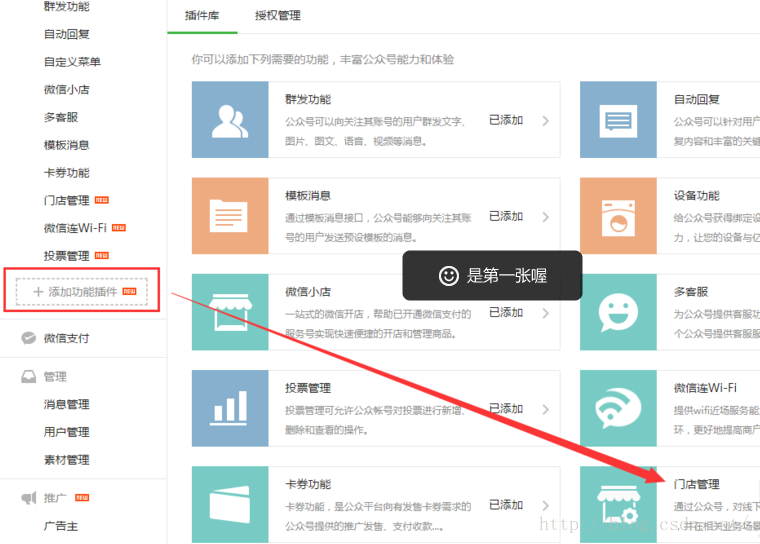
1.添加功能门店管理
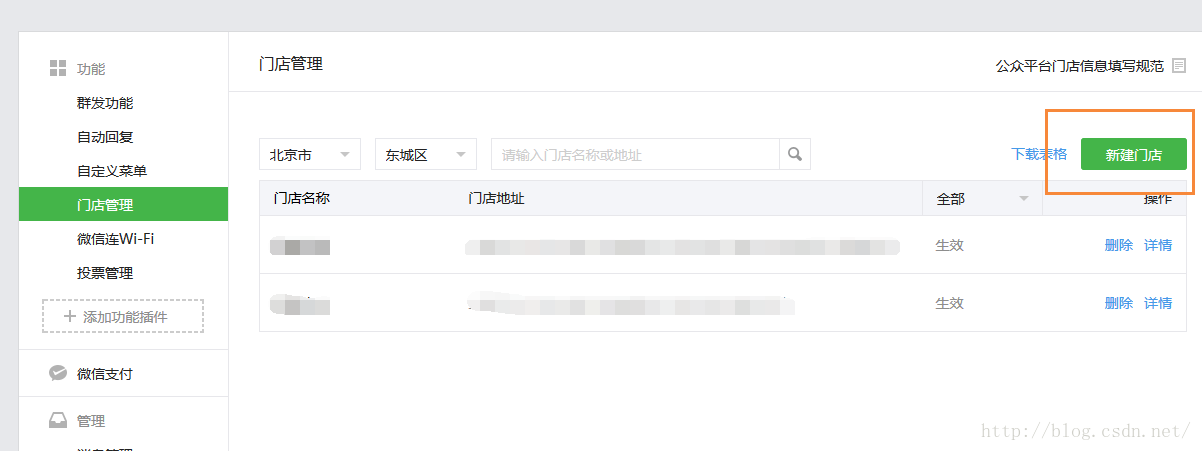
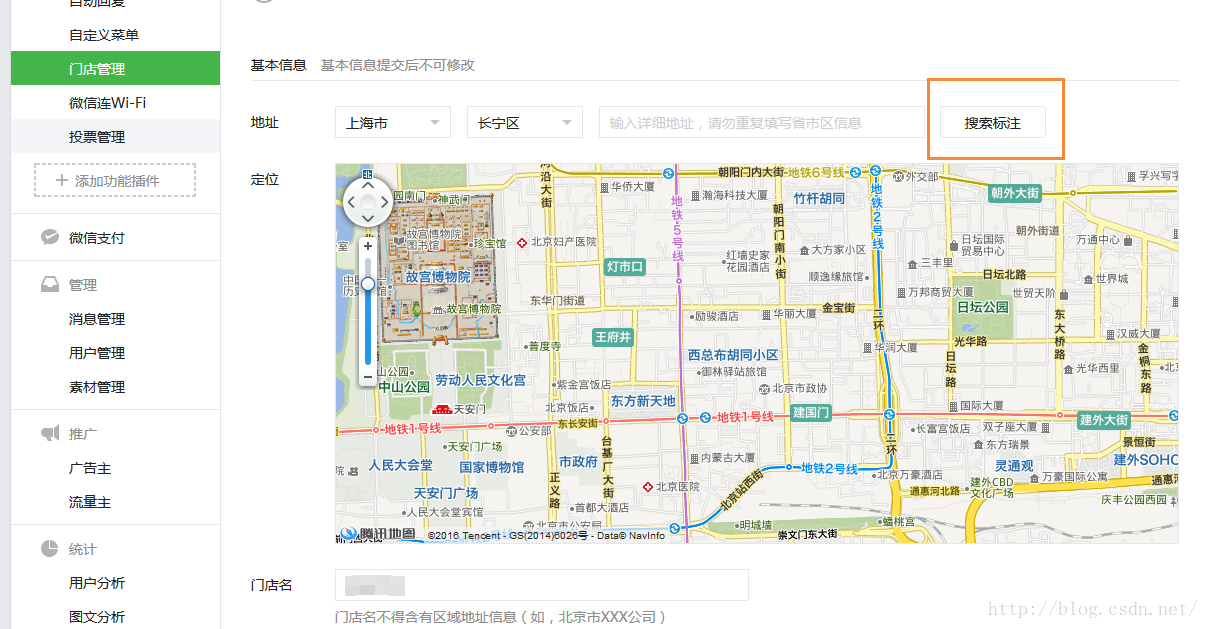
2.创建门店
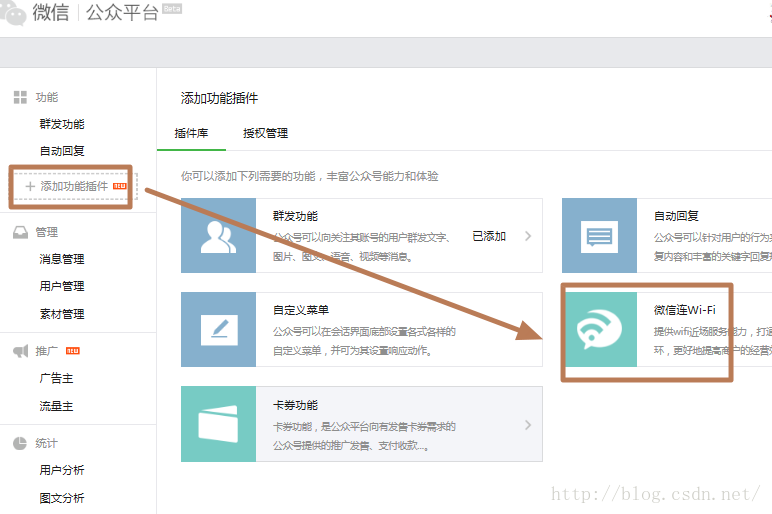
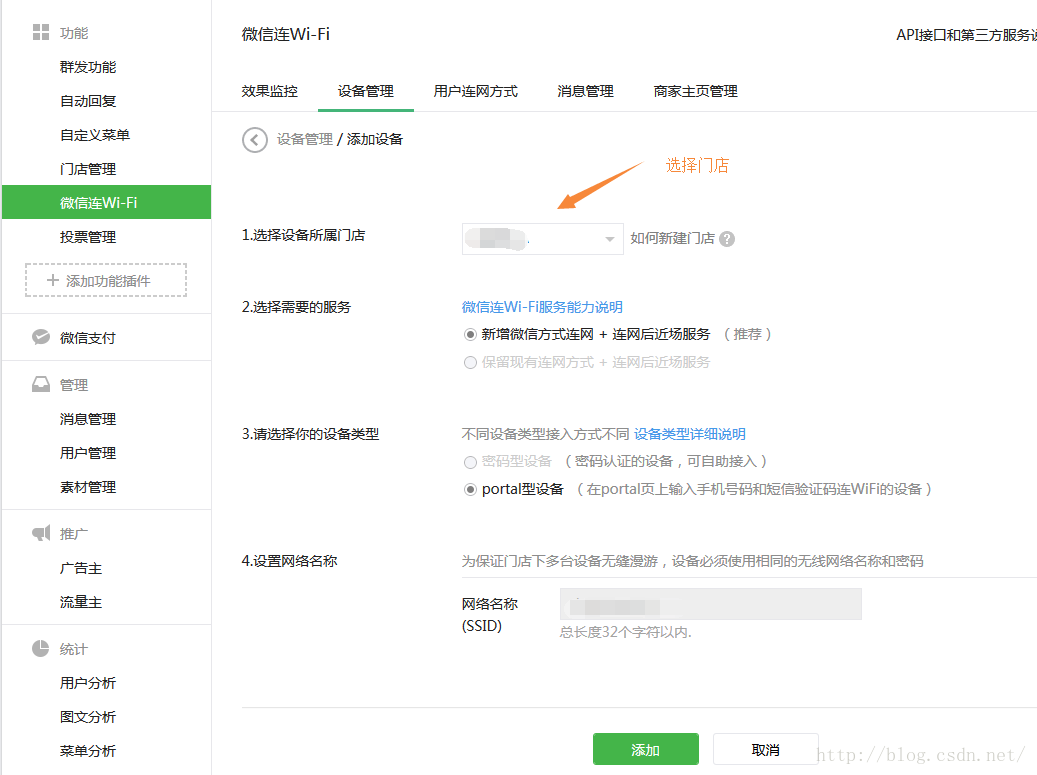
添加微信连Wi-Fi设备
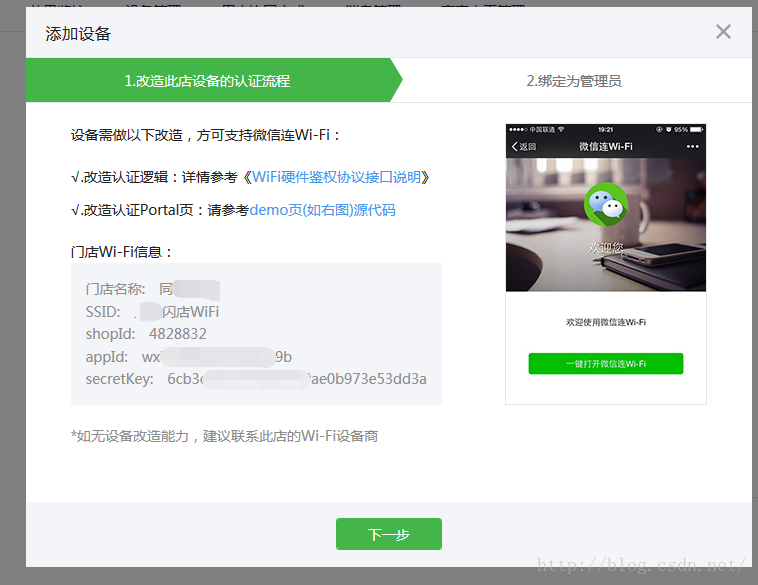
完成后提交,获得门店Wi-Fi设备改造信息,包括:appId,shop_id,ssid,secretkey。
开发移动端Portal页面
微信连Wi-Fi流程
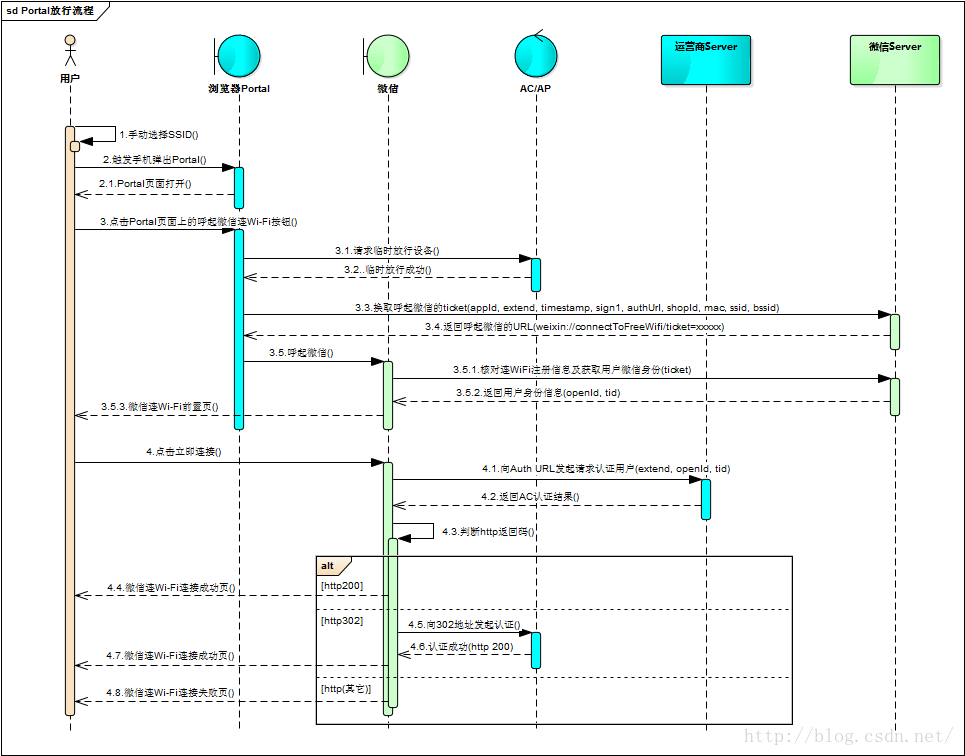
模块时序图
若无法看清图中文字,可先通过“图片另存为”将图片保存到本地,再放大查看。
1. 用户手动选择SSID,手机浏览器弹出Portal页面
2. Portal页面初始化时,向AC/AP请求移动端和AC/AP的MAC地址
移动设备在portal页中引用下述微信JSAPI,让原有Wi-Fi portal页具备呼起微信的能力:
<script type="text/javascript" src="https://wifi.weixin.qq.com/resources/js/wechatticket/wechatutil.js" ></script>
调用JSAPI触发呼起微信客户端:
<script type="text/javascript">
var appId = "wx1bxxxxx33e";
var secretkey = "9cf2exxxxxxx0c237a";
var extend = "shandian"; //开发者自定义参数集合
var timestamp = new Date().getTime(); //时间戳(毫秒)
var shop_id = "819xxx52"; //AP设备所在门店的ID
var authUrl = "http://xxx/callback/auth?httpCode=200?gwId=xxx"; //服务器回调地址 gwId当前连接的路由的设备编号
var mac = "3c:91:57:c2:cc:af"; //用户手机mac地址 安卓设备必需
var ssid = "A01-S001-R044"; //AP设备信号名称,非必须
var bssid = "00:a0:b1:4c:a1:c5"; //AP设备mac地址,非必须
function callWechatBrowser(){
var sign = $.md5(</span>appId + extend + timestamp + shop_id + authUrl + mac + ssid + bssid + secretkey);
Wechat_GotoRedirect(appId, extend, timestamp, sign, shop_id, authUrl, mac, ssid, bssid); }
</script>php获取微信返回的openId,tid,extend回调接口
public function auth(){
$gwId = $_GET["gwId"];
$openId = $_GET["openId"];
$extend= $_GET["extend"];
$tid= $_GET["tid"]; //获取openId添加到数据库获取该用户的token
}参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appId | 是 | 商家微信公众平台账号 |
| extend | 是 | extend里面可以放开发者需要的相关参数集合,最终将透传给运营商认证URL。extend参数只支持英文和数字,且长度不得超过300个字符。 |
| timestamp | 是 | 时间戳使用毫秒 |
| sign | 是 | 请求参数签名,具体计算方法见下方说明 |
| shop_id | 是 | AP设备所在门店的ID(微信公众平台门店) |
| authUrl | 是 | 认证服务端URL,微信客户端将把用户微信身份信息向此URL提交并获得认证放行 |
| mac | 安卓设备必需 | 用户手机mac地址,格式冒号分隔,字符长度17个,并且字母小写,例如:00:1f:7a:ad:5c:a8 |
| ssid | 否 | AP设备的信号名称 |
| bssid | 否 | 无线网络设备的无线mac地址,格式冒号分隔,字符长度17个,并且字母小写,例如:00:1f:7a:ad:5c:a8 |
3. 用户点击微信连Wi-Fi按钮,浏览器请求AC/AP临时放行
4. AC/AP临时放行移动端所有上网请求
可以wifidog中做防火墙策略临时放行微信所有的ip
http://xxx/callback/auth?httpCode=200?gwId=xxx&gwId=&extend=xxx&openId=xxx&tid=xxx
参数说明
| 参数 | 说明 |
|---|---|
| extend | 为上文中调用呼起微信JSAPI时传递的extend参数,这里原样回传给商家主页 |
| openId | 用户的微信openId |
| tid | 为加密后的用户手机号码(仅作网监部门备案使用) |
5. 浏览器生成ticket,发向微信Server
jsonpCallback({'success':true,'data':'weixin://connectToFreeWifi/?apKey=http%3A%2F%2Fmp.weixin.qq.com%2Fmp%2Fwifi%3Fq%3D47b33c80e2910d51&ticket=ba21685ba44144dc988fa02ec8254053'})
6. 连接成功
7. 跳转到商家主页可自己设置
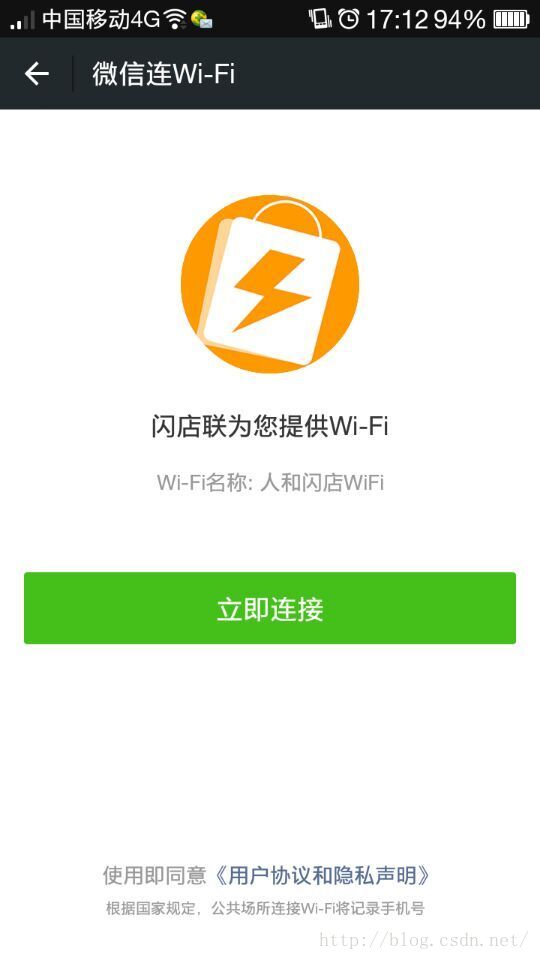
Portal页面代码
<!DOCTYPE HTML>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<title>微信连Wi-Fi</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<script type="text/javascript">
/**
* 微信连Wi-Fi协议3.1供运营商portal呼起微信浏览器使用
*/
var loadIframe = null;
var noResponse = null;
var callUpTimestamp = 0;
function putNoResponse(ev){
clearTimeout(noResponse);
}
function errorJump()
{
var now = new Date().getTime();
if((now - callUpTimestamp) > 4*1000){
return;
}
alert('该浏览器不支持自动跳转微信请手动打开微信\n如果已跳转请忽略此提示');
}
myHandler = function(error) {
errorJump();
};
function createIframe(){
var iframe = document.createElement("iframe");
iframe.style.cssText = "display:none;width:0px;height:0px;";
document.body.appendChild(iframe);
loadIframe = iframe;
}
//注册回调函数
function jsonpCallback(result){
if(result && result.success){
alert('WeChat will call up : ' + result.success + ' data:' + result.data);
var ua=navigator.userAgent;
if (ua.indexOf("iPhone") != -1 ||ua.indexOf("iPod")!=-1||ua.indexOf("iPad") != -1) { //iPhone
document.location = result.data;
}else{
if('false'=='true'){
alert('[强制]该浏览器不支持自动跳转微信请手动打开微信\n如果已跳转请忽略此提示');
return;
}
createIframe();
callUpTimestamp = new Date().getTime();
loadIframe.src=result.data;
noResponse = setTimeout(function(){
errorJump();
},3000);
}
}else if(result && !result.success){
alert(result.data);
}
}
function Wechat_GotoRedirect(appId, extend, timestamp, sign, shopId, authUrl, mac, ssid, bssid){
//将回调函数名称带到服务器端
var url = "https://wifi.weixin.qq.com/operator/callWechatBrowser.xhtml?appId=" + appId
+ "&extend=" + extend
+ "×tamp=" + timestamp
+ "&sign=" + sign;
//如果sign后面的参数有值,则是新3.1发起的流程
if(authUrl && shopId){
url = "https://wifi.weixin.qq.com/operator/callWechat.xhtml?appId=" + appId
+ "&extend=" + extend
+ "×tamp=" + timestamp
+ "&sign=" + sign
+ "&shopId=" + shopId
+ "&authUrl=" + encodeURIComponent(authUrl)
+ "&mac=" + mac
+ "&ssid=" + ssid
+ "&bssid=" + bssid;
}
//通过dom操作创建script节点实现异步请求
var script = document.createElement('script');
script.setAttribute('src', url);
document.getElementsByTagName('head')[0].appendChild(script);
}
</script>
<link rel="stylesheet" href="https://wifi.weixin.qq.com/resources/css/style-simple-follow.css"/>
</head>
<body class="mod-simple-follow">
<div class="mod-simple-follow-page">
<div class="mod-simple-follow-page__banner">
<img class="mod-simple-follow-page__banner-bg" src="https://wifi.weixin.qq.com/resources/images/background.jpg" alt=""/>
<div class="mod-simple-follow-page__img-shadow"></div>
<div class="mod-simple-follow-page__logo">
<img class="mod-simple-follow-page__logo-img" src="https://wifi.weixin.qq.com/resources/images/t.weixin.logo.png" alt=""/>
<p class="mod-simple-follow-page__logo-name"></p>
<p class="mod-simple-follow-page__logo-welcome">欢迎您</p>
</div>
</div>
<div class="mod-simple-follow-page__attention">
<p class="mod-simple-follow-page__attention-txt">欢迎使用微信连Wi-Fi</p>
<a class="mod-simple-follow-page__attention-btn" οnclick="callWechatBrowser()">一键打开微信连Wi-Fi2</a>
</div>
</div>
</body>
<script type="text/javascript" src="md5.js"></script>
<pre name="code" class="javascript"><script type="text/javascript">
var appId = "wx1bxxxxx33e";
var secretkey = "9cf2exxxxxxx0c237a";
var extend = "shandian"; //开发者自定义参数集合
var timestamp = new Date().getTime(); //时间戳(毫秒)
var shop_id = "819xxx52"; //AP设备所在门店的ID
var authUrl = "http://xxx/callback/auth?httpCode=200?gwId=xxx"; //服务器回调地址 gwId当前连接的路由的设备编号
var mac = "3c:91:57:c2:cc:af"; //用户手机mac地址 安卓设备必需
var ssid = "A01-S001-R044"; //AP设备信号名称,非必须
var bssid = "00:a0:b1:4c:a1:c5"; //AP设备mac地址,非必须
function callWechatBrowser(){
var sign = $.md5(</span>appId + extend + timestamp + shop_id + authUrl + mac + ssid + bssid + secretkey);
Wechat_GotoRedirect(appId, extend, timestamp, sign, shop_id, authUrl, mac, ssid, bssid);
}
</script>
<script type="text/javascript">
document.addEventListener('visibilitychange', putNoResponse, false);
</script>
</html>参考文档:
































 2938
2938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








