由于项目需求要实现一个位置的视图渐变效果,去网上搜索了一些内容,在此做个记录。
具体效果如下(很简单的效果,透明渐变)
代码如下:
@interface StudentDocumentViewController ()
@property (strong,nonatomic) CAGradientLayer *gradientLayer;
@end
- (void)setJianBian {
_gradientLayer.frame = _studyPlanButton.bounds;
[_studyPlanButton.layer addSublayer:_gradientLayer];
// 起始点
_gradientLayer.startPoint = CGPointMake(0, 0);
// 结束点
_gradientLayer.endPoint = CGPointMake(1, 0);
// 颜色分配
_gradientLayer.colors = @[(__bridge id)[Color colorWithHexColorString:@"#ffffff" andAlpha:0.5].CGColor,
(__bridge id)[Color colorWithHexColorString:@"#ffffff" andAlpha:0.8].CGColor];
// 颜色分割线
_gradientLayer.locations = @[@(0.25f),@(0.5f),@(0.75f)];
}对应属性的解析:
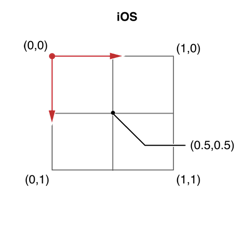
对于layer来说自身具有一个坐标系统:
起始点和结束点就是用于确定渐变的方向
颜色数组 colors里面存放的就是渐变过程中出现的颜色,叠放顺序与渐变的方向一致。
颜色分割线表示的是颜色在Layer坐标系相对位置处要开始进行渐变颜色了。
ps:CAGradientLayer 的这四个属性 colors locations startPoint endPoint 都是可以进行动画的(有空再尝试一下)。

























 1057
1057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








