webstorm中使用java的块注释
有图有真相
使用java中很方便得/**+enter就能快速创建类注释,但是webstrom中没有现成的,所以我们得自己去创建一个,具体方法如下:
- 博主webstorm的版本是10.0
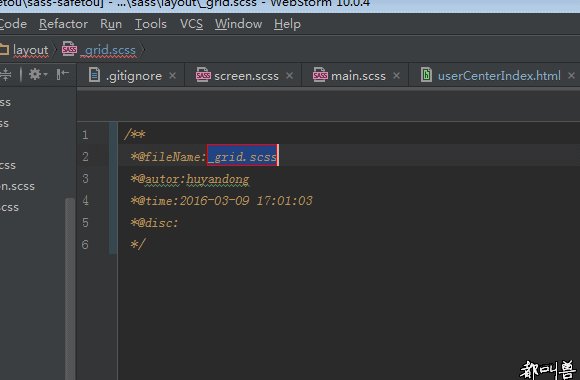
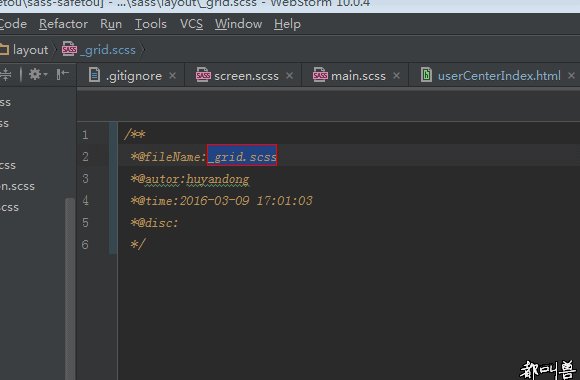
- 达到和java一样的目的
开始创作
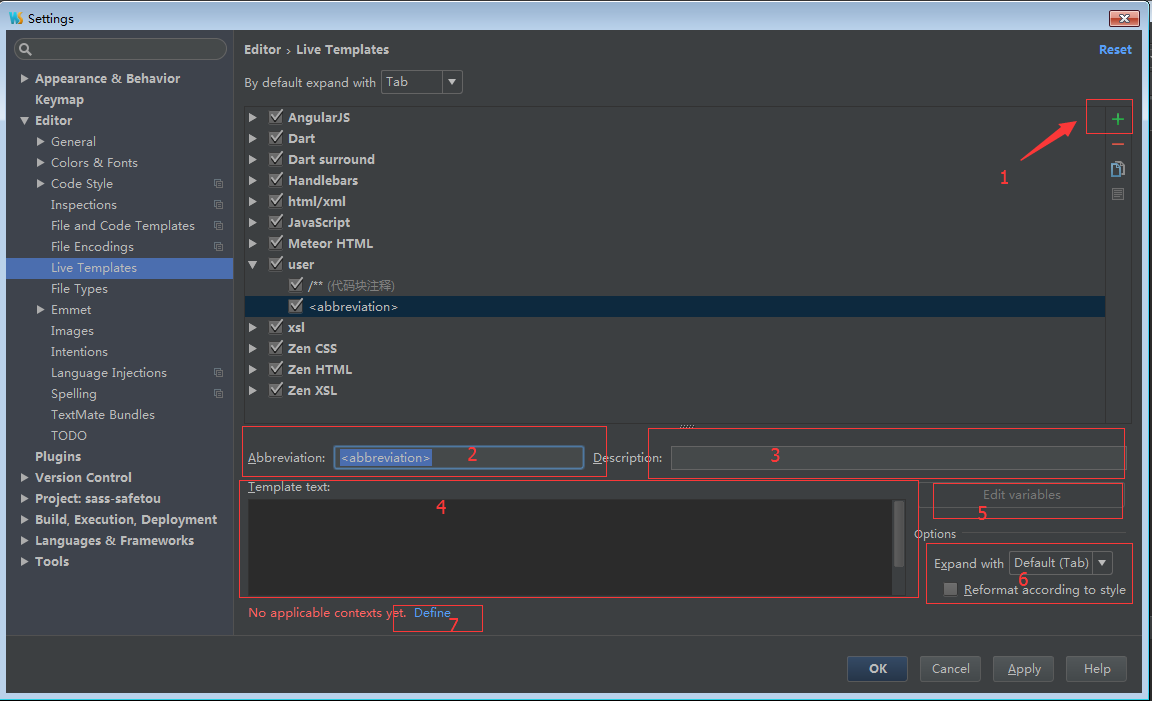
打开webstorm->file->setting->editor->live templates
- 点击 +
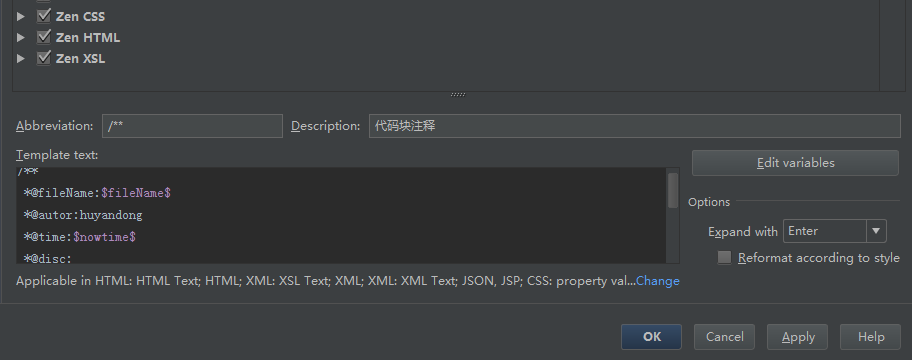
- 然后2、3、4按照下图填写,自己可以随便修改
其中$fileName$ fileName这个是变量名字,随便定义,/** 这个是关键字,第四步中就是我们要的模板啦, - 第五步是设置变量的显示内容,点开,会出现我们定义的变量,然后在Expression中选择,比如fileName,选中fileName(),这样在出现注释的时候就会把文件的名字输出出来,其他的类似,
- 第六步中 是选择那个按钮触发,默认是按tab触发。第七步是这个触发应用的范围,按照习惯自己选择。
最后apply就行啦,找个地方试试,是不是很爽!
























 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








