有人说Android 的调试是最坑的,那我只能说是你不会用而已,我可以说Android Studio的调试是我见过最棒的。
好了开始写一个简单的调试程序,我们先来一个for循环
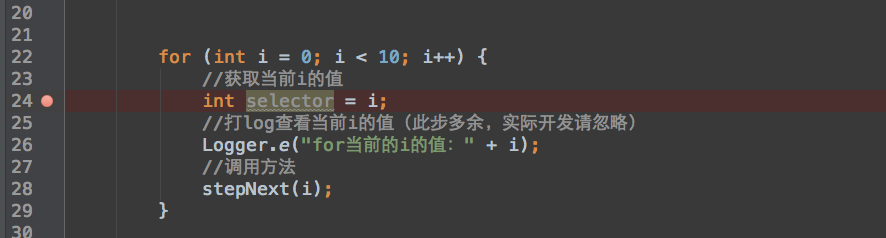
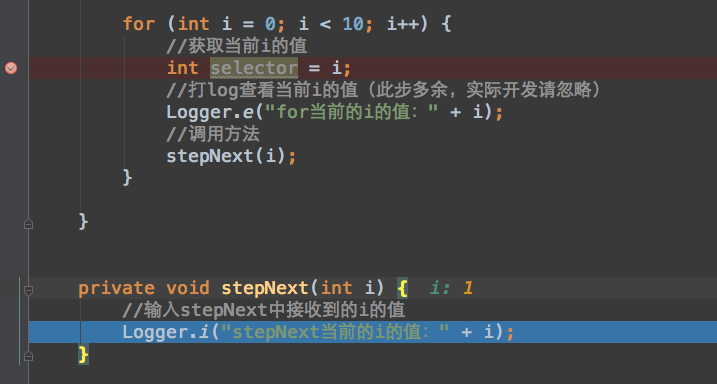
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i < <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>; i++) {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取当前i的值</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> selector = i;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//打log查看当前i的值(此步多余,实际开发请忽略)</span>
Logger.e(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"for当前的i的值:"</span> + i);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//调用方法</span>
stepNext(i);
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
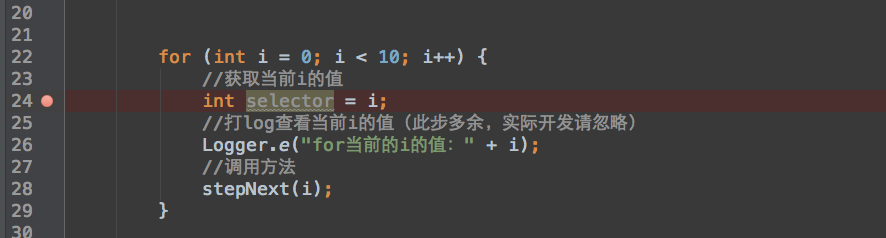
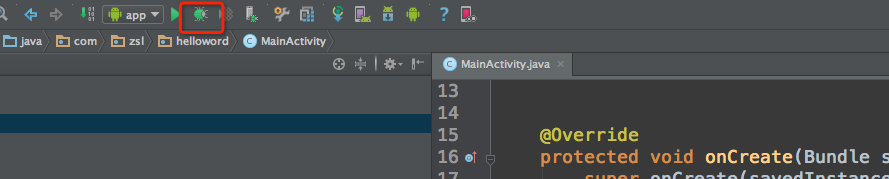
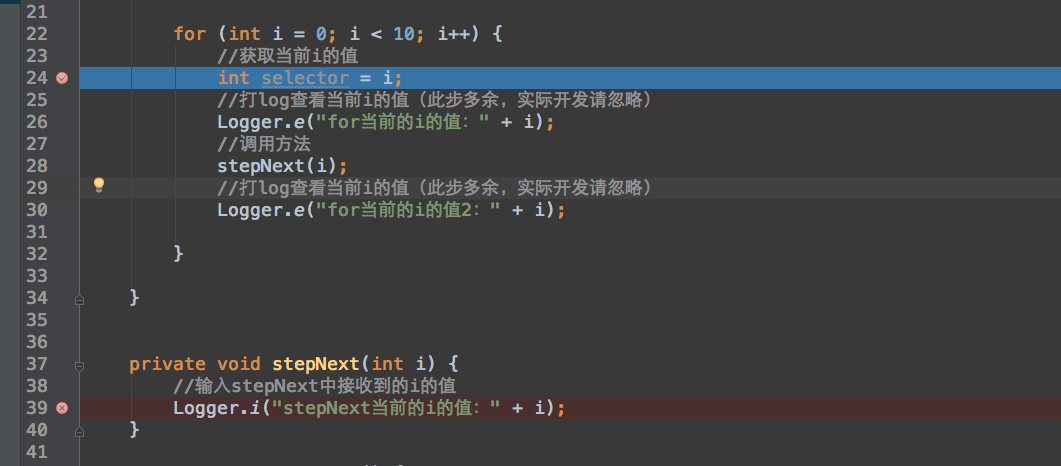
设置断点(点击红点位置添加或取消断点)

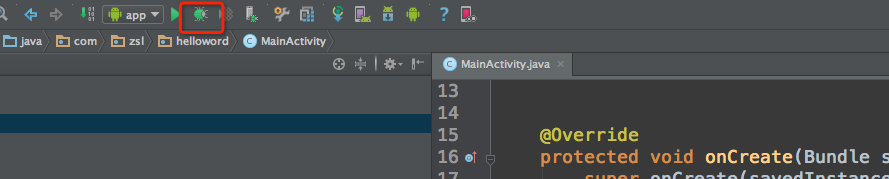
点击debug模式运行

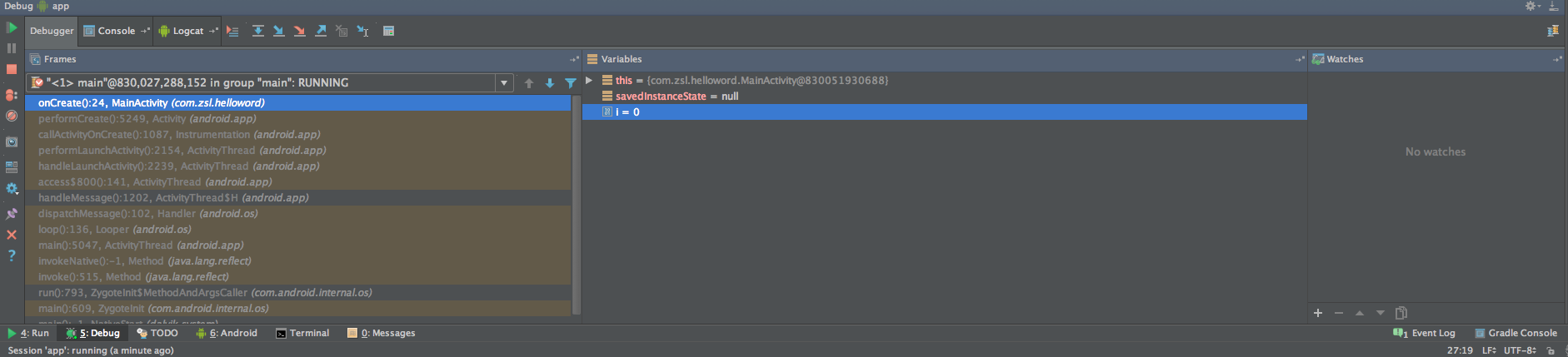
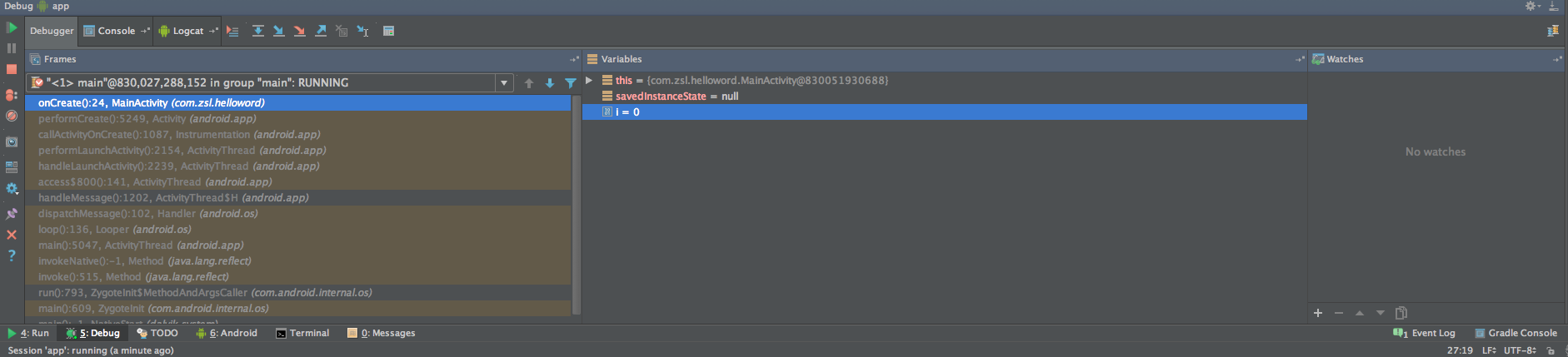
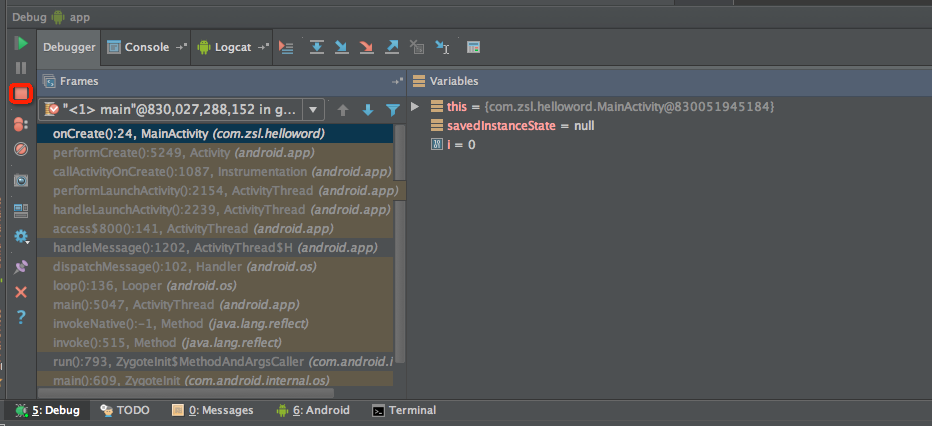
查看调试面板

一、简单调试
1. step over:一步步往下走

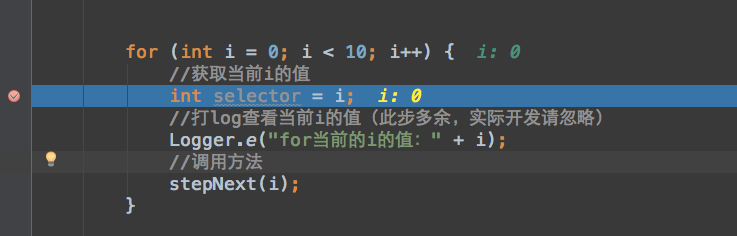
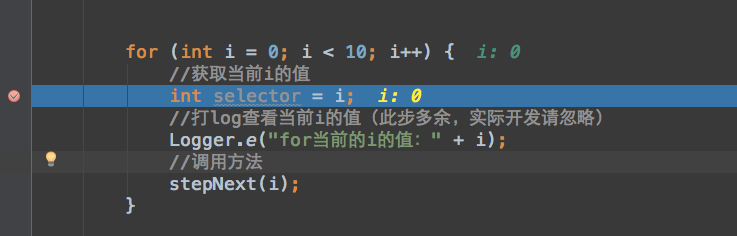
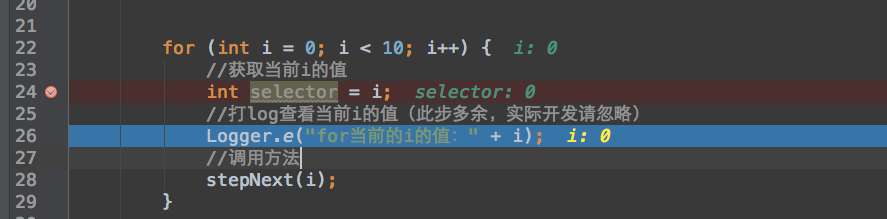
当前程序运行的位置,我们看到i的值已经在程序代码中展示出来了,黄色的代码处,这个是AS的功能,对于我们调试来讲,这简直是非常大的福利了。

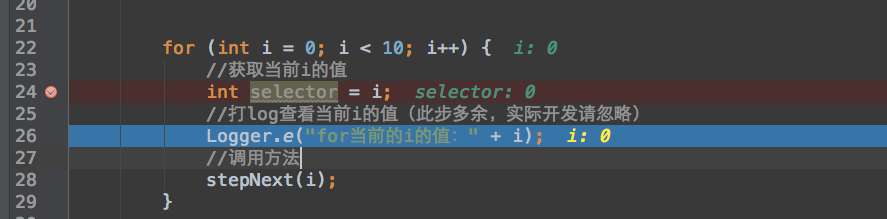
点击单步调试按钮或按快捷键F8,看看效果。这里我们看到selector变量的值已经出来了selector:0,我们在看看黄色位置i的当前值是0。

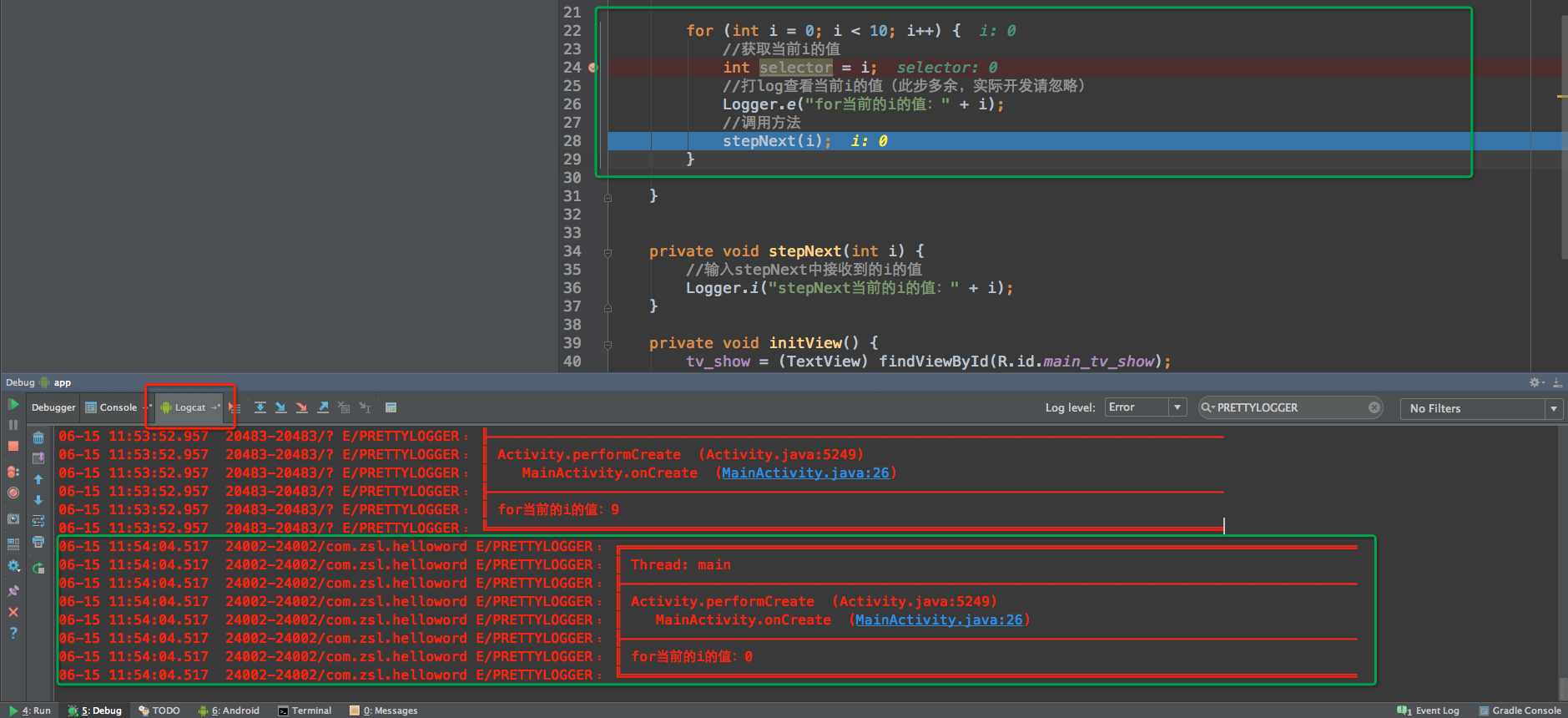
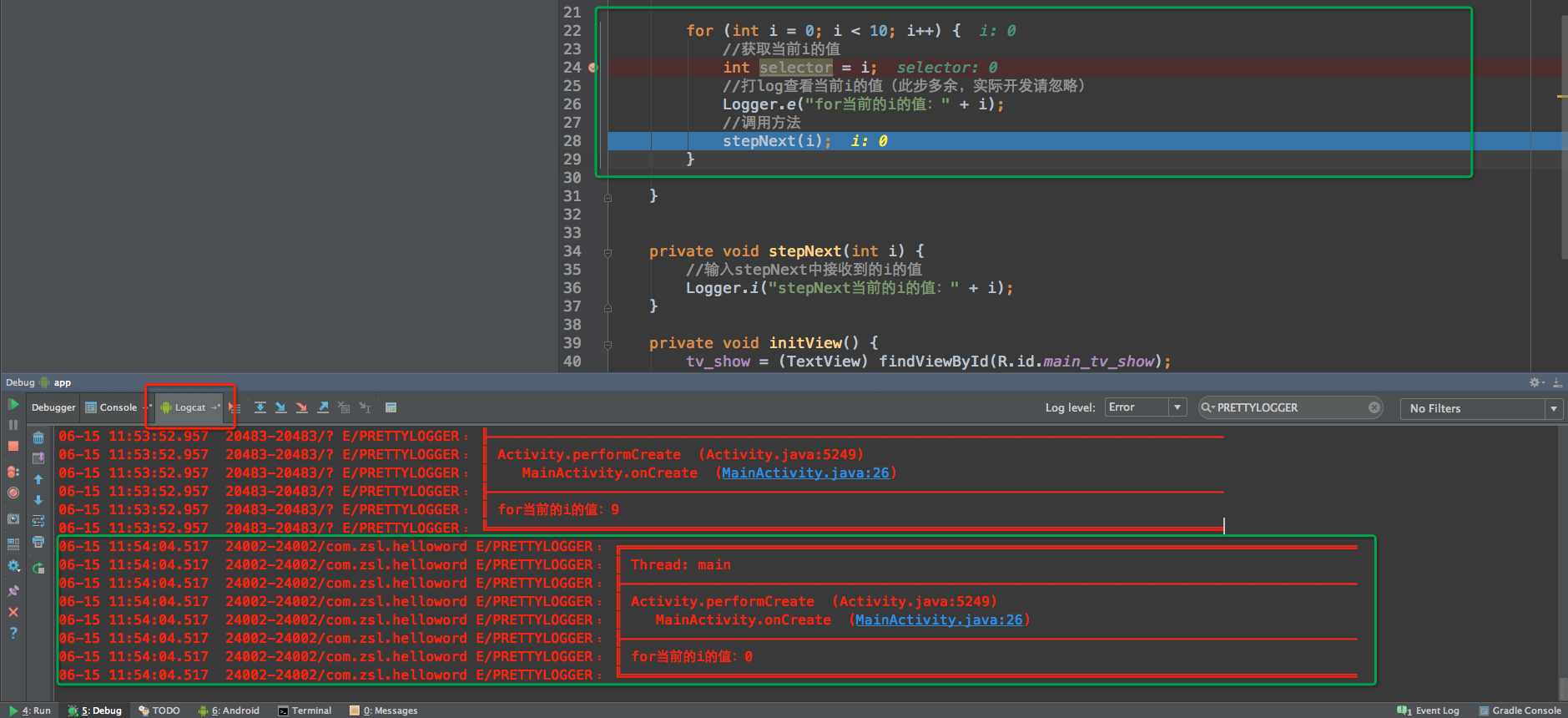
这时我们继续F8,我们切换到logcat查看日志,我打印出的i的值是0,

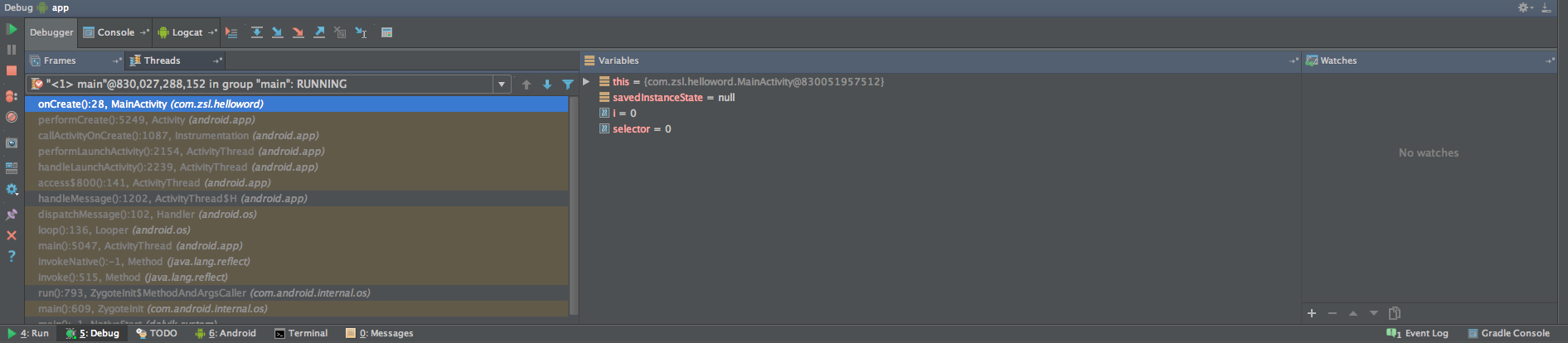
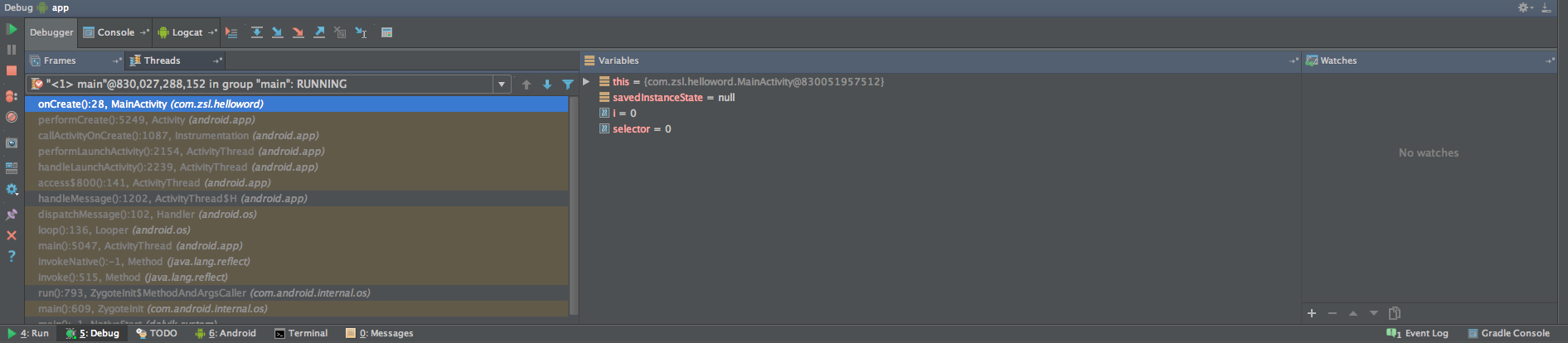
我们在切回道Debugger面板,可以看到Variables显示面板中,有i的值是0,selector的值是0。以及我们可以看到Frames控制面板中可以显示出当前程序的位置在:onCreate():28,第28行。

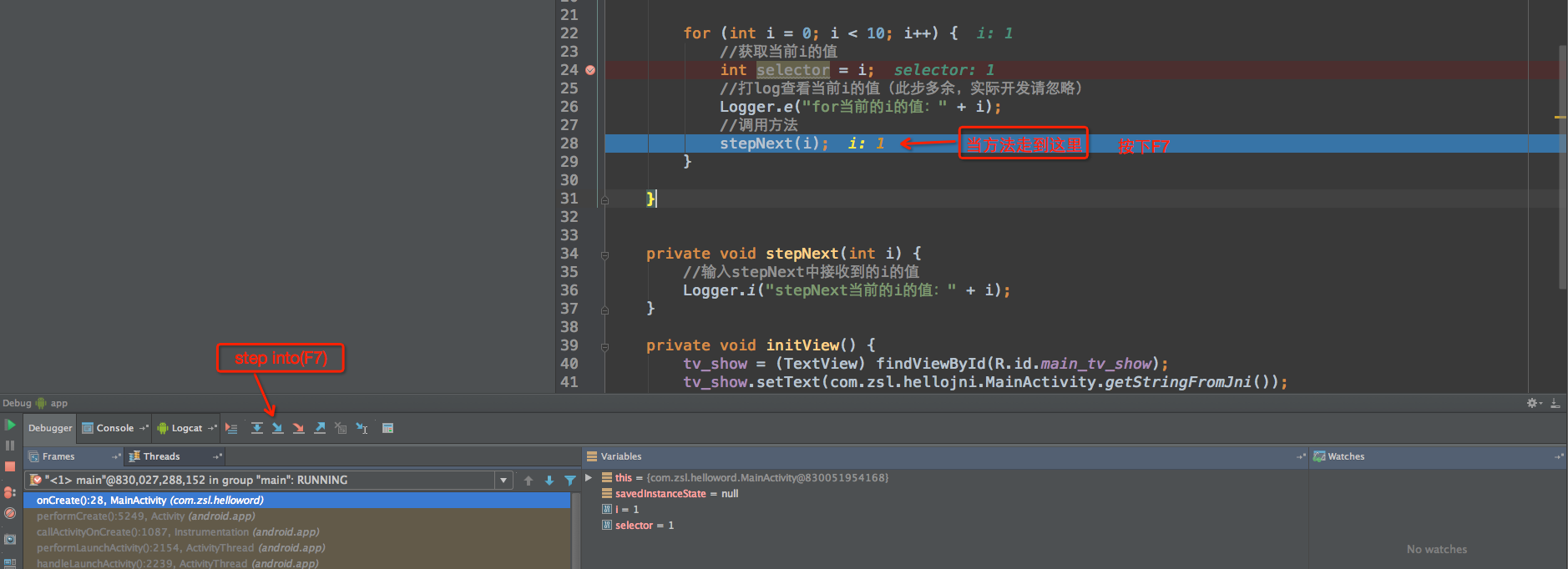
2. step into:看到方法往里走
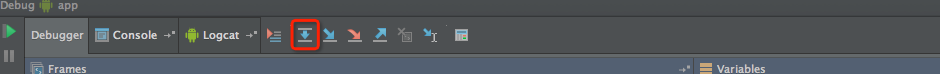
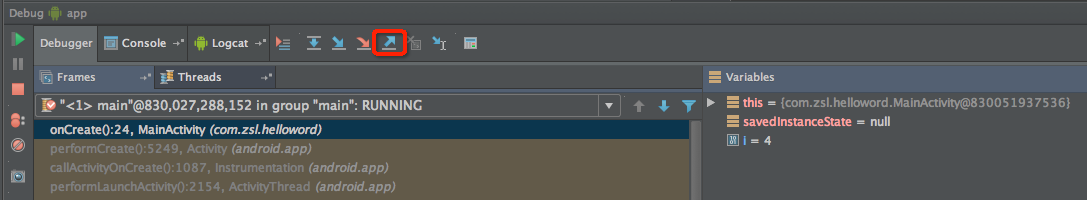
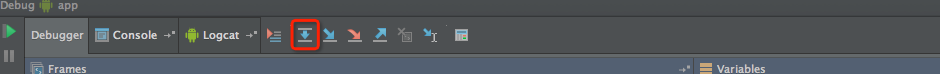
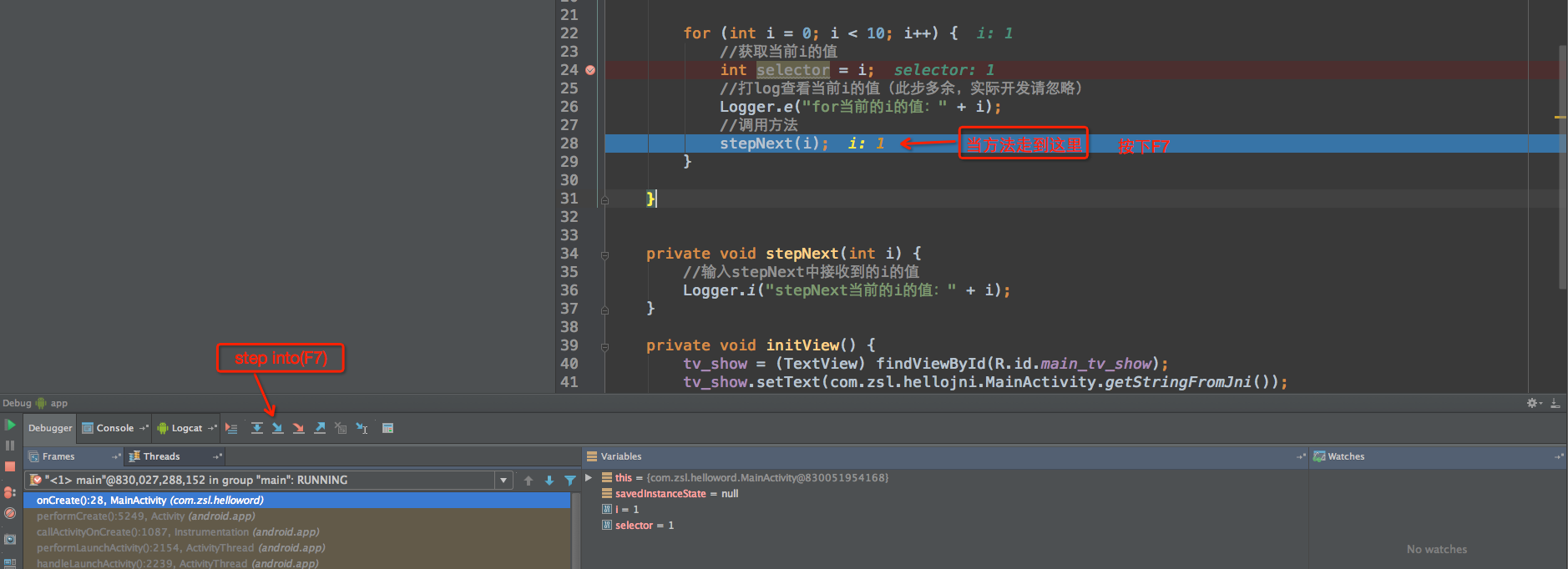
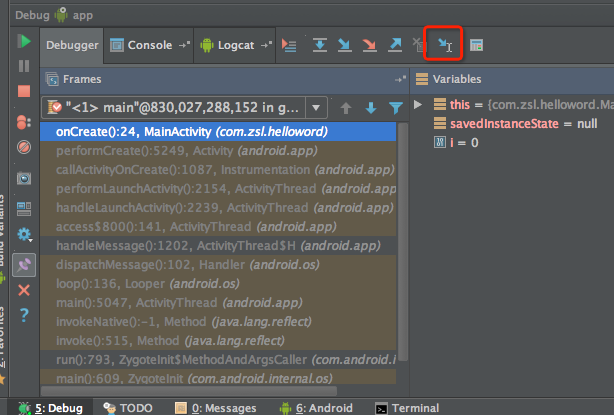
比如我们的for循环当中调用了一个stepNext(int i)方法,当我们走到这里想看看这个方法里面的运行过程的时候我们可以这样,当走到这个方法的时候我们可以按下F7,或者如下图的图标。

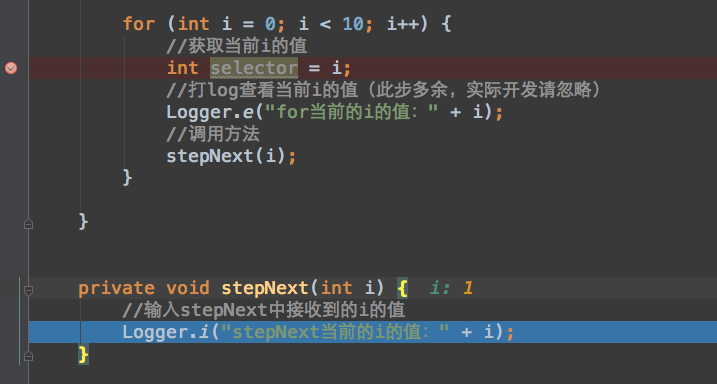
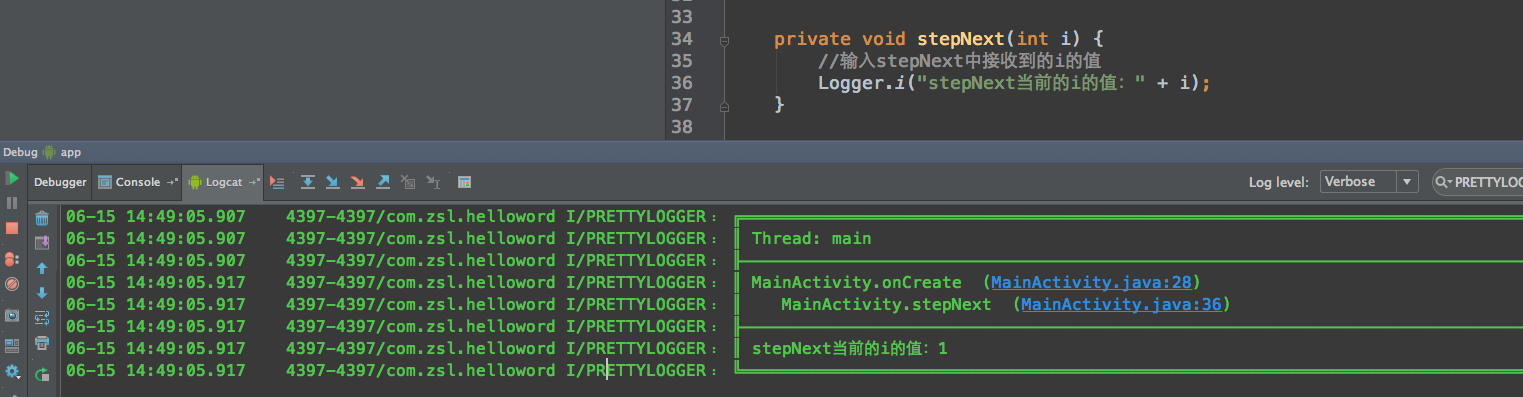
这时就走到了stepNext方法当中。

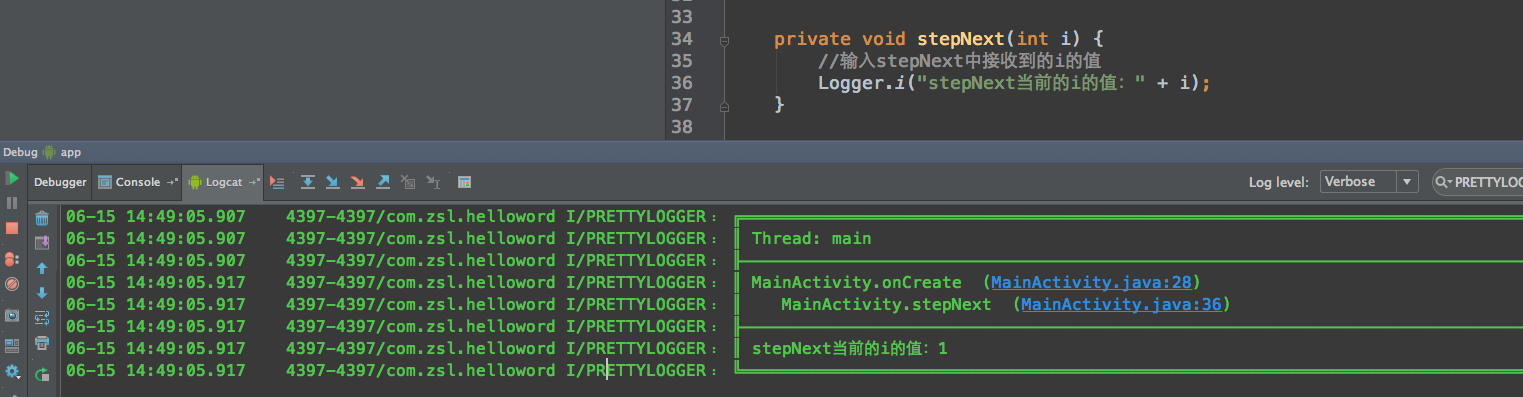
在这里打印了一个log,我们再按一下F8我们来看看Logcat, 这里我打印的log都是为了做教程用,调试我们就不用打log了直接看显示面板就OK了

3. force step into :所有方法看完整
这个是可以看到你所调用的所有方法的实现会让你跟着它走一遍,研究源码使用非常方便

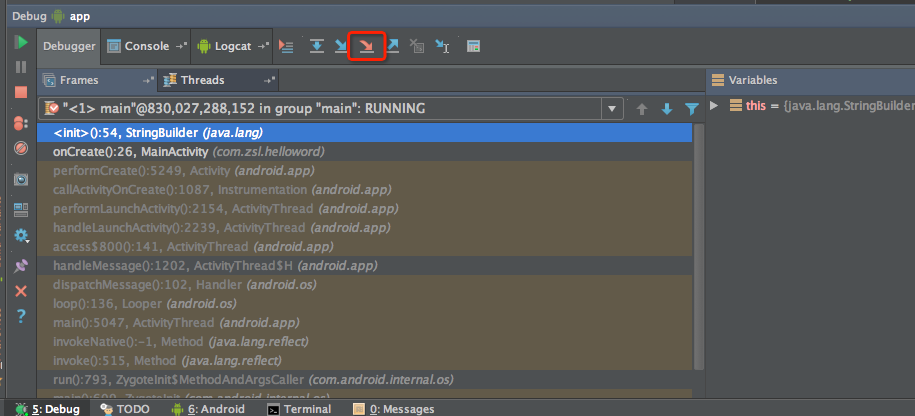
4. step out :有断点下一个,走完断点继续走
这里如果我们的一个流程当中,包括调用的方法,如果有断点走到下一个断点,如果没有断点,而是在一个调用的方法当中,会跳出这个方法,继续走。

这里理解比较难,举个例子:

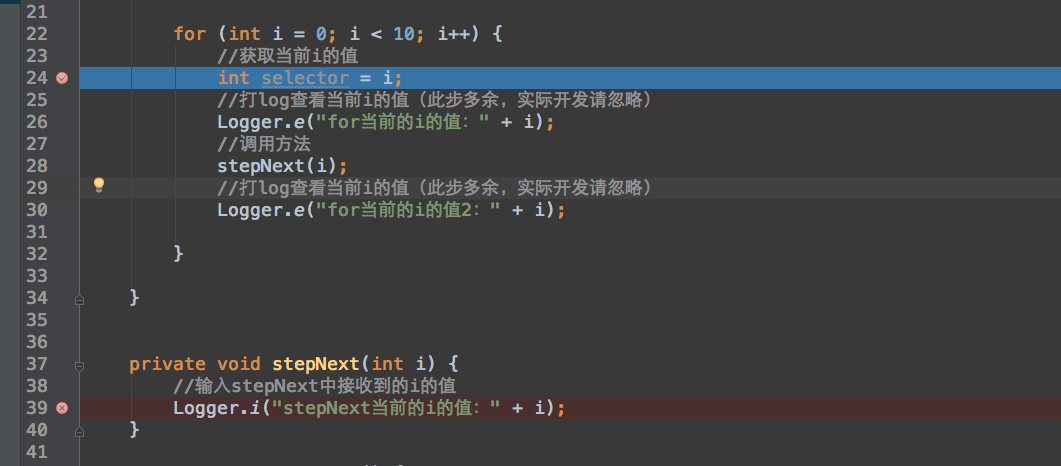
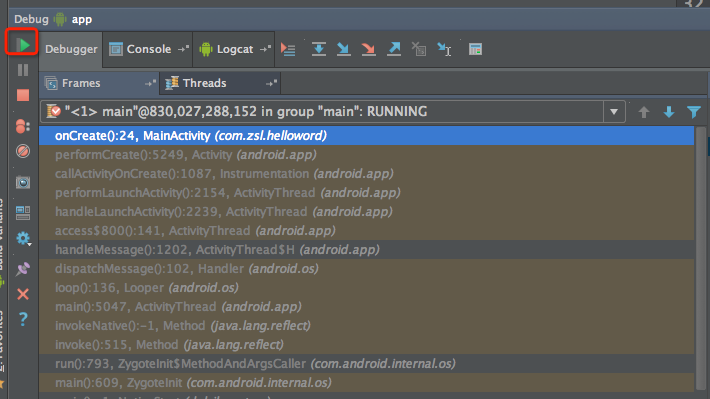
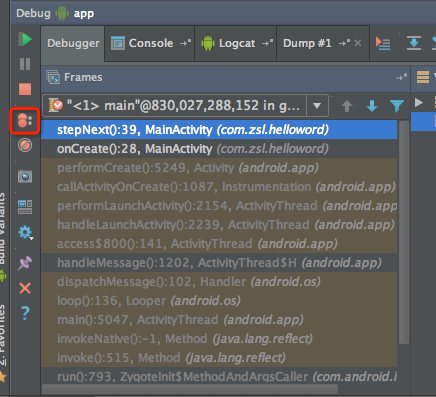
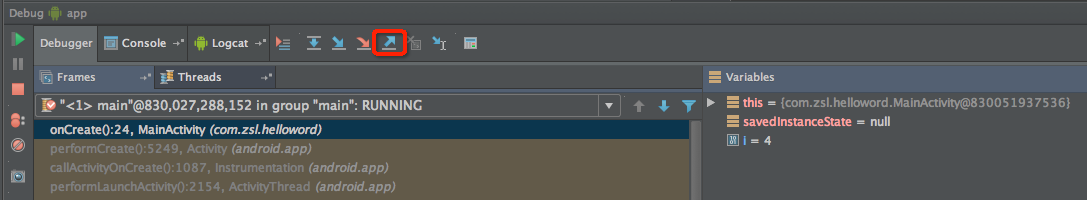
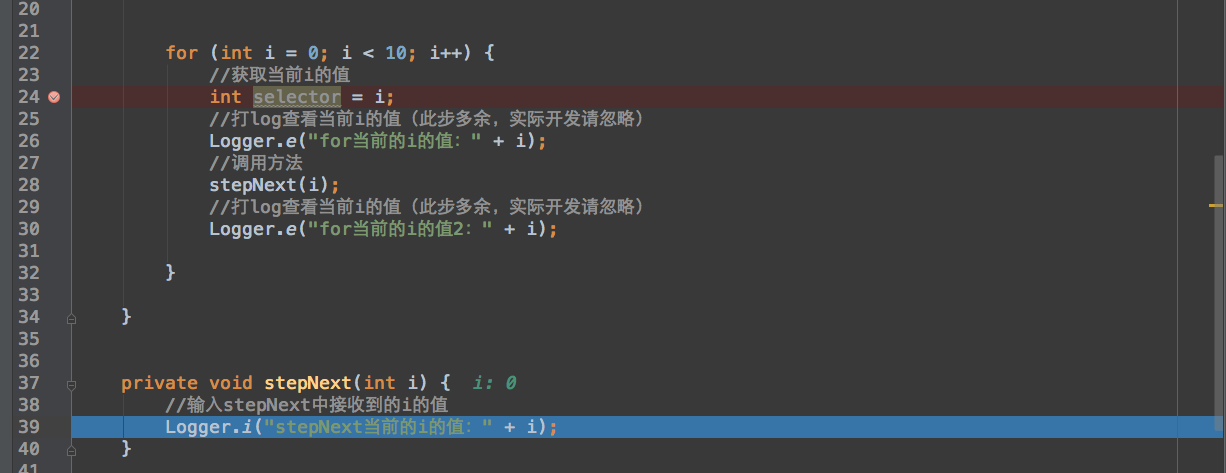
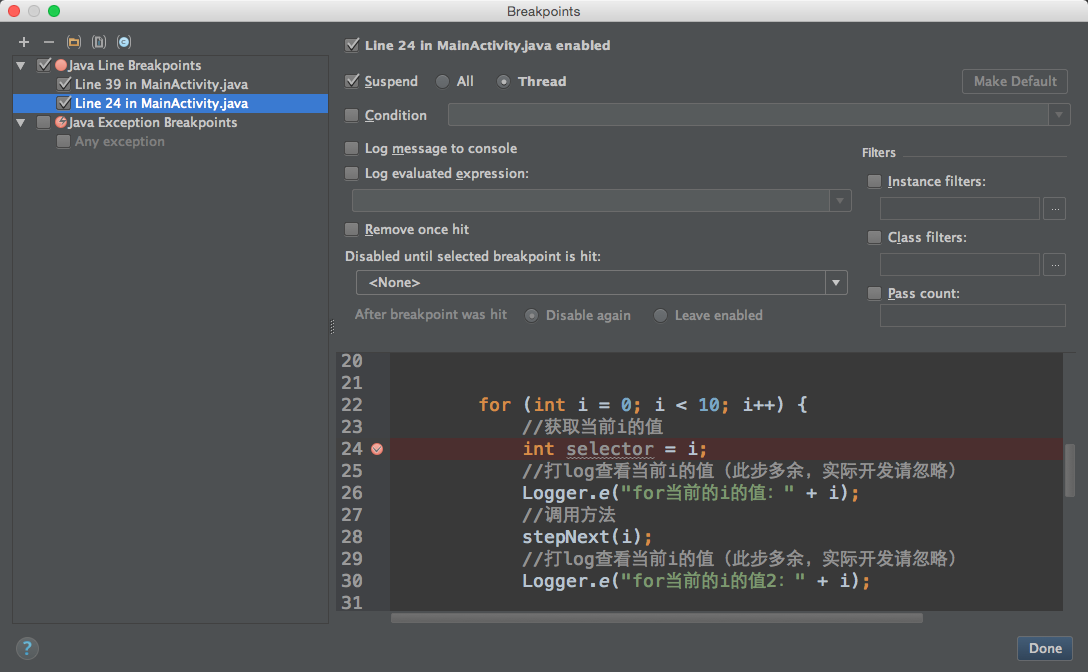
(上图)我现在程序位置在第一个断点位置(24行),我调用的stepNext方法中也有一个断点,此时我按下step out按钮会走到stepNext中的断点处(39行)我此时如果再按一下step out 会走到stepNext方法的调用出的下一个可执行代码(30行)

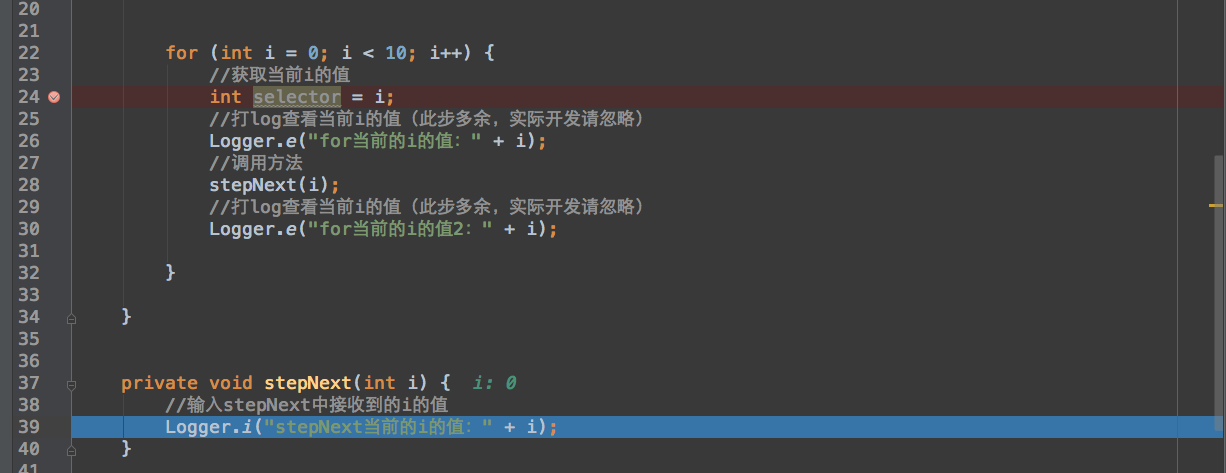
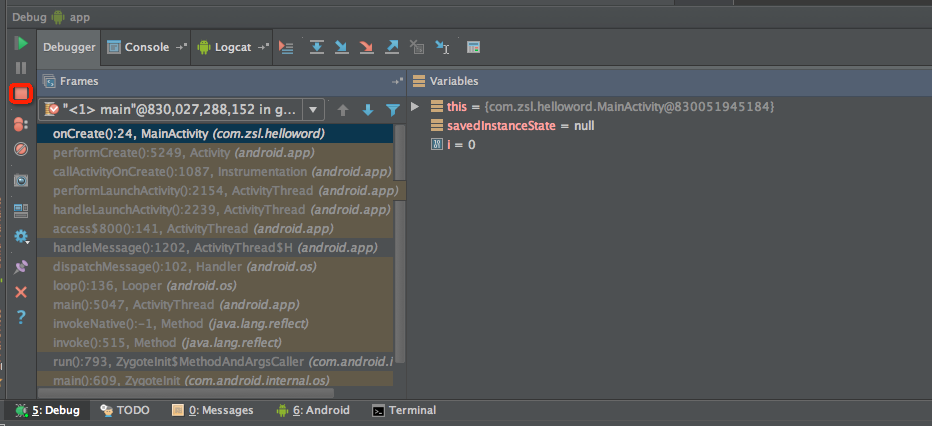
(上图)如果我现在程序位置在stepNext的方法中,如果我此时按下step out,会走到stepNext方法的调用出的下一个可执行代码(30行)
5. run to Cursor :下个断点我们见
这里的意思就是说,会很快执行到下一个断点的位置,而且可以静如任何调用的方法

二、高级调试
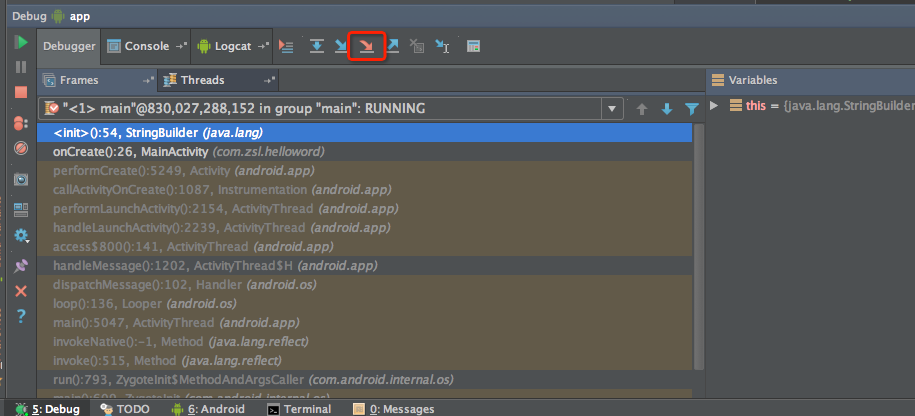
1. 跨断点调试
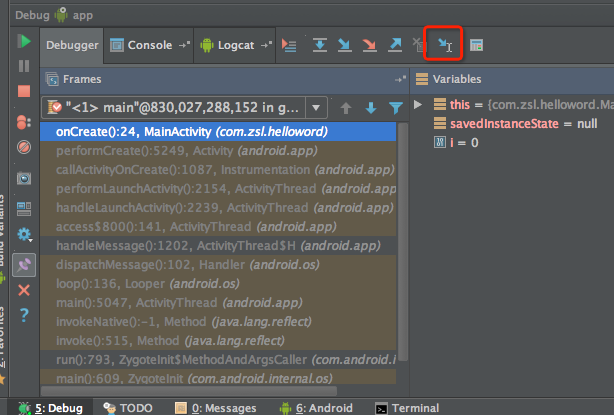
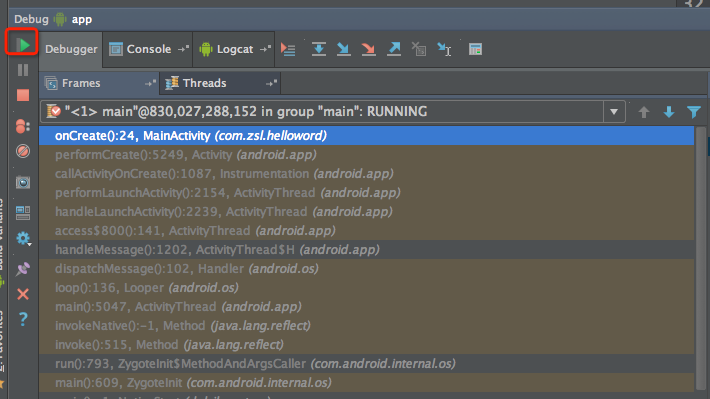
如果我们设置了多个断点,现在我们需要直接跳转到下一个断点,那么直接点击下图就可以了

2.观察变量
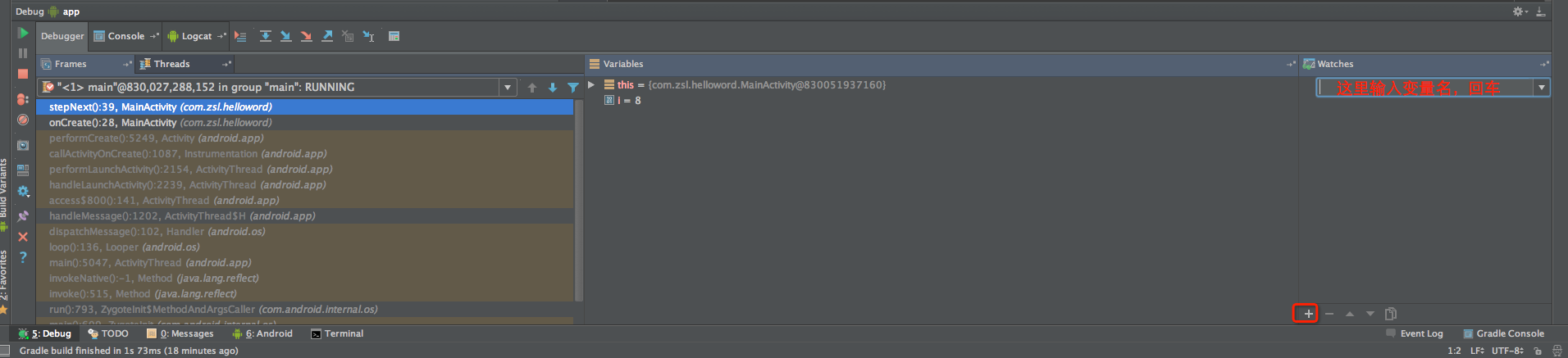
如果我们想观察1个或者几个变量的值的变化,如果我们在Variables显示面版中观察如果我这里有太多太多的自定义变量和系统变量了,那么就难观察了,我们可以做如下操作:
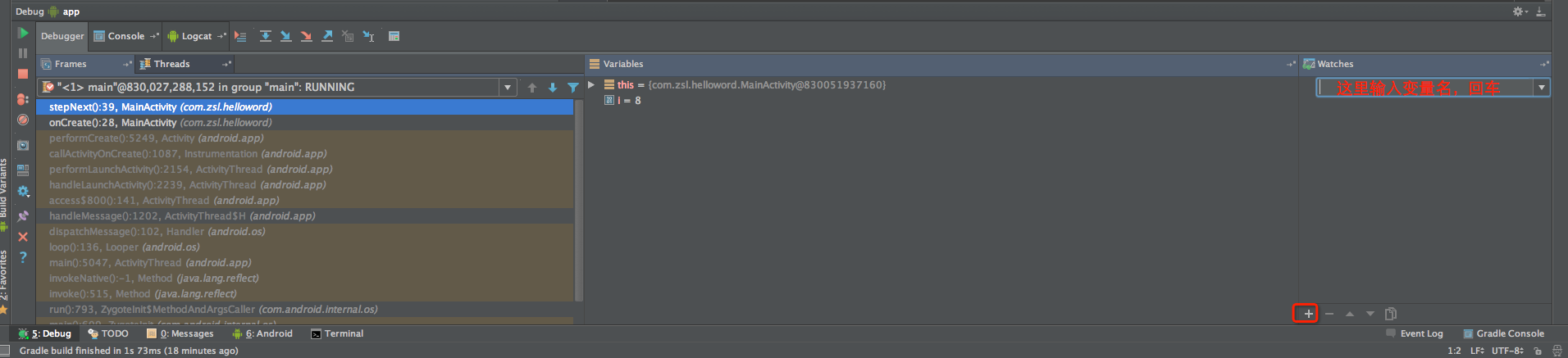
点击Watches,点击+号,然后输入变量的名称回车就OK了,而且会有历史记录哦

如果变量名比较长我们可以这样:
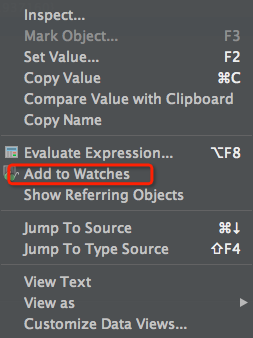
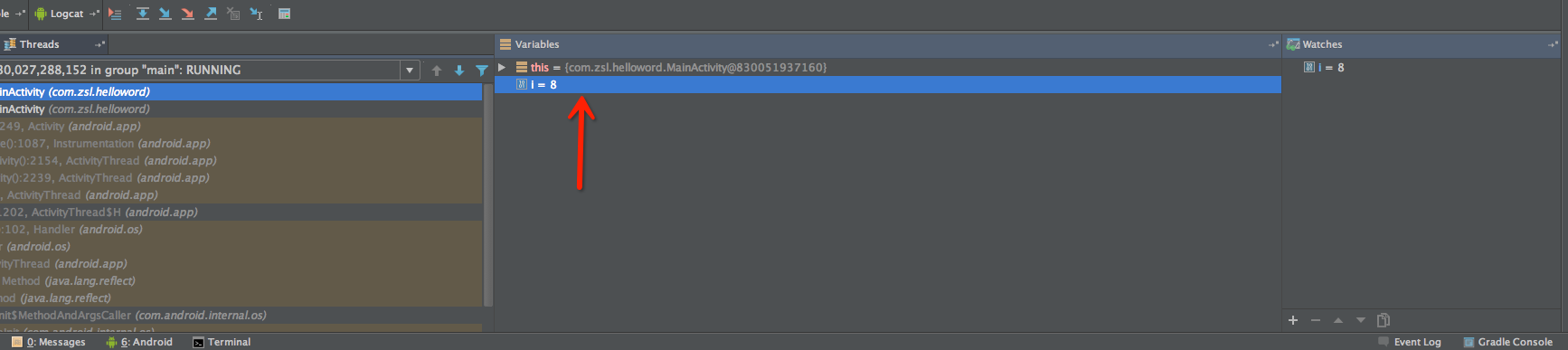
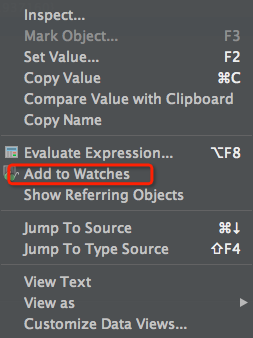
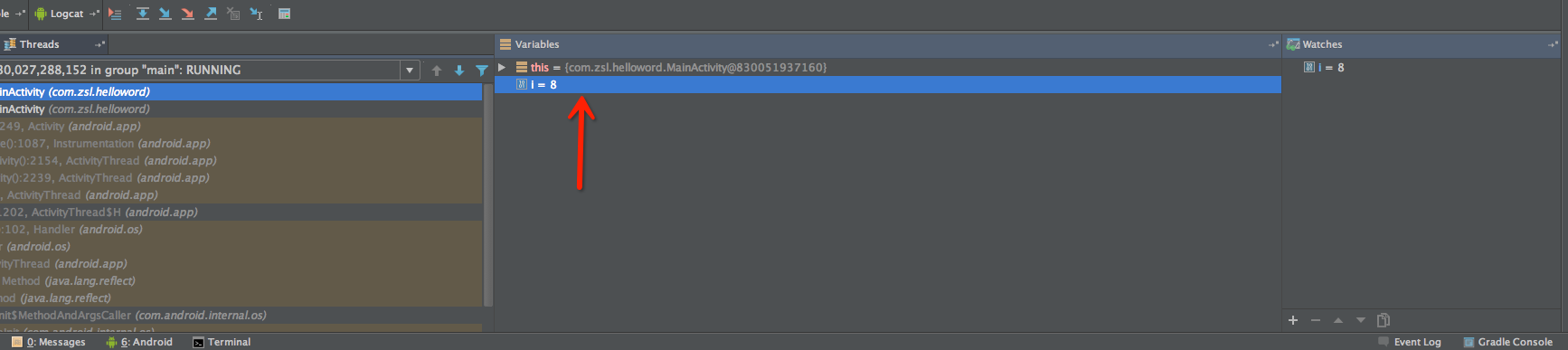
选择[Variables]中的变量名然后点击[右键],选择[Add to Watches],然后Watches面板中就有了

3.设置变量的值
在程序中有很多的条件语句和循环语句,调试也是比较耗时的,我们可以通过快速设置变量的值来加快调试速度,我们可以做如下操作:
选择[Variables]中的变量名然后点击[右键],选择[Set Value..]或者选择之后直接F2(如上图)(下图为Variables面板)

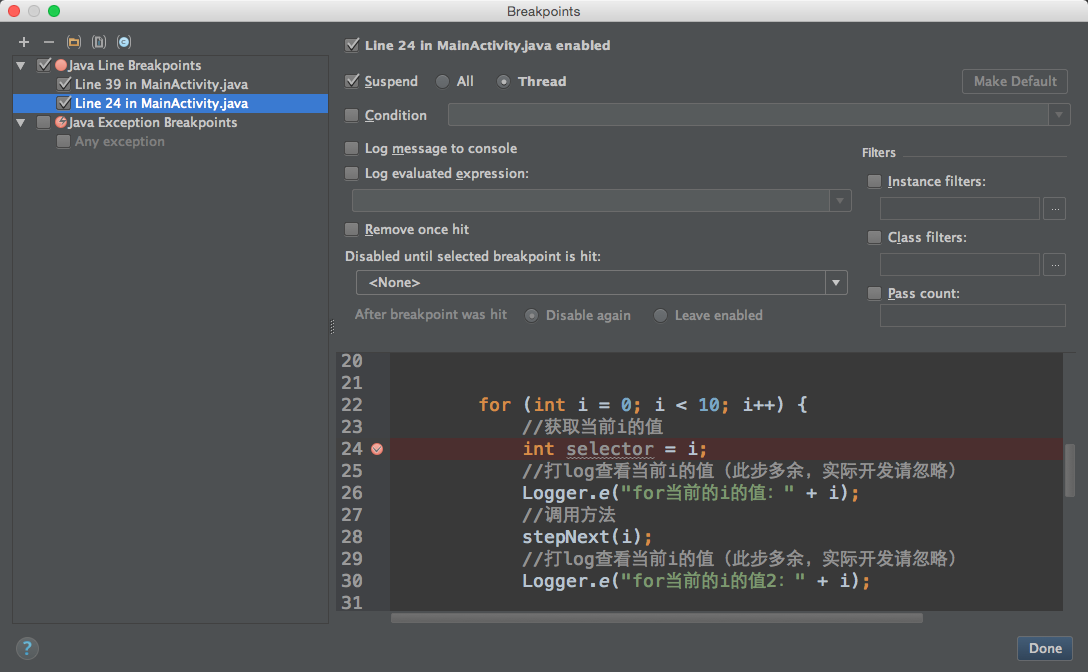
4.查看断点

点击之后我们可以看到所有的断点,以及位置代码,也可以设置一些属性

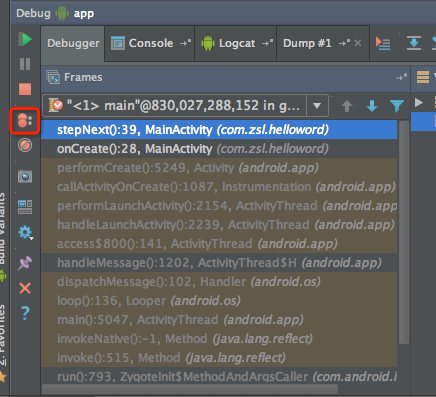
5.停止调试
要注意的是这里的[停止调试]不是让程序停止,而是跳过所有调试

到这里我们的Android Studio的断点调试和高级调试就完毕了。












































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








