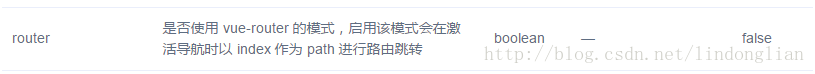
为了能通过el-menu-item的index实现动态路由跳转,得将el-menu的router设为true,默认是false

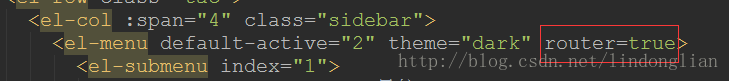
代码实现是这样的

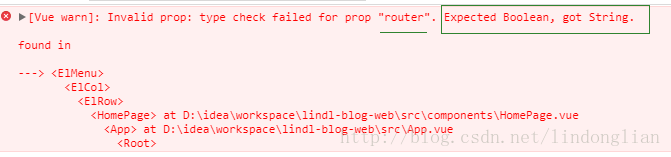
但是每次通过npm启动完访问控制台都会报错。
Vue结合Element UI实现导航,在router属性处出现 expected boolean,got string

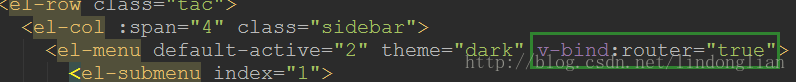
后来发现另一种写法是ok的:
Vue结合Element UI实现导航的router属性 expected boolean,got string
最新推荐文章于 2024-07-23 22:15:45 发布























 2117
2117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








