目前发现的Markdown插件有vue-markdown和mavon-editor,这里选择mavon-editor
引入依赖:
带Markdown编辑器的组件
<template>
<div id="editor">
<mavon-editor style="height: 100%"></mavon-editor>
</div>
</template>
<script>
import { mavonEditor } from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
export default {
name: 'editor',
components: {
mavonEditor
}
}
</script>
<style>
#editor {
margin: auto;
width: 80%;
height: 580px;
margin-top: 5rem;
}
</style>
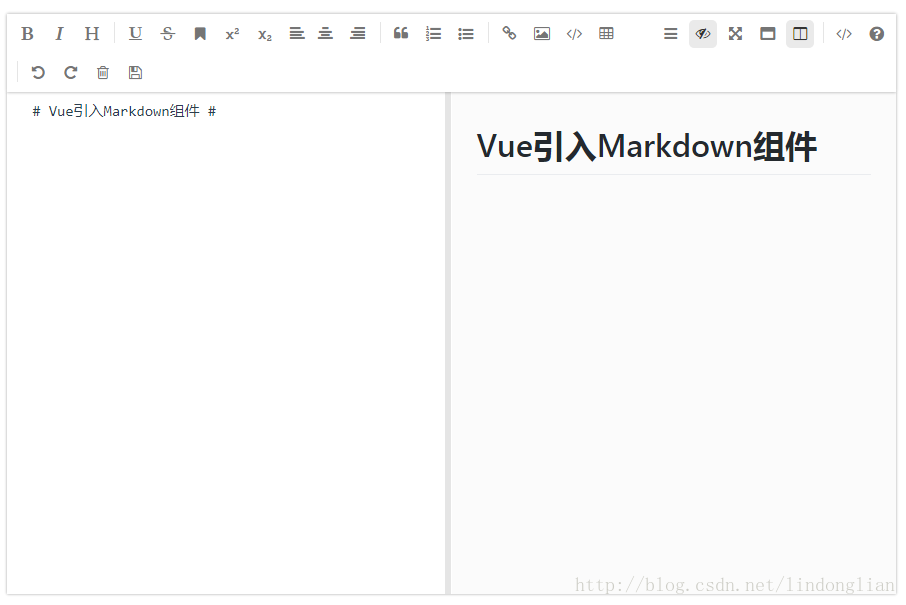
前端展示的效果:























 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








