1.代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>网页title</title>
<style>
/*---范例1:基本按钮样式---*/
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
/*---范例2:按钮颜色样式---*/
.button1 {background-color: #008CBA;} /* Blue */
.button2 {background-color: #f44336;} /* Red */
.button3 {background-color: #e7e7e7; color: black;} /* Gray */
.button4 {background-color: #555555;} /* Black */
/*---范例3:按钮大小样式---*/
.button5 {font-size: 10px;}
.button6 {font-size: 12px;}
.button7 {font-size: 16px;}
.button8 {font-size: 20px;}
.button9 {font-size: 24px;}
/*---范例4:圆角按钮样式---*/
.button10 {border-radius: 2px;}
.button11 {border-radius: 4px;}
.button12 {border-radius: 8px;}
.button13 {border-radius: 12px;}
.button14 {border-radius: 50%;}
</style>
</head>
<body>
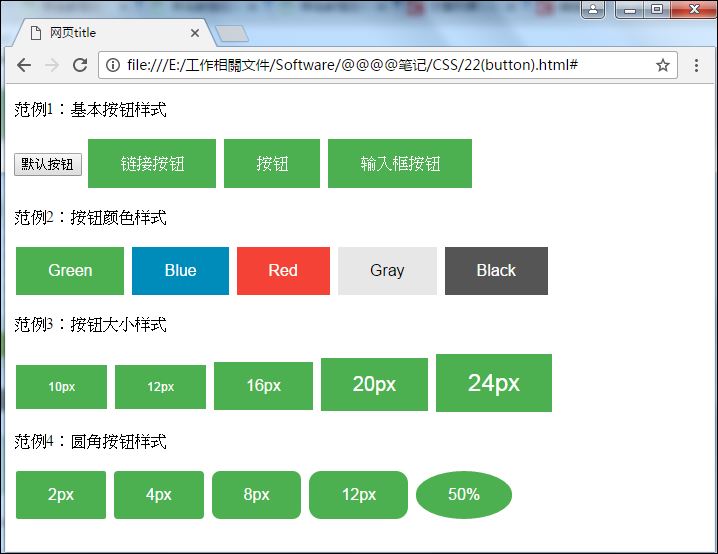
<p>范例1:基本按钮样式</p>
<button>默认按钮</button>
<a href="linkfile.html" class="button">链接按钮</a>
<button class="button">按钮</button>
<input type="button" class="button" value="输入框按钮">
<p>范例2:按钮颜色样式</p>
<button class="button">Green</button>
<button class="button button1">Blue</button>
<button class="button button2">Red</button>
<button class="button button3">Gray</button>
<button class="button button4">Black</button>
<p>范例3:按钮大小样式</p>
<button class="button button5">10px</button>
<button class="button button6">12px</button>
<button class="button button7">16px</button>
<button class="button button8">20px</button>
<button class="button button9">24px</button>
<p>范例4:圆角按钮样式</p>
<button class="button button10">2px</button>
<button class="button button11">4px</button>
<button class="button button12">8px</button>
<button class="button button13">12px</button>
<button class="button button14">50%</button>
</body>
</html>2.结果:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








