一、简介
iBase4J是一个分布式系统架构,每个模块都是一个单独的系统,每个系统可以发布多个service,不同的web间使用相同的redis缓存保证session相同、码云地址为:https://gitee.com/iBase4J/iBase4J
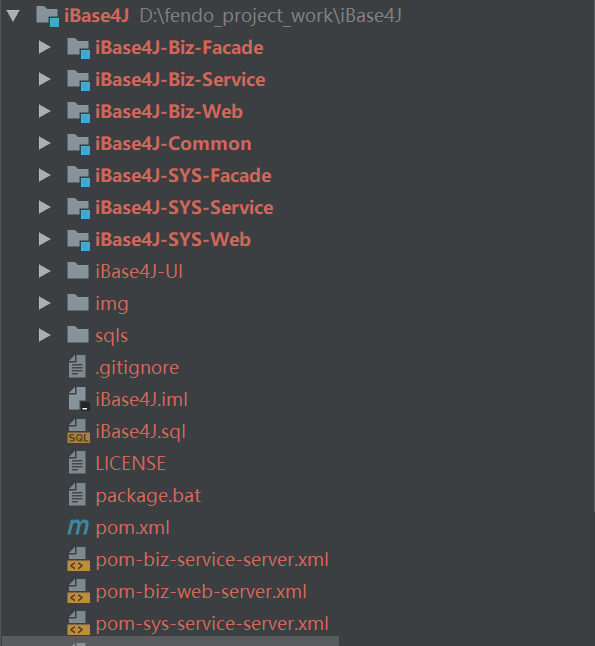
目前项目下有8个子项目:iBase4J-Common、iBase4J-SYS-Facade、iBase4J-SYS-Service、iBase4J-SYS-Web、iBase4J-Biz-Facade、iBase4J-Biz-Service、iBase4J-Biz-Web、iBase4J-UI
1、iBase4J-Common是通用配置和工具类,已打成jar包;
2、iBase4J-SYS-Facade是iBase4J-SYS-Service和iBase4J-SYS-Web交互需要的façade和model;iBase4J-SYS-Service是系统管理相关的数据库操作服务;
3、iBase4J-SYS-Web是连接UI和iBase4J-SYS-Service的桥梁。
4、iBase4J-SYS-Web和iBase4J-SYS-Service之间通过dubbo或MQ交互。Web和Service可以创建多个,Web使用相同的spring-session命名空间并注册到相同的redis服务实现session共享,Web通过使用不同的参数调用统一的provider.excute方法实现调用不同的service方法。
5、UI是前后端分离的,需要使用nginx反向代理。通过ajax异步请求获取数据;
多系统 通过不同前缀 分发到不同web;
6、iBase4J-SYS-Service使用Druid连接数据库,可以监控sql执行情况,访问地址:service地址:service端口/druid;
使用AOP实现读写数据库切换,使用Mybatis持久化框架,使用PageHelper辅助分页,使用spring注解把数据缓存到redis;iBase4J-SYS-Web使用Spring MVC框架管理控制器;使用Shiro辅助管理权限,权限严格控制到给个URL请求。
调度管理,在这里只有调度的声明,可以删除、修改、暂停、启动、执行。调度的实现可以在别的任意模块,只需用dubbo暴露服务即可。调度支持集群模式。
7、UI目前计划有3个版本,已开发的只有angularJS版
不同UI的菜单不同,所以请根据需要执行对应的SQL菜单;
8、iBase4J-Biz-Facade、iBase4J-Biz-Service、iBase4J-Biz-Web为扩展业务功能项目。
9、SQL文件见项目中sqls目录;
10、权限控制:
1)菜单权限:可以直接配置用户菜单,也可以通过配置角色配用户菜单;sys_user_role配置用户角色,sys_role_menu配置角色菜单/权限;操作类权限(增删改等)配置为不显示的菜单;
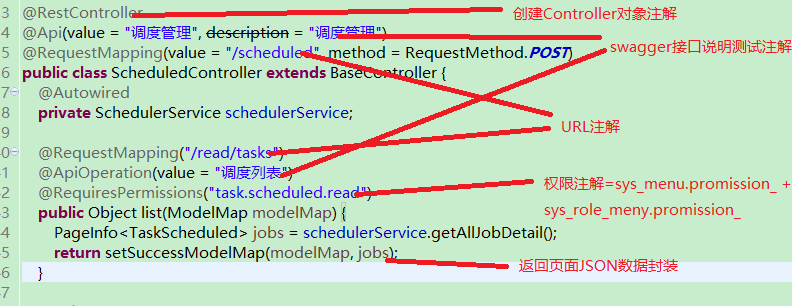
2)代码中权限的控制,如图
二、环境搭建
2.1、基本工具
有一键启动脚本,下载地址为:http://download.csdn.net/download/u011781521/10198544
解压之后如下
修改其中的nginx配置文件nginx.conf
内容如下:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
# 静态页面目录
root D:\fendo_project_work\iBase4J\iBase4J-UI\iBase4J-UI-AngularJS;
# 默认首页
index index.html;
location / {
# 用户浏览器端的缓存设置
location ~* \.(css|js|jpg|jpeg|gif|png|swf|htm|html|json|xml|svg|woff|ttf|eot|map|ico)$ {
expires 1h;
if (-f $request_filename) {
break;
}
}
# 动态页面,交给tomcat处理
if ( !-e $request_filename) {
proxy_pass http://127.0.0.1:8088;
}
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
修改之后直接运行run.bat就行了。
2.2、初始化数据库
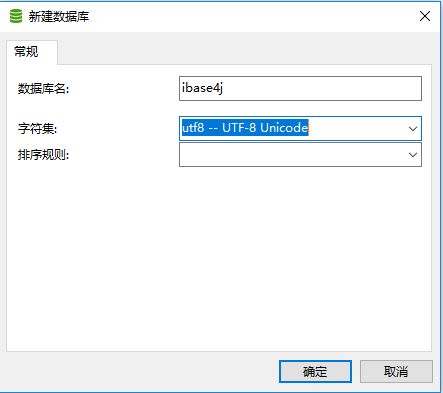
在Navicat Premium下新建数据库ibase4j
然后导入SQL脚本
导入成功之后,有如下一些表:
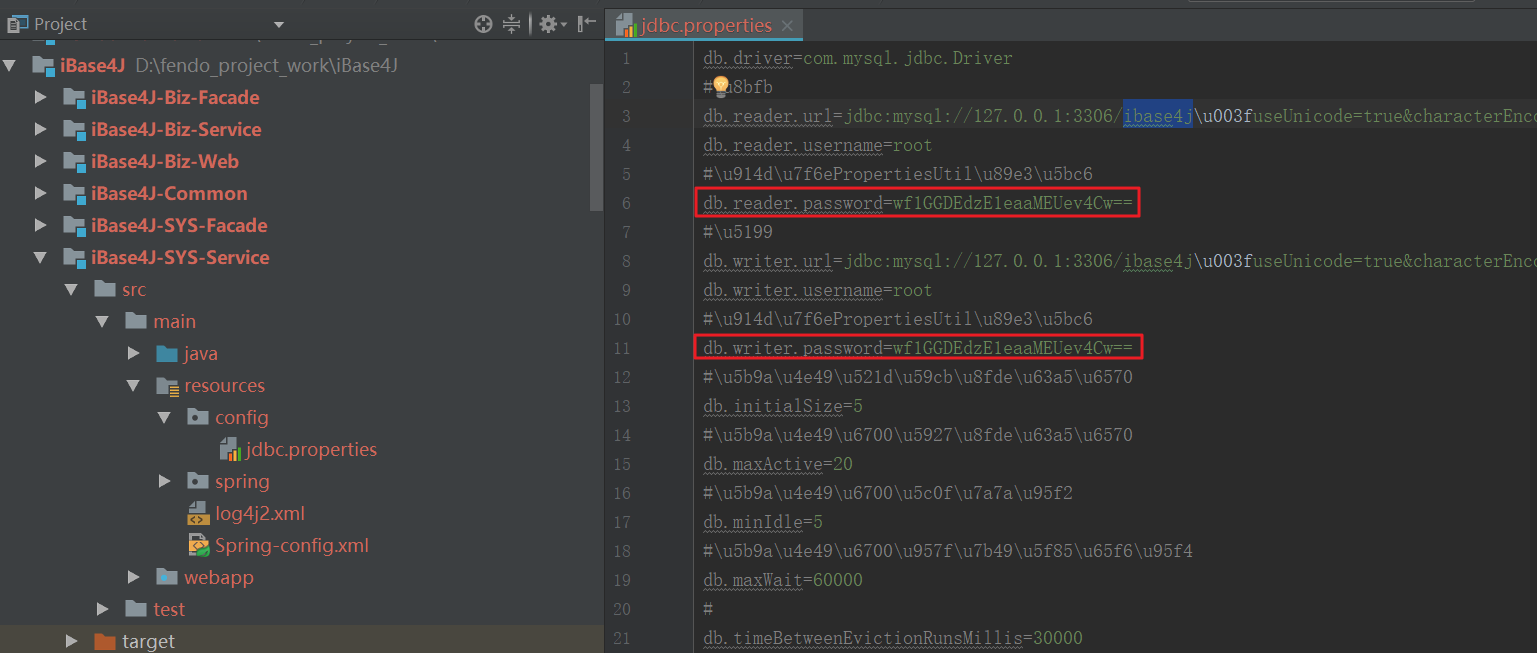
2.3、修改service层项目下的jdbc.properties
如果想修改连接密码,可在PropertiesUtil类中的main方法中测试:
加密方法:
SecurityUtil.encryptDes(“密码”, ${db.key}.getBytes());db.key 或 druid.key在jdbc.properties中配置;
三、运行项目
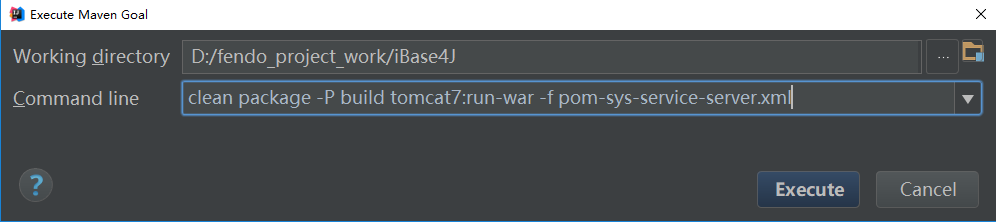
在IDEA的Maven视图中选中iBase4j项目然后,执行以下命令:
1)运行命令启动sys-service项目:
clean package -P build tomcat7:run-war -f pom-sys-service-server.xml
2) 运行命令启动web项目命令:
clean package -P build tomcat7:run-war -f pom-sys-web-server.xml3)maven打包命令:
mvn clean package -f pom-sys-service-server.xml
mvn clean package -f pom-sys-web-server.xml4)然后访问首页: http://localhost/index.html 用户名密码:admin/111111
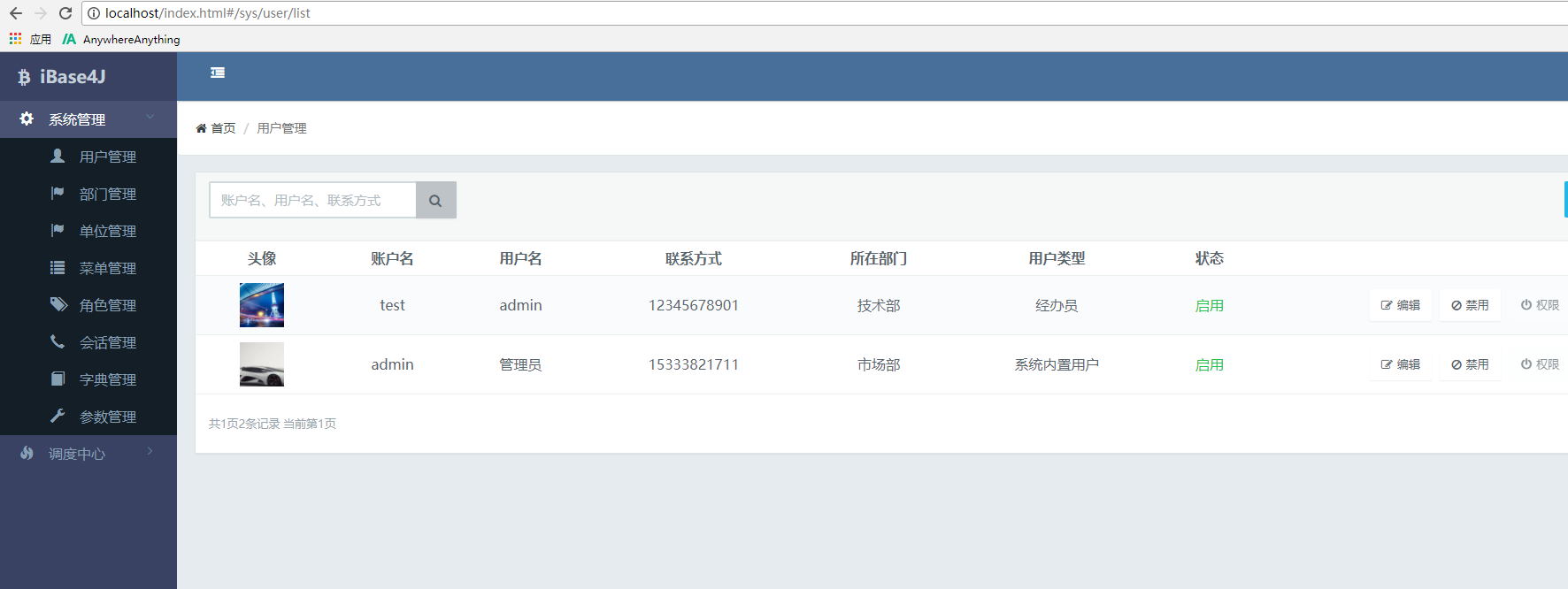
登录成功如下:
5)访问localhost:8088/swagger-ui.html查看Restful接口:
6)访问durid查看SQL执行情况(用户密码:druid/druid):
sys-service: http://localhost:8085/druid





































 6067
6067

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








