在做绚丽的界面的时候经常会用到不规则的图片,而我们美工给的图片一般都是方形的图片,在不规则的图形背后还有透明的部分。然而如果我们都使用整体的图片的话,很多图片就会出现交叉的部分,再比如我们如果给每一个图片添加一个点击事件的话上面的图片就会截取下面图片的事件。这样就给我们带来很大的困扰。
如果我们要解决这个问题就需要我们清晰的了解事件的发生和传递是怎么一个流程。为什么我们点击一个按钮,只有这个按钮会触发效果,而界面其他地方没有触发效果,为什么我们触摸屏幕会引发这一系列的事件等等。这些就是今天这个问题的原因。
在这里就先解决一下如何才能穿透上面的图片,响应下面图片的事件。
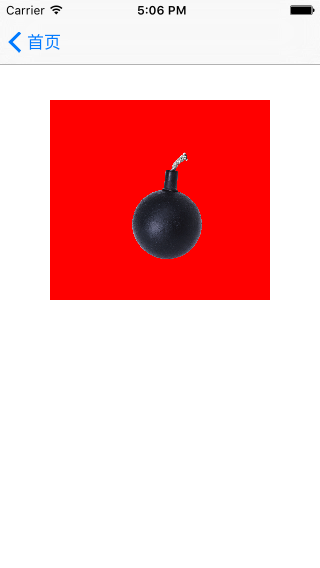
先看一下效果图
1.红色部分实际是一张图片,只是没有放一张图片来区分,只是简单的给一个色值表示跟上面的图片是两个部分。
2.如果我要点击炸弹的圆弧部分能不能响应到红色图片的事件呢?这就是下面代码要解决的问题。
3.我们将上面的图片继承自定义的UIImageView类TouchImageViewUnder,而在自定义的类里面我们需要这个方法:
- (BOOL)pointInside:(CGPoint)point withEvent:(UIEvent *)event {
unsigned char pixel[1] = {0};
CGContextRef context = CGBitmapContextCreate(pixel,1, 1, 8, 1, NULL,kCGImageAlphaOnly);
UIGraphicsPushContext(context);
CGSize imageViewSize = CGSizeMake(self.frame.size.width, self.frame.size.height);
CGSize imageSize = CGSizeMake(self.image.size.width, self.image.size.height);
CGPoint imagePoint =CGPointMake(-point.x * imageSize.width/imageViewSize.width, -point.y * imageSize.height/imageViewSize.height);
[self.image drawAtPoint:imagePoint];
UIGraphicsPopContext();
CGContextRelease(context);
CGFloat alpha = pixel[0]/255.0f;
BOOL transparent = alpha < 0.01f;
return !transparent;
}4.在使用这个效果的图片布局代码如下
//初始化点击背景图片方法
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tapImageView:)];
UITapGestureRecognizer *tapsmall = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tapSmallImageView:)];
//声明背景图片
self.bgImageView = [[UIImageView alloc]initWithFrame:CGRectMake(50, 100, 220, 200)];
_bgImageView.backgroundColor = [UIColor redColor];
_bgImageView.userInteractionEnabled = YES;
[_bgImageView addGestureRecognizer:tap];
[self.view addSubview:_bgImageView];
self.smallImageView = [[TouchImageViewUnder alloc]initWithFrame:CGRectMake(130, 150, 74, 111.6)];
[_smallImageView setImage:[UIImage imageNamed:@"zadan.png"]];
_smallImageView.userInteractionEnabled = YES;
[_smallImageView addGestureRecognizer:tapsmall];
[self.view addSubview:_smallImageView];5.触发事件代码
-(void)tapImageView:(UITapGestureRecognizer*)gesture
{
NSLog(@"触摸了底部图片");
}
-(void)tapSmallImageView:(UITapGestureRecognizer*)gesture
{
NSLog(@"触摸了小图片");
}6.当我们点击小图片的黑色区域时打印结果是:触摸了小图片,而我们触摸红色区域的时候打印结果是:触摸了底部图片。
我们最核心的代码实际是在自定义的UIImageView中,它的作用就是讲透明的图片部分响应至下一层view的事件,而下一层的意义不在于[self.view addsubview ziview];而是我们直观上看到的谁在上面,谁在下面就可以了。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








