本栏目主要是本人巩固web知识所用,未必很详实,只贴出主要的知识,若能帮助到别人也是极好的。
----------------------------------------------jscript--------------------------------------------------
一.什么是JavaScript?
Java 与javascript的区别? 没有关系,雷锋和雷锋塔的关系。
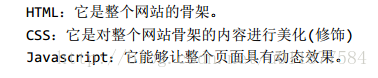
二.javascript的作用?
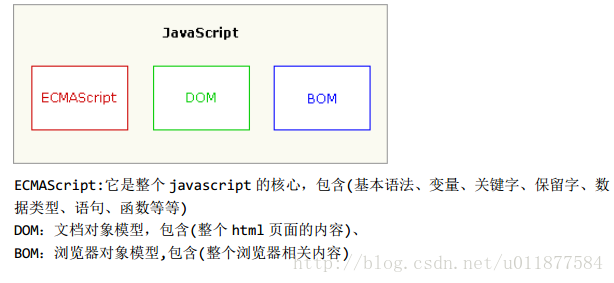
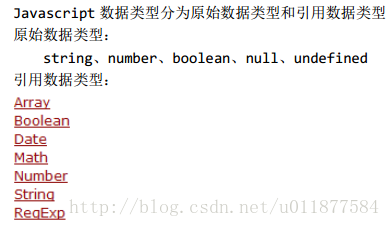
三.js的组成部分。
四。基础语法(大致罗列)
ECMAScript
1.语法
2.变量:只能使用var定义,如果在函数的内容使用var定义,那么它是一个局部变量,如果没有使用var它是一个全局的。弱类型!
3.数据类型:原始数据类型(undefined/null/string/number/boolean)
4.语句:
5.运算符:==与===的区别
6.函数:两种写法(有命名称,匿名的)
BOM对象
window:alert(),prompt(),confirm(),setInterval(),clearInterval(),setTimeout(),clearTimeout()
history:go(参数),back(),forward()
location: href属性
事件:
onsubmit()此事件写在form标签中,必须有返回值。
onload()此事件只能写一次并且放到body标签中
其它事件放到需要操作的元素位置。(onclick、onfocus、onblur)
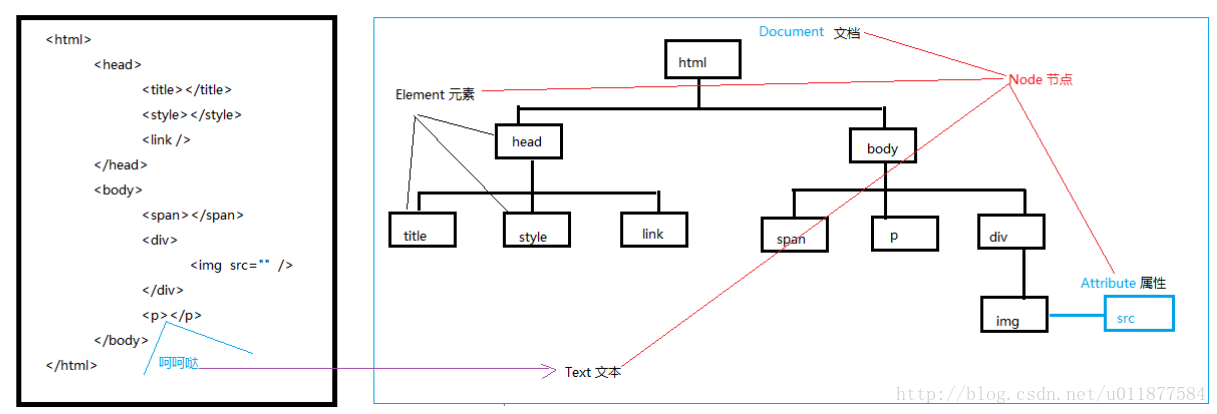
DOM
理解是什么document文档。
document.getElementById("id")
获取元素里面的值:
document.getElementById("id").value
向页面输出
弹窗:alert();……
向浏览器中写入内容:document.write(内容);
向页面指定位置写入内容,innerHTML
五.案例练习(这些都是视频中讲的,自己导出项目,看了看。)
---------------------------------------------jquery---------------------------------------------------------------------
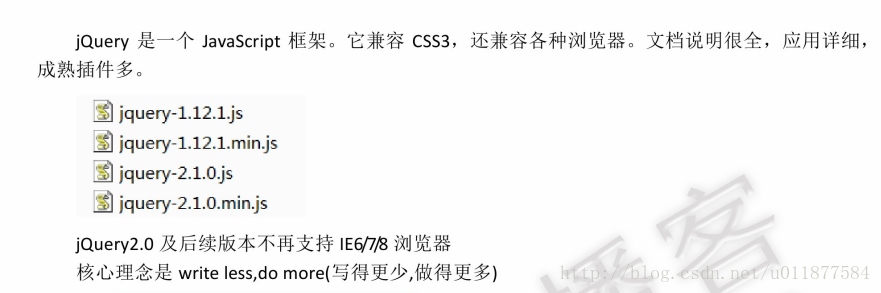
一.什么是jquery.
二.如何去使用。
Jquery它是一个库(框架),要想使用它,必须先引入!
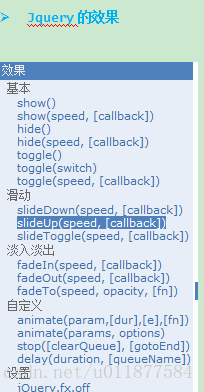
三.使用(更多可以查看帮助文档)
1.所有的jquery代码写在页面加载函数
$(function(){
Jquery代码
});
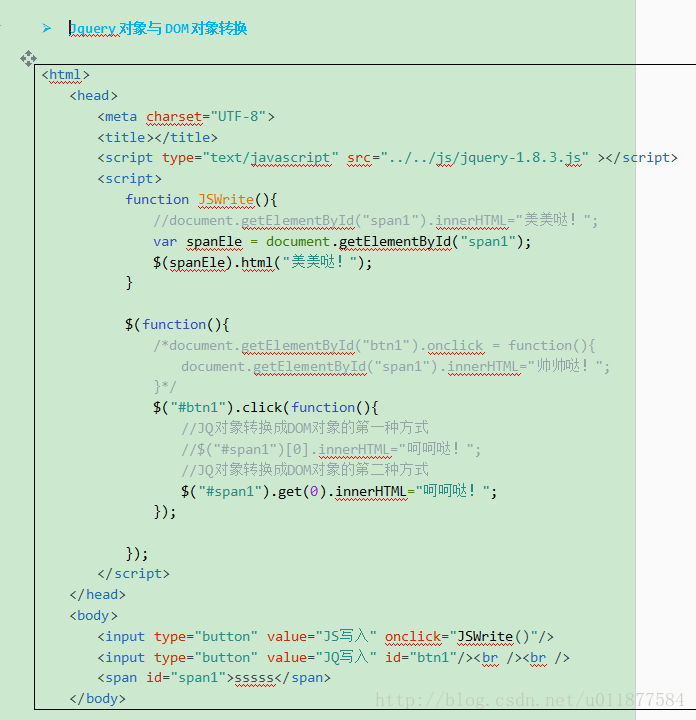
2.获取元素
JS:document.getElementById();
JQ:$(“#id”);
3.
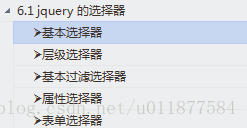
四.选择器(比较重要)
五。练习
-------------------------------------------------总结-----------------------------------
js和jq是页面交互的一些知识,了解基本的知识 和 如何获取页面元素(选择器)是重点,主要还得练习,或者在工作中熟悉。




































 3894
3894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








