在Sharepoint站点状态栏显示列表内容数据

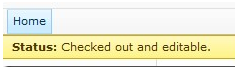
如果你是一个SharePoint用户,你可能已经见过这个通知栏,默认经常直接出现在全局导航下。
使用Javascript,你可以不对SharePoint UI做任何自定义即可显示自己的通知。本文关注使用SharePoint通知栏创建列表驱动的通知系统。本例子规模小,很容易修改,并在整个网站集应用。换句话说,无论用户在网站集任何地方,他们都会在通知栏看到你的消息。
下面的Javascript代码有如何找到SharePoint列表的不同选项。你可以手动指定URL,可以动态获得当前站点上下文,或者放置在网站集根部,并且动态获得那个值。
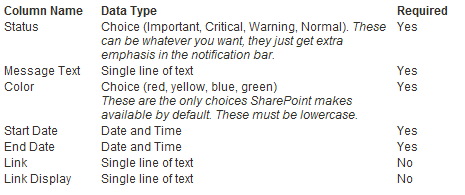
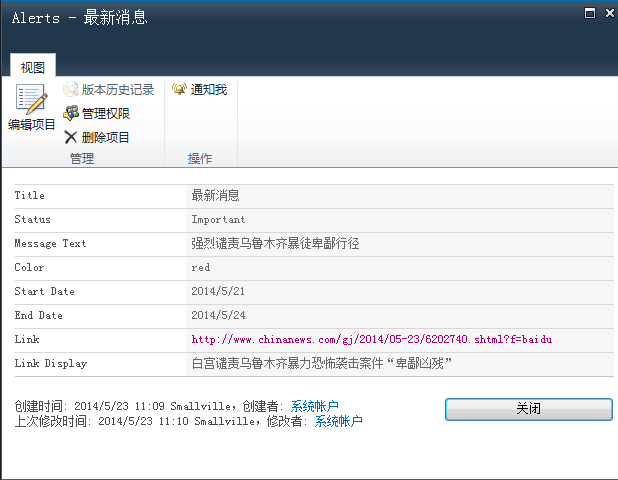
在你使用脚本之前,你需要创建SharePoint列表。我创建了自定义列表Alerts,包含以下栏目:

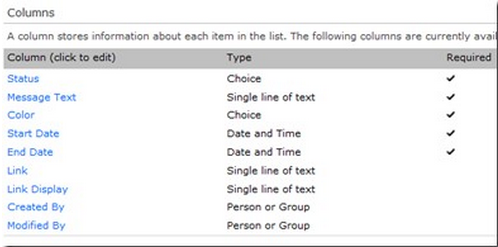
我的列表设置页面截图:

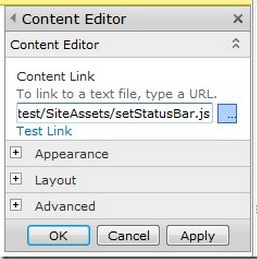
本例中,我将通过内容编辑器Web部件调用我的Javascript文件。你可以轻松从母版页调用此文件,使其在站点间可用。首先我需要上传我的Javascript文件,并复制URL。接下来,我通过以下步骤引用我的文件:
1. 网站操作--编辑页面。
2. 添加Web部件。
3. 从媒体和内容类别,选择内容编辑器,点击添加。
4. 编辑Web部件。
5. 粘贴你之前复制的URL到内容链接框。

6. 点击确定。
7. 点击保存。
前往Alerts列表,创建一个新栏目。保证当前日期在Start Date和End Date之间,否则你的通知不会显示。

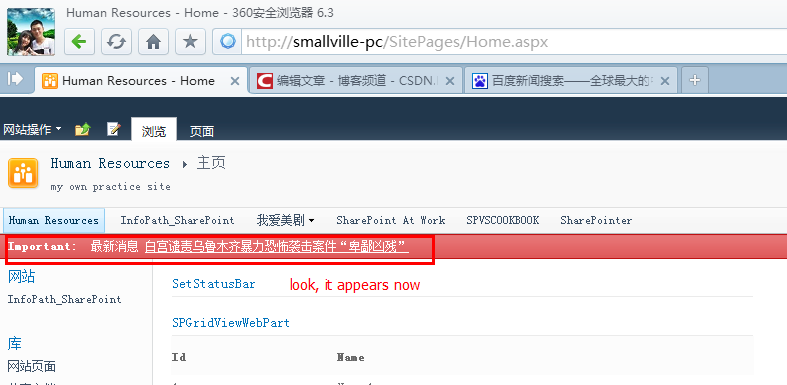
现在,如果你回到之前添加内容编辑器的页面时,你应该会看到消息:

现在我要粘贴完整的Javascript代码。
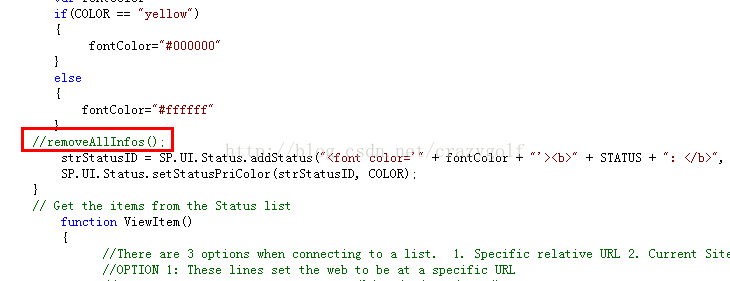
代码查询了Alerts列表,获得列表中所有值,过滤掉日期不符合要求的,然后在状态栏显示通知。当前的格式是,脚本会层叠通知,所以如果有不止一个事件符合要求时,会有显示多个通知,你可以解除代码的注释,只显示最近添加的通知。

ViewItem()函数有3个可以查询Alerts列表的不同方式,所以你可以从多个站点引用到列表。
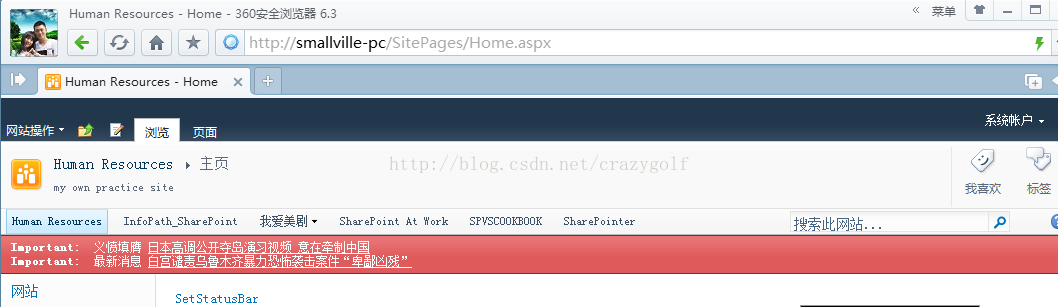
本机截图:






















 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








