项目上传到Github上了,但是还不太熟练怎么加入项目详细介绍和效果展示图,而且本地服务器代码我并没有上传,所以缺少数据支持。这里只是对功能点的介绍。
效果图如下:
图一展示的是AngularJS路由的使用
图二展示的是AngularJS中的表单验证
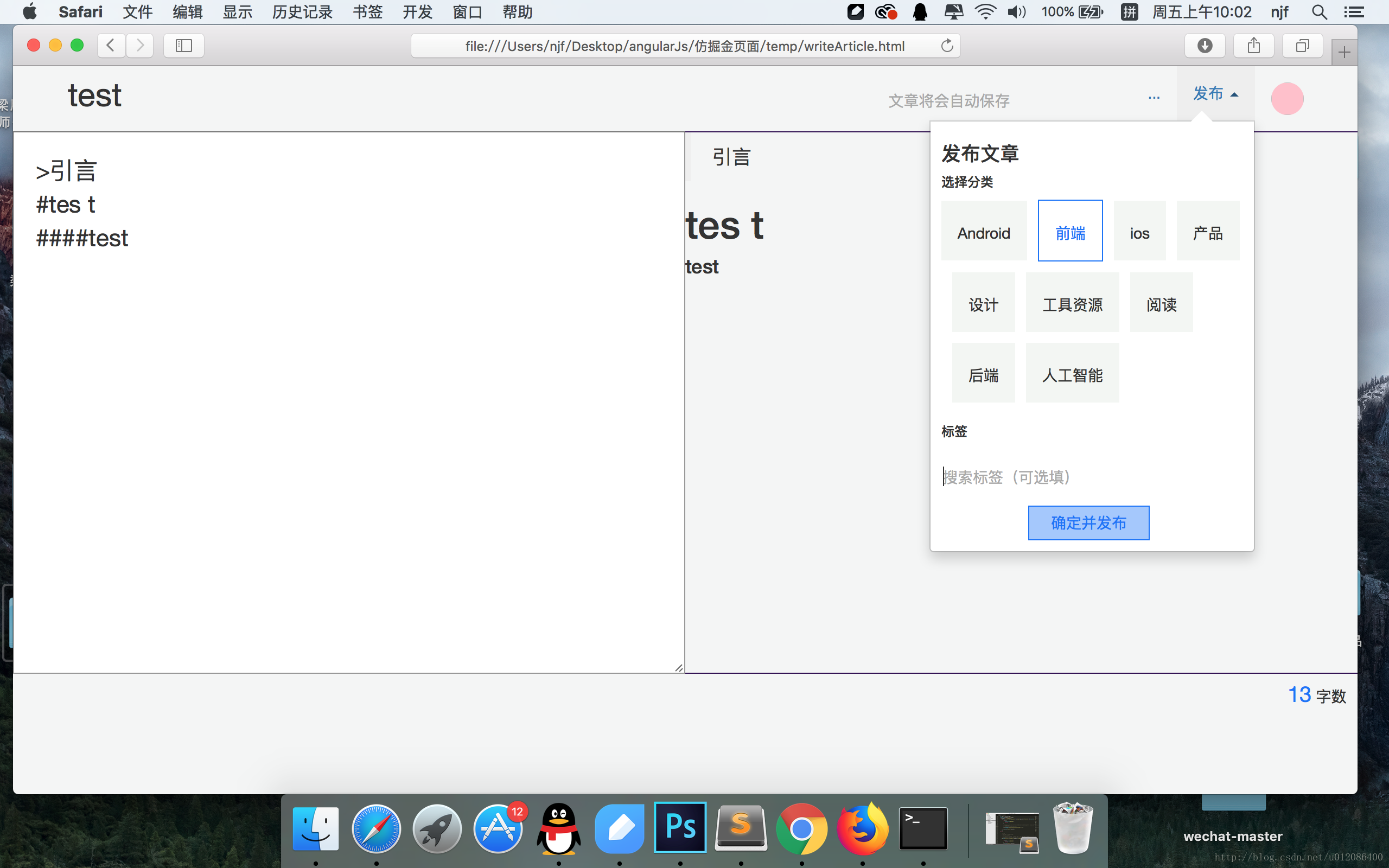
图三展示的是写文章页面
项目中遇到的问题:
注册成功重定向到index.html页面报错
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
Error: NETWORK_ERR: XMLHttpRequest Exception 101 send@[native code]邮箱或手机号,不能通过ng-pattern来校验
- 发布文章中选择分类,选择之后弹出框总是自动关闭
- 发布文章中字数计算,换行会多出一个字
- 滚动加载更多数据跟自定义的返回顶部按钮写在一块,在自定义指令中不会获取全局变量
问题解决办法:
我本来是想实现前后端分离,才将前台页面跟后台数据分开来写。由于没有在服务器环境里运行含有ajax方法的页面,而是直接通过浏览器打开(类似file:///的访问形式,即file协议)才会报错,本地页面ajax()请求本地页面,须通过服务器环境运行。
使用正则校验邮箱或手机号,并给$scope.formData.mail添加监听
//邮箱或手机号
/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/.test($scope.formData.mail) || /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/.test($scope.formData.mail)
// 添加动态监听 $scope.$watch('formData.mail',function(newValue,oldValue){
if(/^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/.test(newValue)){
//输入正确的手机号就会显示获取验证码的输入框
$scope.isVitify = true;
}else{
$scope.isVitify = false;
}
})- 发布文章中选择分类,选择之后会关闭弹框是因为事件冒泡机制,禁止掉事件冒泡就不会关闭了
项目中的技术点:
- AngularJS路由
- AngularJS自定义指令
- AngularJS自定义数据请求工厂
- AngularJS中的$http网络请求
- AngularJS表单验证
- 正则表达式
- bootstrap构建页面布局
- 集成MarkDown编辑器
























 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








