移植性很高的jquery图片轮播插件
1,轮播插件:
本插件可以支持图片和文字,带缩略图,图片大小可以调整,图片数量不限,兼容IE,FF,Chrome等浏览器。
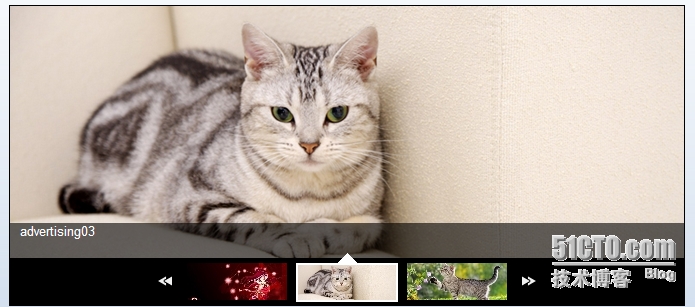
2,效果展示:
3,代码块
html页面需要引入js文件,
<link type="text/css" rel="stylesheet" href="css/galleryview.css" />
<script type="text/javascript" src="js/jquery/jquery-1.4.min.js"></script>
<script type="text/javascript" src="js/jquery/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery/jquery.galleryview-1.1.js"></script>
<script type="text/javascript" src="js/jquery/jquery.timers-1.1.2.js"></script>在页面需要调用js,并设置参数:
$('#photos').galleryView({
overlay_height: 35,// 阴影部分高度
overlay_font_size: '13px',// 阴影部分字体大小
pause_on_hover: true,// 光标进入之后,停止播放
easing:'easeInBack',// frame动画效果
panel_width: 674,// 图片宽度
panel_height: 252,// 图片高度
frame_width: 100,// 缩略图宽度
frame_height: 37// 缩略图高度
});
可以设置的参数,参考:jquery.galleryview-1.1.js文件末尾:
$.fn.galleryView.defaults = {
panel_width: 400,
panel_height: 300,
frame_width: 80,
frame_height: 80,
filmstrip_size: 3,
overlay_height: 70,
overlay_font_size: '1em',
transition_speed: 400,
transition_interval: 6000,
overlay_opacity: 0.6,
overlay_color: 'black',
background_color: 'black',
overlay_text_color: 'white',
caption_text_color: 'white',
border: '1px solid black',
nav_theme: 'light',
easing: 'swing',
filmstrip_position: 'bottom',
overlay_position: 'bottom',
show_captions: false,
fade_panels: true,
pause_on_hover: false
};但是一般不会用到这么多。
body内的内容,如下:
<div id="photos" class="galleryview">
<div class="panel">
<img src="img/01.jpg" />
<div class="panel-overlay">
<h2>Effet du soleil sur le paysage</h2>
<p>xxxxxxxxxxxxxxxxxxxxx</p>
</div>
</div>
<div class="panel">
<img src="img/02.jpg" />
<div class="panel-overlay">
<h2>Eden</h2>
<p>xxxxxxxxxxxxxxxxxxxxx.</p>
</div>
</div>
<div class="panel">
<img src="img/03.jpg" />
<div class="panel-overlay">
<h2>Snail on the Corn</h2>
<p>xxxxxxxxxxxxxxxxxxxxxx</p>
</div>
</div>
<div class="panel">
<img src="img/04.jpg" />
<div class="panel-overlay">
<h2>Flowers</h2>
<p>xxxxxxxxxxxxxx</p>
</div>
</div>
<div class="panel">
<img src="img/06.jpg" />
<div class="panel-overlay">
<h2>Alone Beach</h2>
<p>xxxxxxxxxxxx</p>
</div>
</div>
<div class="panel">
<img src="img/05.jpg" />
<div class="panel-overlay">
<h2>Sunrise Trees</h2>
<p>Photo by <a href="http://www.sxc.hu/profile/a_glitch" target="_blank">a_glitch</a>. View full-size photo <a href="http://www.sxc.hu/photo/289581" target="_blank">here</a>.</p>
</div>
</div>
<div class="panel">
<img src="img/07.jpg" />
<div class="panel-overlay">
<h2>Waterfall</h2>
<p>xxxxxxxxx </p>
</div>
</div>
<div class="panel">
<img src="img/08.jpg" />
<div class="panel-overlay">
<h2>Death Valley</h2>
<p>XXX</p>
</div>
</div>
<ul class="filmstrip">
<li><img src="img/frame-01.jpg" /></li>
<li><img src="img/frame-02.jpg" /></li>
<li><img src="img/frame-03.jpg" /></li>
<li><img src="img/frame-04.jpg" /></li>
<li><img src="img/frame-06.jpg" /></li>
<li><img src="img/frame-05.jpg" /></li>
<li><img src="img/frame-07.jpg" /></li>
<li><img src="img/frame-08.jpg" /></li>
</ul>
</div>
========================
以下是动态添加图片的方法:
jsp,动态添加图片可以这样:
<!-- 图片轮播 -->
<div id="photos" class="galleryview">
<div id="imagePanel">
<!-- 需要展示的图片 -->
</div>
<ul class="filmstrip">
<!-- 需要展示图片的缩略图 -->
</ul>
</div>
<!-- 轮播结束 -->js文件需要使用jquery完成:
$(function(){
doPortalImageListQuery();
});
function doPortalImageListQuery(){
//UUR.getImagesByStatus 是后台路径
$.ajax(UUR.getImagesByStatus,{},function(bln,response,o){
var objRet = toJson(response.responseText);
var images = objRet.data;// 获得照片列表
var div_inner = '';
var li_inner = '';
if(images.length!=0){
for(var i=0;i<images.length;i++){
div_inner+='<div class="panel">\
<img src="${ctx }/'+images[i].path+'/'+images[i].fileName+'" width="674"/> \
<div class="panel-overlay">\
<p>'+(images[i].info!=null?images[i].info:images[i].oldName)+'</p>\
</div>\
</div>\
';
li_inner += '<li><img src="${ctx }/'+images[i].path+'/b_'+images[i].fileName+'" width="100" height="37" /></li>';
}
}
$("#imagePanel").append(div_inner);
$(".filmstrip").append(li_inner);
play();
});
}
// 图片轮播代码
function play(){
$('#photos').galleryView({
overlay_height: 35,// 阴影部分高度
overlay_font_size: '13px',// 阴影部分字体大小
pause_on_hover: true,// 光标进入之后,停止播放
easing:'easeInBack',// frame动画效果
panel_width: 674,// 图片宽度
panel_height: 252,// 图片高度
frame_width: 100,// 缩略图宽度
frame_height: 37// 缩略图高度
});
}






















 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








