最近项目用到了一个很强大的表单验证。记录下。官方地址:http://formvalidation.io/api/
还有一点很重要:这个插件的Bootstrap最好用他们自带的,有点改动。不用再去Bootstrap官网下载。
向上效果:



先导入资源:
<link rel="stylesheet" href="vendor/bootstrap/css/bootstrap.css"/>
<link rel="stylesheet" href="dist/css/formValidation.css"/
<script type="text/javascript" src="vendor/jquery/jquery.min.js"></script>
<script type="text/javascript" src="vendor/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="dist/js/formValidation.js"></script>
<script type="text/javascript" src="dist/js/framework/bootstrap.js"></script>
<script type="text/javascript" src="dist/js/language/zh_CN.js"></script>html:
<form id="defaultForm" class="form-horizontal">
<div class="form-group">
<label class="col-xs-3 control-label">Full name</label>
<div class="col-xs-5">
<input type="text" class="form-control" name="boxId" />
</div>
</div>
</form>下面是验证代码;
$('#defaultForm').formValidation({
message: '此值无效', icon: { valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, locale: 'zh_CN', fields:{
boxId:{
verbose: false,//代表验证按顺序验证。验证成功才会下一个(验证成功才会发最后一个remote远程验证)
validators: {
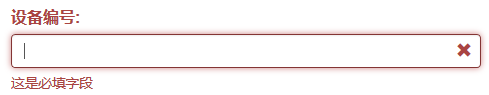
notEmpty: {
message: '这是必填字段'
},
digits: {
message: '值不是数字'
},
stringLength: {
min: 16,
message:'必须为16个数字'
},
remote: {
type: 'POST',
url: '/box/unique',
message: '此设备号已存在',
delay: 2000
}
}
},
onSuccess:function(){
//点击提交表单。表单所有都验证成功
}
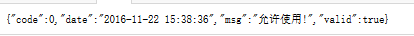
});后台返回
{ “valid”: true }//通过验证
或
{ “valid”: false }//不通过—》 ‘此设备号已存在’,
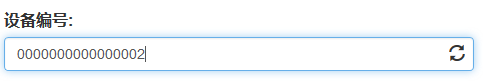
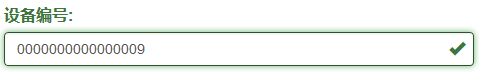
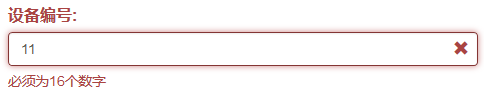
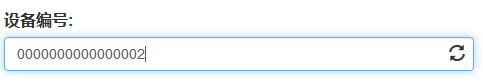
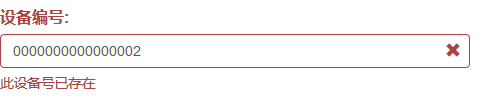
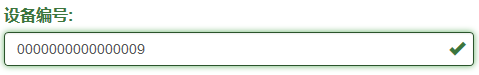
效果图;































 1087
1087

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








